あなたはRSSの購読をiPhoneでしていませんか?情報のInputをモバイルで行なっていませんか?
もしイエスなら、それは逆もしかり。あなたのブログにも多くのモバイルユーザーが訪れているかもしれません。
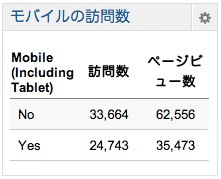
例えば、先月の私のブログ解析は、以下のような感じでした。

訪問数にして42%、PV数にして36%がモバイルユーザーなのです。
また、この傾向は私のブログに限ったことではありません。以下のブロガー御三家さんも、モバイルユーザーの重要性を感じていらっしゃるようです。
▼最近、モバイルユーザーの事を本気で考えて、カタチにした方々。
スマートフォンからのアクセスの大事さを思い知ったのでOZPAの表4のスマホサイトをリニューアルしました[Wptouch] | OZPAの表4
和洋風KAIのスマホ向けサイトをリニューアルしました。 | 和洋風KAI
モバイルからのアクセスがすごい増えてて驚いた | ごりゅご.com
ぜひ、自分のアクセス解析もしてみてください。きっとモバイルのユーザーが結構の比率を占めているかと思います。
では、モバイルユーザーのために何ができるか?モバイルユーザーに優しいブログ設計とは何か?これを真剣に考えてみましょう。
今日は私から、モバイルユーザーへの配慮を5つほどお話しします。ぜひ参考にしてみてください。
画像のサイズを軽くしてますか?
モバイルユーザーの最大のネックは、通信速度です。 モバイルは、いつもWi-Fi環境にいるわけではありません。3G回線下では、その通信速度が著しく制限されます。
そんな時に、画像が多用されているページを訪れたら?きっと、いつまでもロードをし続けて、イライラしてしまうでしょう。
ある調査結果では、ページ読み込み時間が1秒増えると、PVが11%減少するそうです。
※参考:0.1秒の遅れが、1%の売上に影響する!? ページ表示速度の影響力と改善法まとめ | WEB制作会社の販促まとめ
◆ページ読み込み時間が1秒増えると、PVが11%減少 ...
そこで、使用する画像は極力軽くしておきましょう。
「画像を使うな」というのは正直難しい。レビュー系の記事なら尚更です。ですので、画像は軽くして、読込時間を少なくしましょう。
私が愛用しているのは、以下のアプリ。これは、画質を著しく下げることなく画像サイズを軽くするアプリです。
 JPEGmini 1.4.1(¥1,700)
JPEGmini 1.4.1(¥1,700)
カテゴリ: 写真, グラフィック&デザイン
販売元: ICVT Ltd. - ICVT Ltd.(サイズ: 3 MB)
全てのバージョンの評価: 


 (5件の評価)
(5件の評価)
▼JPEGminiにはウェブサービス版もあります。
JPEGmini - Your Photos on a Diet!
リンクは別窓を開くようにしていますか?
記事中に、外部リンクを挿入することがあると思います。
その時に、リンク先はちゃんと別窓が開くようにしてありますか?
もし新しいページを開かないとしたら、ユーザーは元のページに戻るために、再度読み込みをしなければなりません。
もちろんキャッシュが残っているので、最初に開いた時よりは早く表示されるでしょう。ですが、ユーザーを待たせることに変わりはないのです。
ブログのデザインはモバイル対応してますか?
モバイルユーザーが見やすいブログデザインになっていますか?例えば、モバイル専用のページを持っているとか、ブログ自体がレスポンシブウェブデザインだとか。
こういう対応をシッカリすることは、とても重要です。
また、もう1ステップ上をいくなら、やはり「あなたのブログデザインと似たモバイルページ」を持つことをオススメします。
例えば、以下のようなページを見たことがありませんか?

これは以前私が利用していたFC2ブログのモバイルサイト。これだと、お世辞にも読む気にはなりませんよね。
また、もしかしたら「私のブログ」だと認識してもらえないかもしれません。
ブログのブランディングは、視覚的な要素がとても大きい。それを知っているからこそ、きっと皆さんもブログのトップデザインに力を入れているんだと思います。
でも、それをモバイルユーザーが見られないとしたら、それは宝の持ち腐れとも言えるでしょう。
私のブログもそうですが、こういう時のために "レスポンシブウェブデザイン" を採用しておくと良いと思います。
初めてでも解る。最近注目のレスポンシブウェブデザインとは何か?なぜ重要か? | あなたのスイッチを押すブログ
適切なタイミングで段落を分けていますか?
モバイルで読むときはパソコンと違い、1つの画面に収まる情報量が大きく異なります。
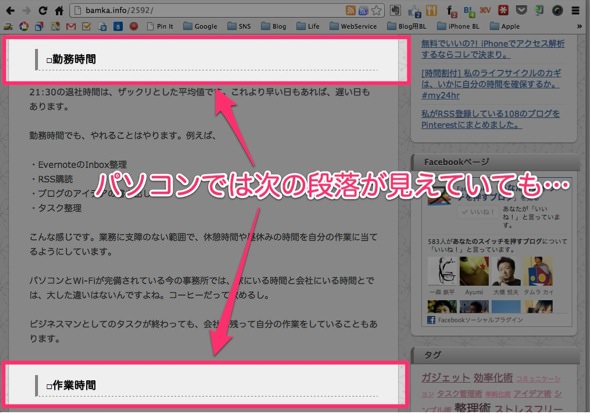
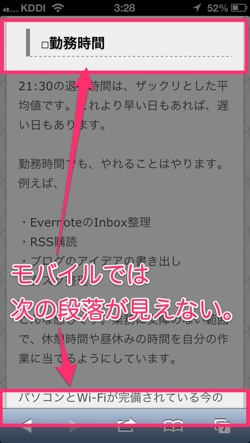
例えばパソコンで1つの画面に次の段落が見えているところでも、モバイルでは文字ばかりになってしまいます。
▼パソコンでは段落が見えていても…

▼モバイルでは次の段落が見えず、文字ばかりな印象に。

文字ばかりのページをスクロールしていくのは、モバイルユーザーにとっては読みにくい。とてもストレスを与えてしまいます。
なので、大見出しだけではなく、中見出しなどを活用して、文章の段落は適切に分けていくようにしましょう。
モバイルから記事の読み返しをしていますか?
「これから公開するぞ!」という一歩手前に、書いた記事を読み返す人は多いと思います。誤字脱字を含めた見栄えを確認する作業ですね。
ですが、これをやるのはパソコンだけではないですか?これを、モバイルからも確認できたら、とてもイイでしょう。
確認は別に公開前でなくても良い。公開したあとでもいいので、自分のモバイルから自分の記事を読んでみましょう。
そうすると、気づきも多いはずです。例えば、改行が少ないために、文章として読みにくいとか。漢字・ひらがな・カタカナのバランスが悪いこともあるでしょう。
でも、いいんです。気がつけたんですから。今日気がつけたことが大切です。後はそれを直していけばいいんですから。
あとがき:モバイルユーザーを大切に
ウェブディレクターとして活動している中で、多くのサイトを拝見します。
すると、とても多くのウェブサイトがモバイルユーザーを軽視しているように見受けられるのです。これはとても勿体ない。
「iPad mini」が発売になり、「Nexus7」や「Kindle」など、これからも多くの小型デバイスが出てくることでしょう。
ユーザーはこれから、もっと手軽に、もっと手元でウェブサイトに訪れます。そんなユーザーの気持ちを大切に、シッカリと掴んで放さないサイト設計を、これからも心がけていきましょう。







