
iPhoneのストレージがパンパンになりがちなアナタヘ。ストレージを圧迫しているアプリを消して、代わりにウェブページをアプリ化してはいかがでしょう。
PWAという技術なんですが、細かい話は抜きにしましょう。
Safariでサイトを開き、それをホーム画面に追加するだけで、ストレージを圧迫しないアプリの爆誕です。
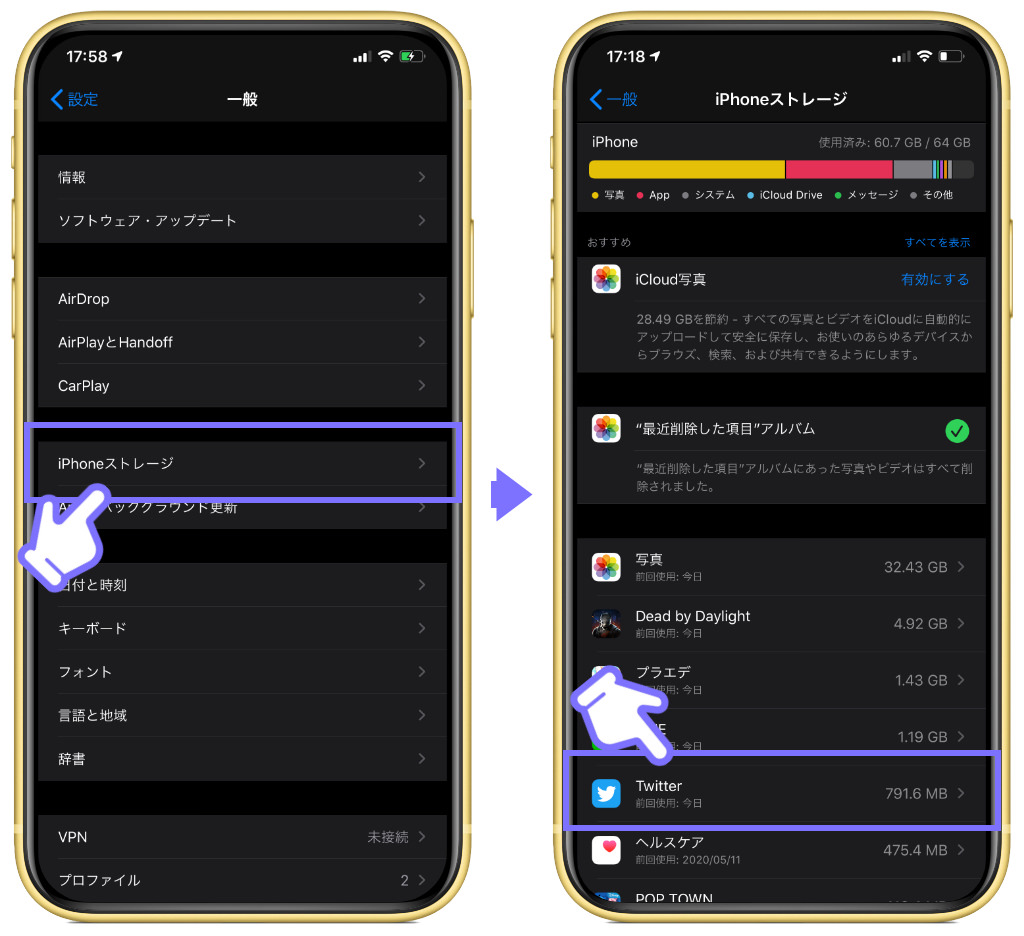
iPhoneのストレージを圧迫しているデータの確認
iPhoneの設定アプリを開き、「一般 > iPhoneのストレージ」に進むと、iPhoneに入っているデータの中で大きいものが順番に表示されます。

これをみると、Twitterが1GB弱と、意外と大きな容量になっていることがわかりますね。これを削除できれば、そこそこのストレージ節約になります。
アプリを削除した代わりに、ウェブページをアプリ化して使用すれば、iPhoneのストレージを圧迫することなくTwitterを楽しむことができます。
ウェブページをアプリ化する方法
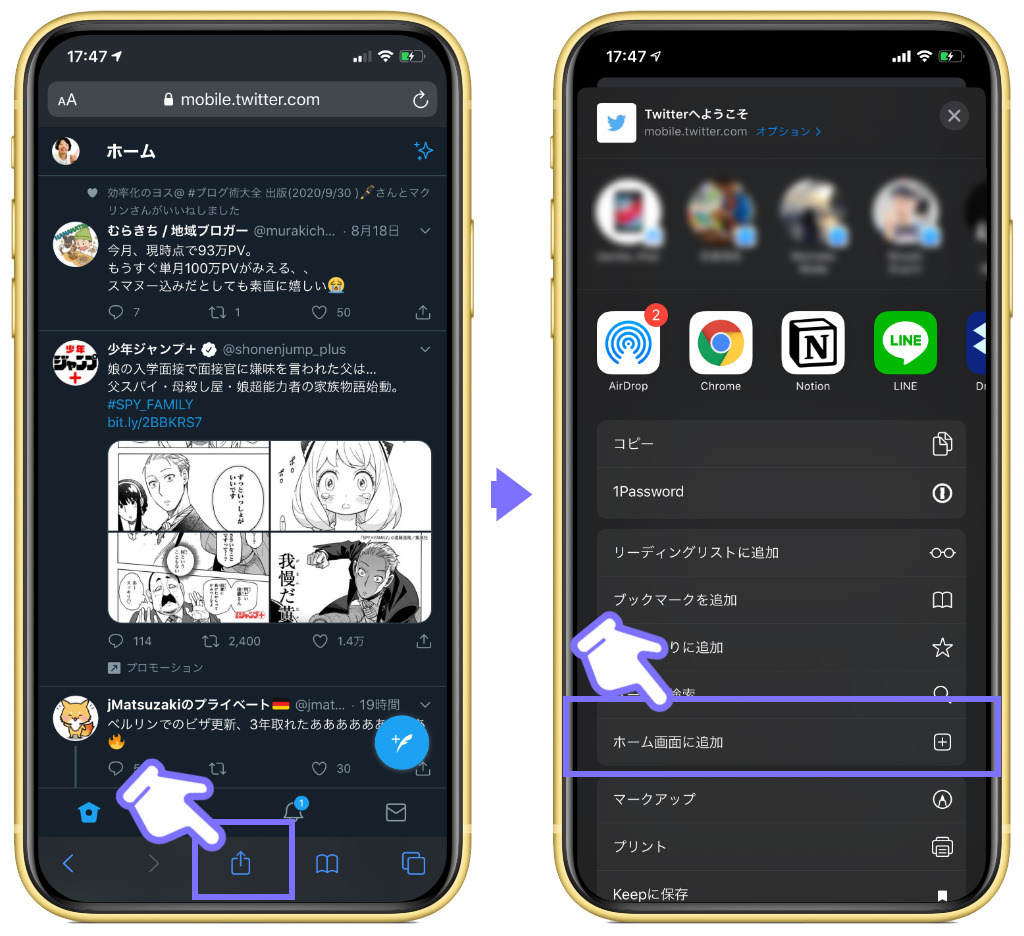
さて、Twitterは実は「PWA」という技術を採用していて「SafariでTwitterを開き、iPhoneのホーム画面に追加すると、そのままアプリのように使用できる」という特徴があります。
iPhoneのメニューを開き、「ホーム画面に追加」を選択します。

step
2
これだけで完了。ホーム画面にアプリアイコンが追加されました。
これをタップすると、Safariとは違う、Twitterの単独ウェブアプリとして使用できます。Safariのような検索窓もありませんし、ログイン情報もキチンと保持され続けます。

step
3
使える機能はアプリと遜色なく、文字の大きさや背景色を変えることも可能。スワイプなどのジェスチャーにも対応しています。
PWAに対応しているサイト
PWAというのは比較的新しい技術で、採用しているサービスはまだ一握り。しかしこれから確実に伸びていく技術ですので、対応サイトも増えてくるでしょう。
現時点で対応しているサイトの一例は以下の通り。ぜひご自身でも試してみてください。

