レスポンシブウェブデザインで構成されているウェブサイトをサクッと確認できる便利ブックマークレットのご紹介。私のようなウェブディレクターには役立つツールですよ。
本来は実機で確認するべき動作確認ですが、毎回実機を引っ張りだしていては、非常に時間が掛かってしまいます。
かと言って、ブラウザのウインドウサイズを伸び縮みさせていては、どのタブレットやスマホでの見た目を再現できません。サイズが分かりませんからね。
そこで便利なブックマークレット「VIEWPORT RESIZER」。
ボタンひとつで、いろんなデバイスのウインドウサイズを再現できる便利ツール。登録も5秒でできるので、早速試してみましょう!

ブックマークレット「VIEWPORT RESIZER
レスポンシブウェブデザインで構成されているサイトで使うと、各デバイスのウインドウサイズを擬似的に再現してくれるブックマークレット。それが「VIEWPORT RESIZER」。
まずは登録の方法について。これは簡単です。5秒で完了します。
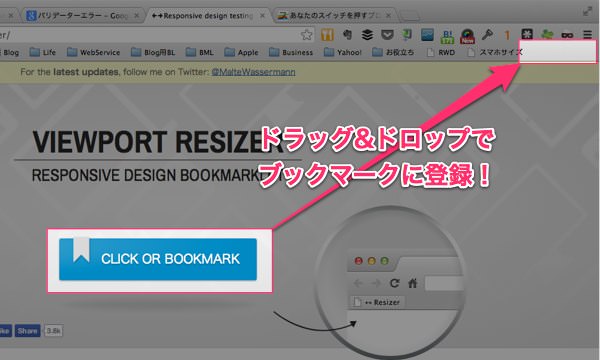
まずは「VIEWPORT RESIZER」のサイトトップページに移動しましょう。以下のリンクからどうぞ。
トップページにある「Click or Bookmark」のボタンを、ブラウザのブックマークに登録します。ドラッグ&ドロップでブックマークバーに登録するのが一番楽でしょう。

これだけで登録は完了です。
それでは次に、実際に使ってみましょう。私のブログはレスポンシブ対応なので、このブックマークレットの効果が見られます。
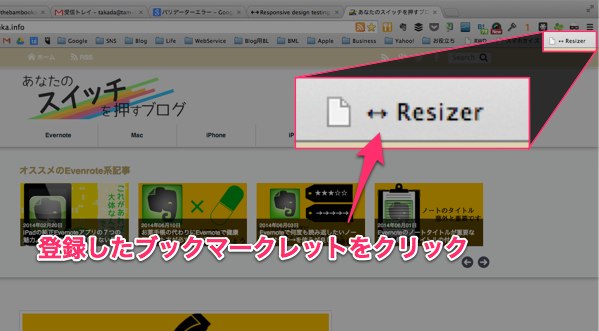
使うのは簡単。登録したブックマークをページ内でクリックするだけです。

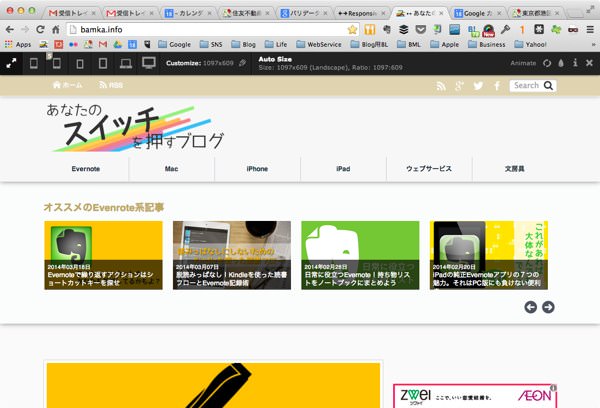
すると、画面上部に何やらメニューバーが表示されます。

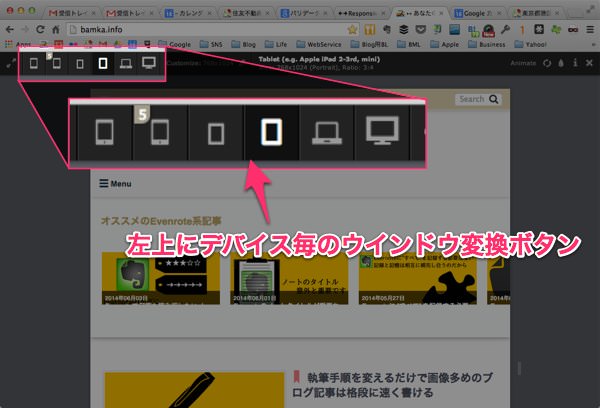
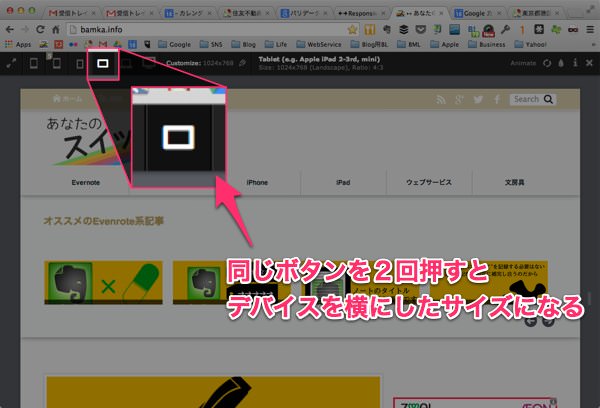
左上にあるのが、ウインドウサイズを変更するためのボタン。各デバイスのアイコンが並んでいて、クリックすると真ん中のウインドウサイズが変更されます。

同じアイコンを2回クリックすると、そのデバイスのヨコのウインドウサイズで見ることができます。

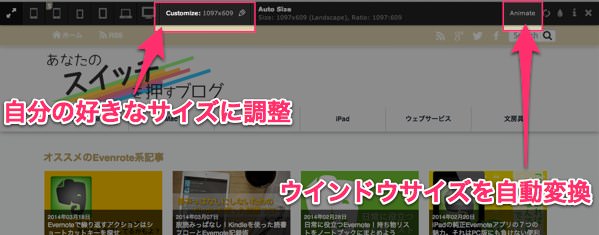
アイコンの右にはウインドウのサイズが表示されます。また、これをクリックすれば自分の好きなサイズに変更可能。あと、右にある「Animation」をクリックすると、ウインドウが自動で可変するようになります。

あとがき
とりあえずブックマークだけしておけば、後は気になるサイトでボタンをポチッと押すだけ。非常にスピーディーにサイト確認ができるのでオススメです。
ただし、やっぱり実機での確認がベストですよ!これはあくまで模擬的に表現しているだけで、実機だと不具合が出るって事は往々にしてあり得ますから。
それでは、今日はこの辺りで。

