Figmaでオブジェクトを移動させるとき、Shiftを押しながら矢印キーを押すと、10pxずつ動かすことができる。
しかしデザインによっては8の倍数で構築している場合があり、 10px増やす → 2px減らす という作業を繰り返すのが面倒になるケースがある。
そういうときに役立つのが「ナッジ」という機能だ。
これを調整することで、矢印キーを押したときに移動させる距離を自分好みに変更することができる。
ナッジの変更方法
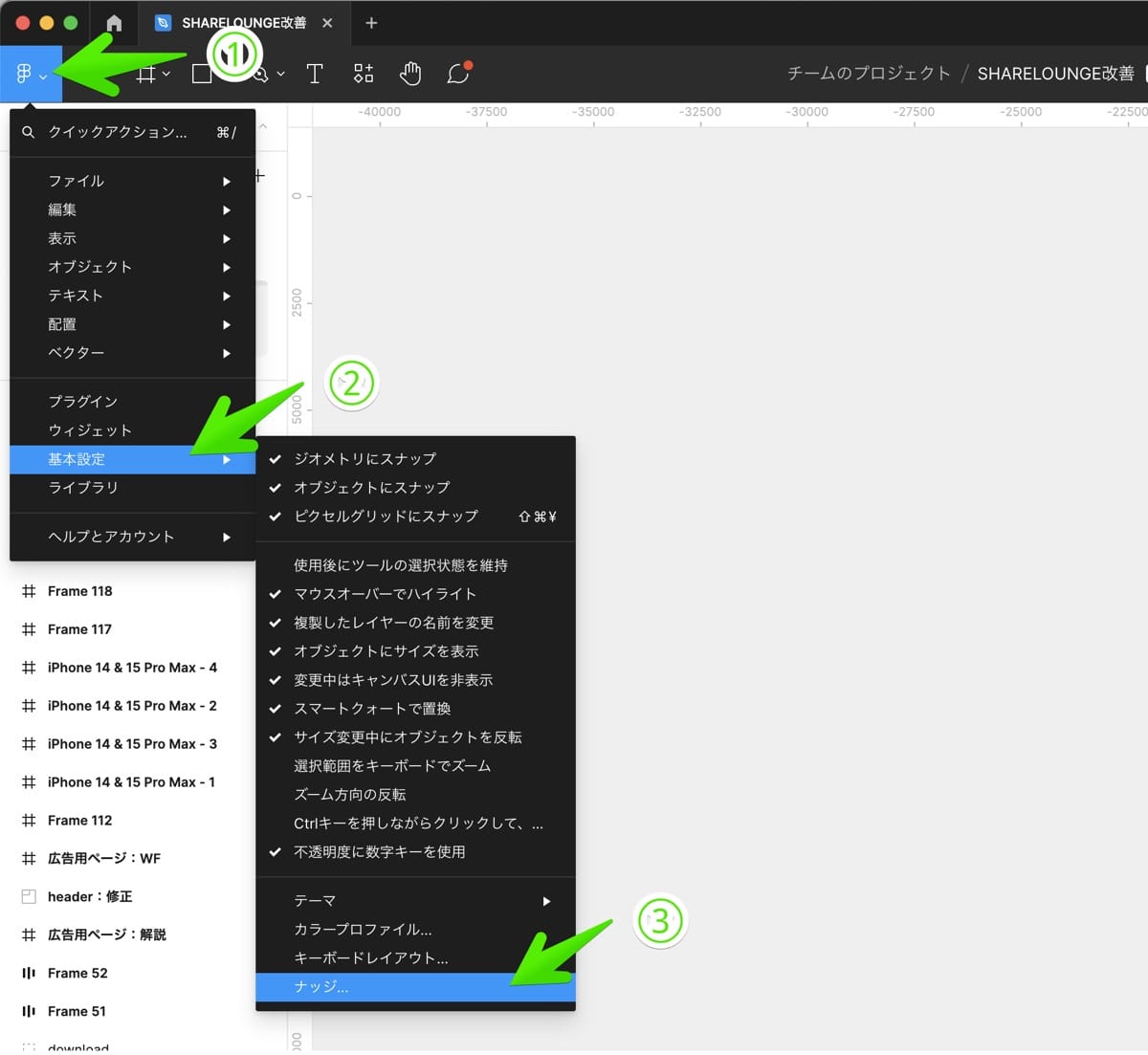
Figmaの左上にあるアプリアイコンをクリック。メニューが表示されるので、その中の「基本設定」→「ナッジ…」と進む。

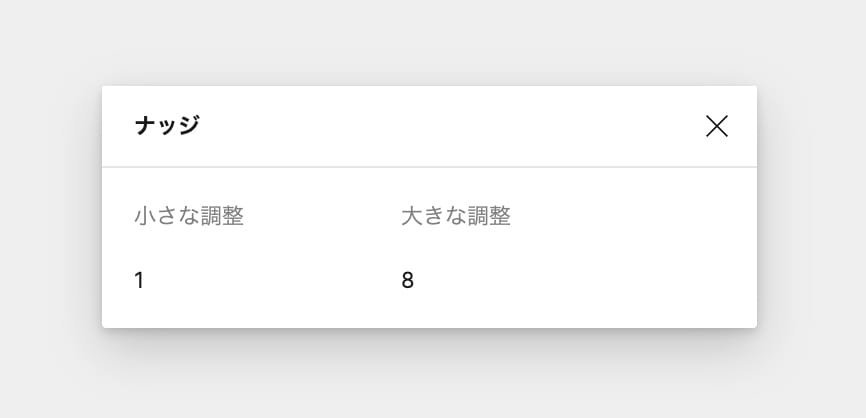
ポップアップが表示されるので、その中の数値を変更すれば完了だ。

小さな調整(Small nudge):矢印キーを押したときの移動距離
大きな調整(Big nudge):Shift + 矢印キーを押したときの移動距離

