
撮影した写真や画像などで、フォーカスのあたっている被写体を残して背景を切り抜きたいとき、Photoshopなどのデザインソフトを利用するのが一般的です。
しかしこの切り抜き作業というのは根気との勝負。細かい毛や髪などを丁寧にやろうと思えばい思うほど、時間と労力が掛かるものです。
今日ご紹介するのは、ウェブサービスの「removebg」。画像をアップロードするだけで、自動的に背景を切り抜き、削除してくれる優れたツールです。
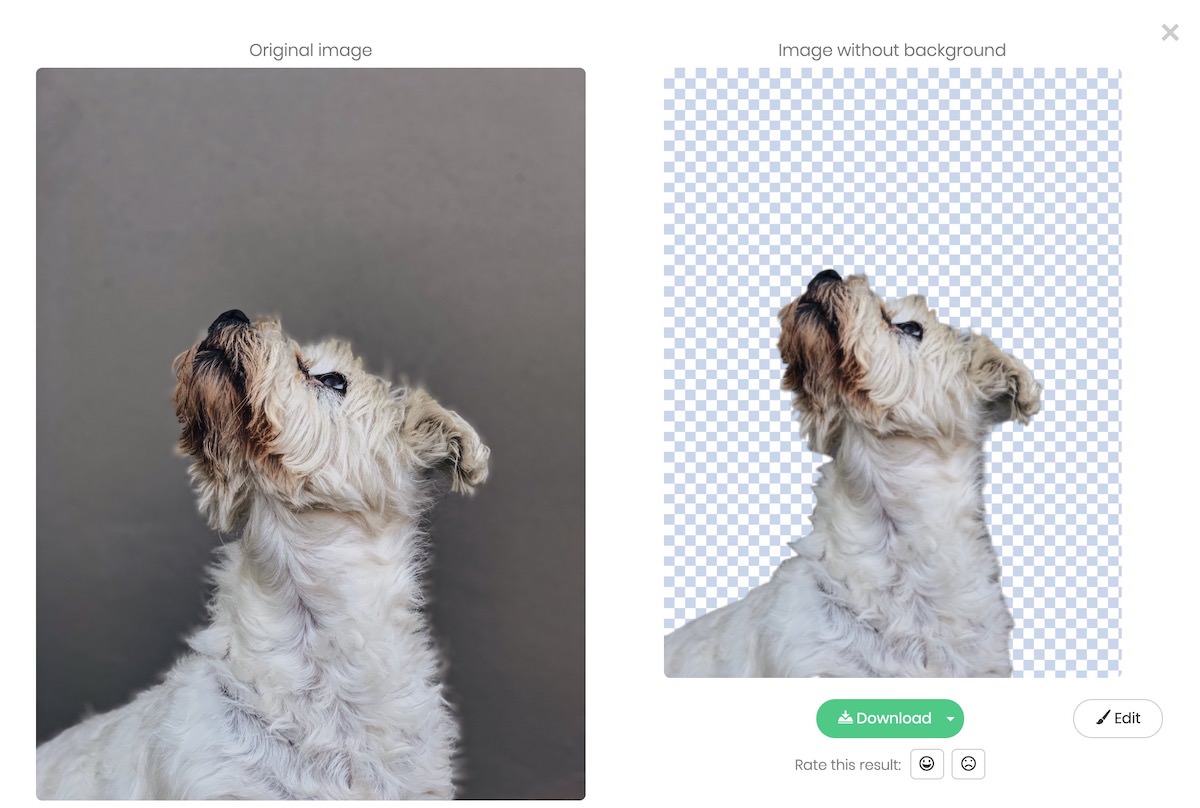
驚くべきはその精度で、人物や動物などでも、毛先などをキレイに切り取ってくれます。サクッと背景を排除したいとき、ぜひ利用してみてください。
「removebg」は、全自動で写真・画像の背景を切り抜いてくれるウェブサービス。基本利用料は0円で使用可能です。
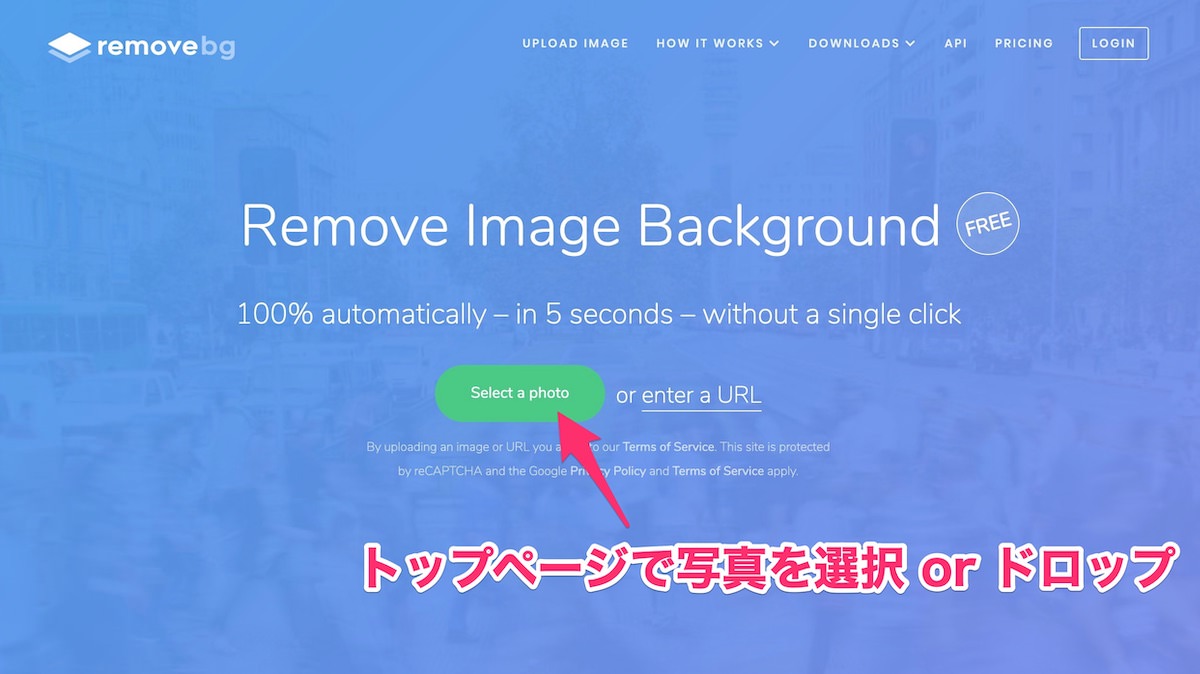
使い方は簡単。まず以下のリンクから「removebg」にアクセスします。
Remove Background from Image – remove.bg
Remove Image Background: 100% automatically – in 5 seconds – without a single click – for free.
あとは切り抜きたい画像を、Finderから選択するか、直接ブラウザにドロップするだけ。

自動的に写真をスキャンして、背景を取り除いてくれます。この精度がすごくて、細かい毛先なども比較的キレイに切り抜いてくれます。
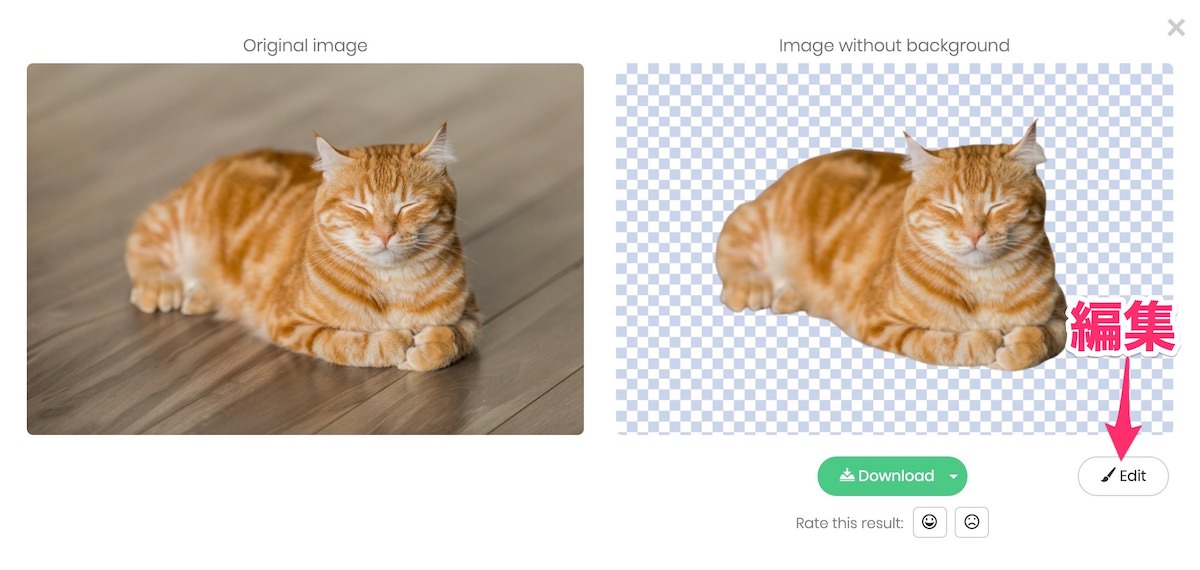
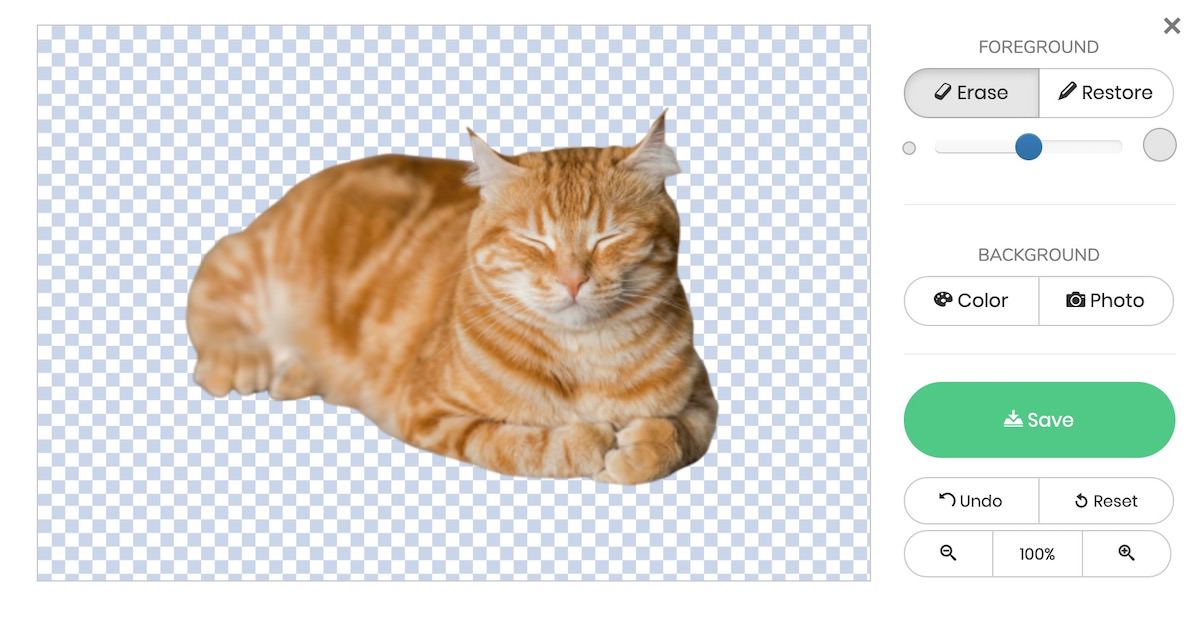
切り抜いた範囲に納得できなかったら「Edit」ボタンから軽い編集が可能です。

できることは少なく、基本的には切り取り範囲の調整のみです。拡大もできますが、maxで180%ですので、そこまで細かい作業には向きません。

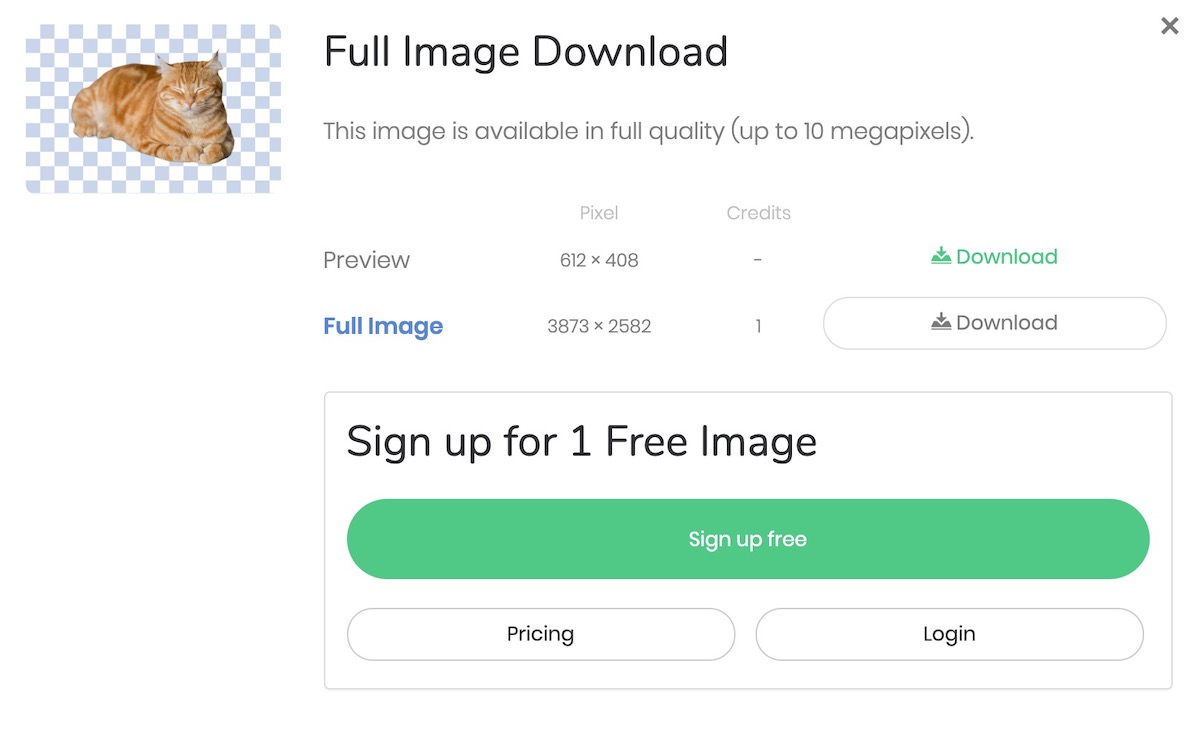
切り抜いた画像は「Download」ボタンからダウンロード可能です。ただ無料アカウントだと、かなり小さいサイズの画像しかダウンロードできませんので注意。

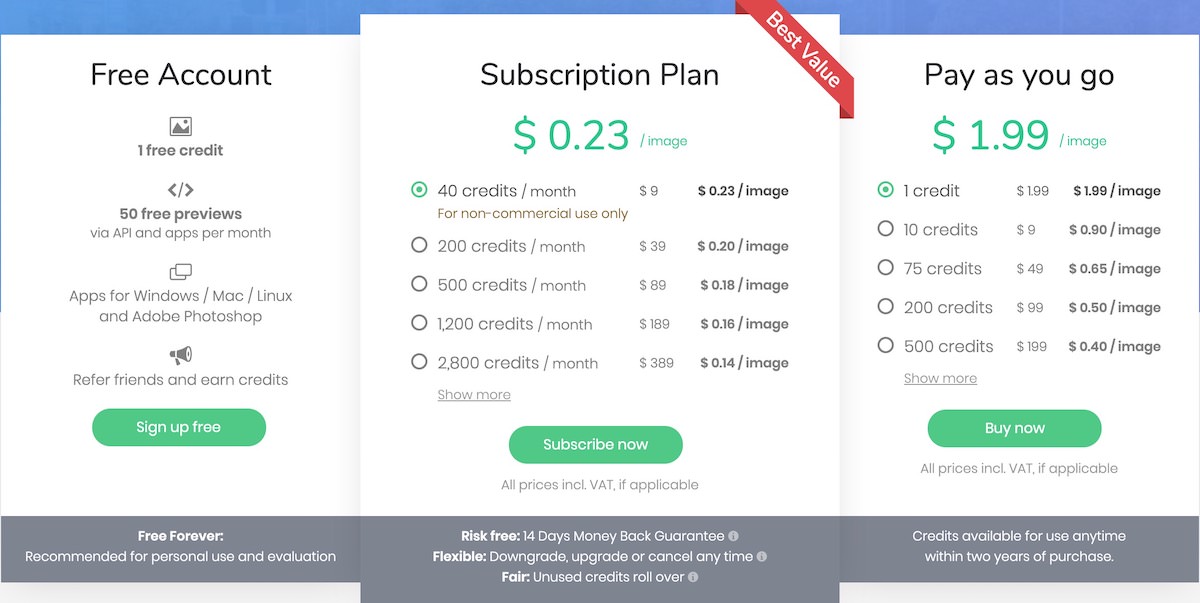
●価格について
アカウント登録なしだと、小さいサイズの画像しかダウンロードできません。無料のアカウント登録をすると、1回だけ大きいサイズの画像をダウンロードできます。
大きいサイズの画像を複数回ダウンロードしたい場合は、以下の有料アカウントに登録する必要があります。

いくつか試してみた
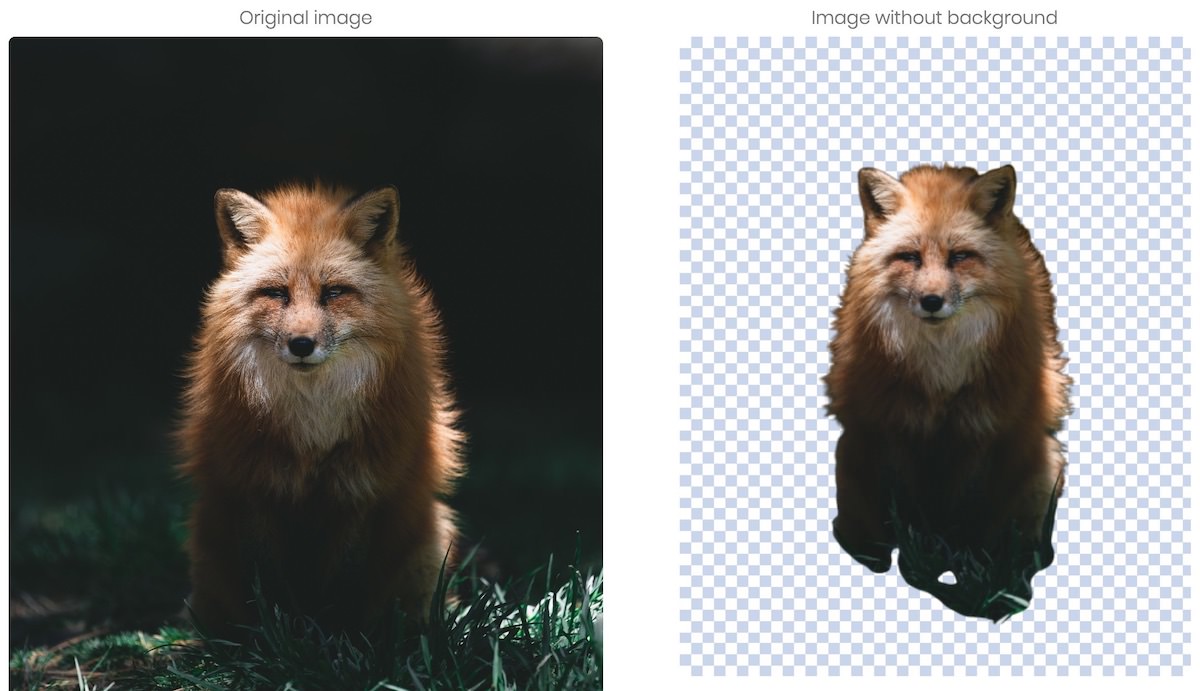
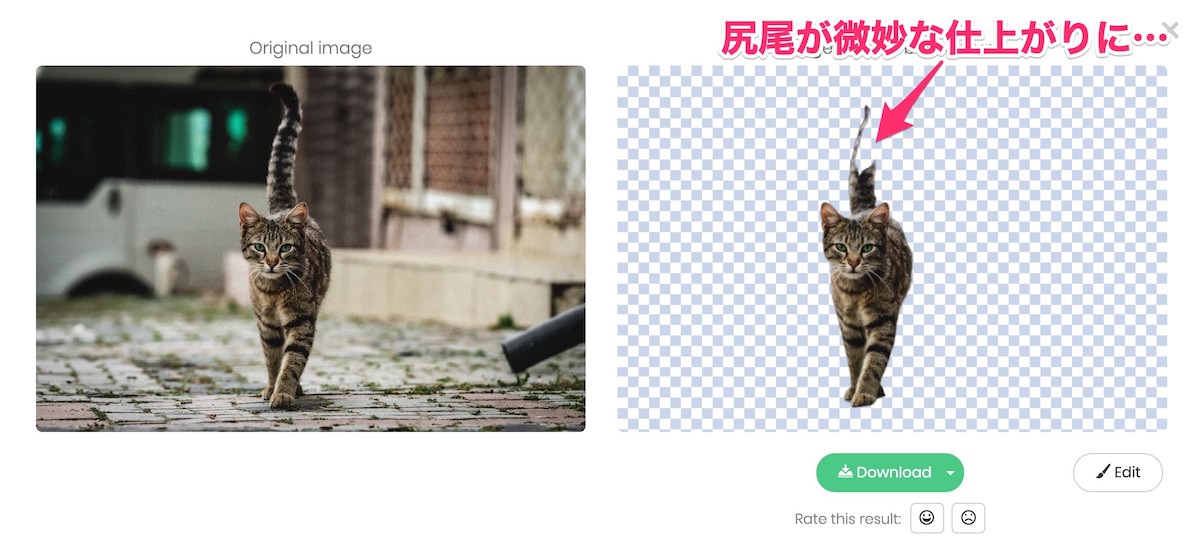
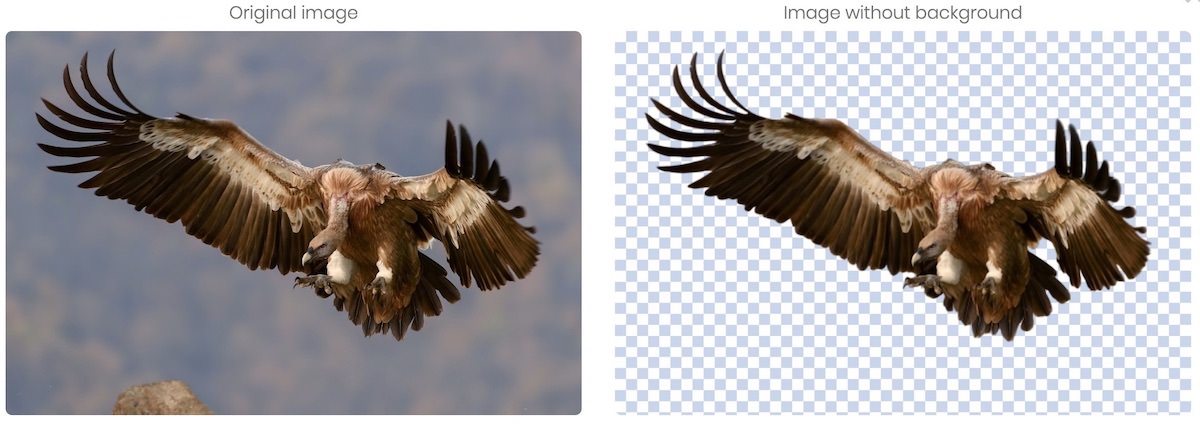
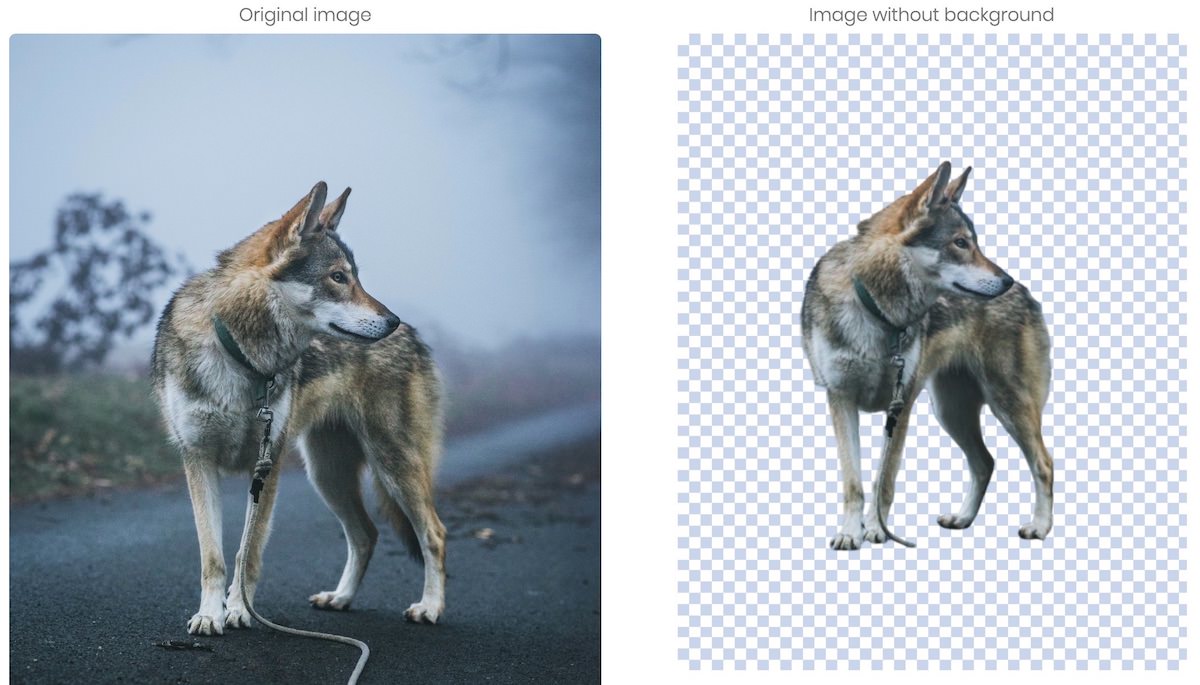
ライセンスフリーの画像サイト「Unsplash」の画像でいくつか切り抜きを試してみました。微妙にしたものもありますが、概ねいい感じに切り抜いてくれました。
背景と被写体の境目が微妙な画像でも、かなり良い按配で作り上げてくれました。これは結構使いやすいツールだといえますね。




「自動」というのは一長一短
非常に優秀なツールだと思いますが、欠点は「自動」である点ですね。期待した結果が得られなかった場合に、自分で細かい調整をすることができないので、必ずしも満足行く結果が得られるわけではありません。
ただ、手軽にそこそこ良いものを得たいときは助かりますね。「アイキャッチやスライド資料のちょっとしたアクセントに使用する画像パーツが欲しい」なんて用途では重宝しそうです。

