
ウェブサイトの制作にあたっては、SVG形式の画像ファイルが必要になるケースも増えてきた。しかしぼくはPhotoshopやIllustratorを持っていないため、アプリを使って自作することができない。
そこで活用しているのが、PNGやJPEG形式の画像をSVG形式に変換してくれるウェブサービス「vectorizer」だ。
Online Image Vectorizer
Online raster to vector converter. Convert your images (jpeg, jpg or png) into scalable and clear vector art (svg)
すべて英語のサイトではあるが、使い方はとても簡単で、すぐにSVG形式の画像を手に入れることができる。本記事で使い方を紹介しているので、ぜひ活用してみてほしい。
SVGとは
ウェブツール「vectorizer」の使い方の前に、そもそもSVGファイルとはなんぞや?という点について解説しておく。
画像ファイルというと、いわゆる「GIF」「JPEG」「PNG」といった形式がメジャーだ。これらは「ラスタ形式」といって、ピクセルと縦横に並べることで画像を描画する。
そのため拡大縮小すると画質が劣化したり、画像がギザギザになってしまう。レスポンシブ形式のウェブサイトを作るさいなどは、小さく画像を作ってしまうと、Retinaなどの高解像度ディスプレイでガビガビになってしまう。
一方のSVGファイルは「ベクトル形式」といって、パスやテキスト、シェイプなどの集合として画像を描画します。
特徴として、拡大縮小によって画質が劣化しない。ウェブサイトで使用した場合、どんなに画面を拡大縮小しても画質が汚くなることがない。
デメリットとして、複雑な計算式で画像を描画しているため、写真のような複雑な画像を描画することには向いていない。

ウェブツール「vectorizer」の使い方
では実際に「vectorizer」を使って、PNG画像をSVG形式に変換をしてみる。ためしに本サイトのロゴを使ってみよう。
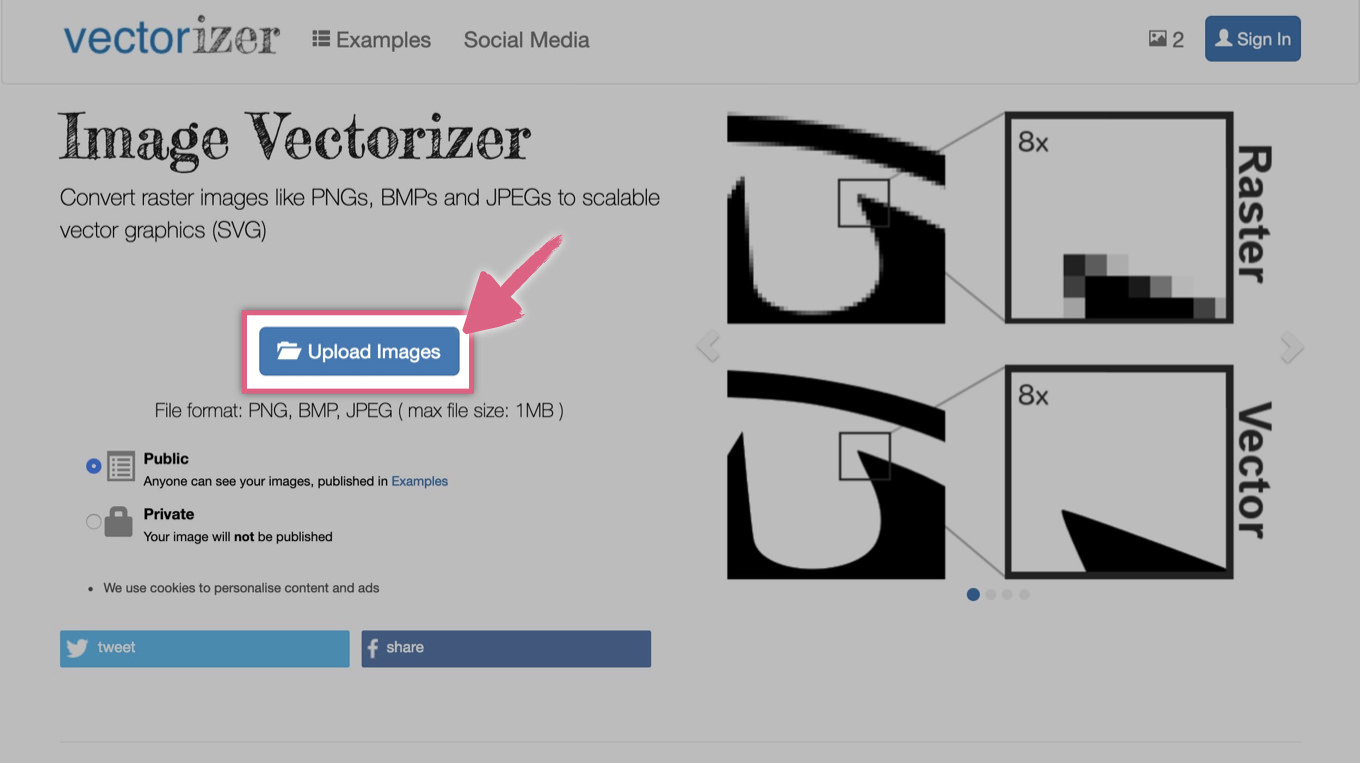
1まずウェブサイトのトップページにある「Upload Images」をクリックし、変換したい画像を選択する。選択できるファイル形式は、PNG、BMP、JPEGだ。

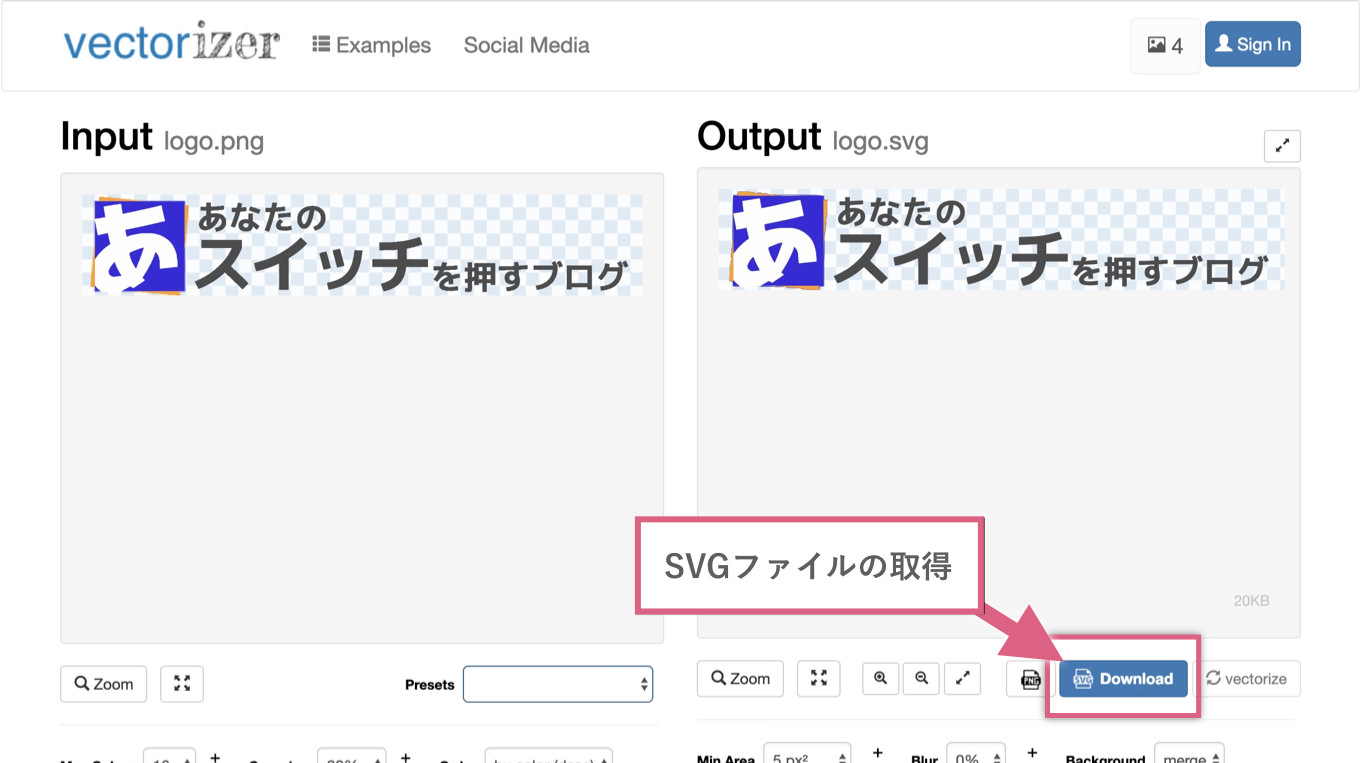
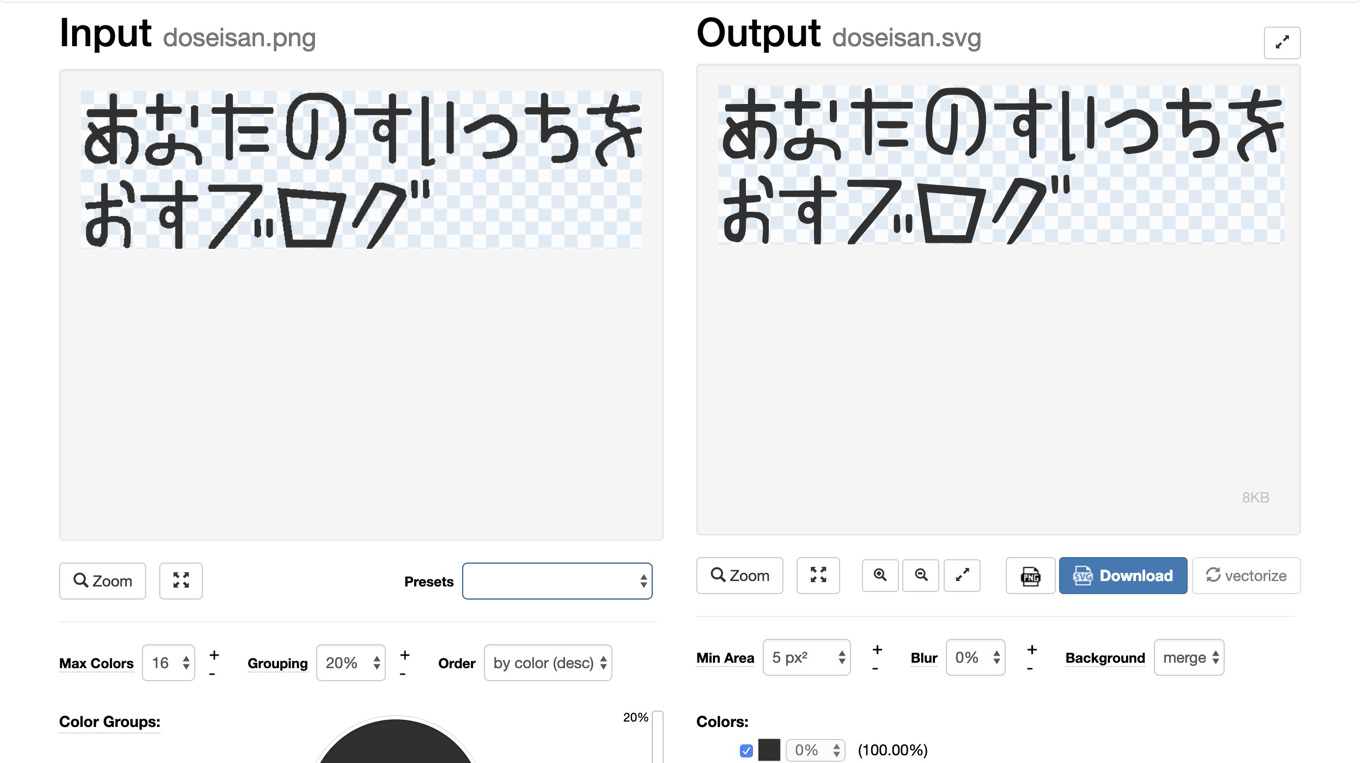
2アップロードすると、左に元のデータ、右にアウトプットしたSVGデータのプレビューが表示される。
基本的にはこれで完了。右下の「Download」ボタンを押せば、SVG形式のファイルを取得できる。

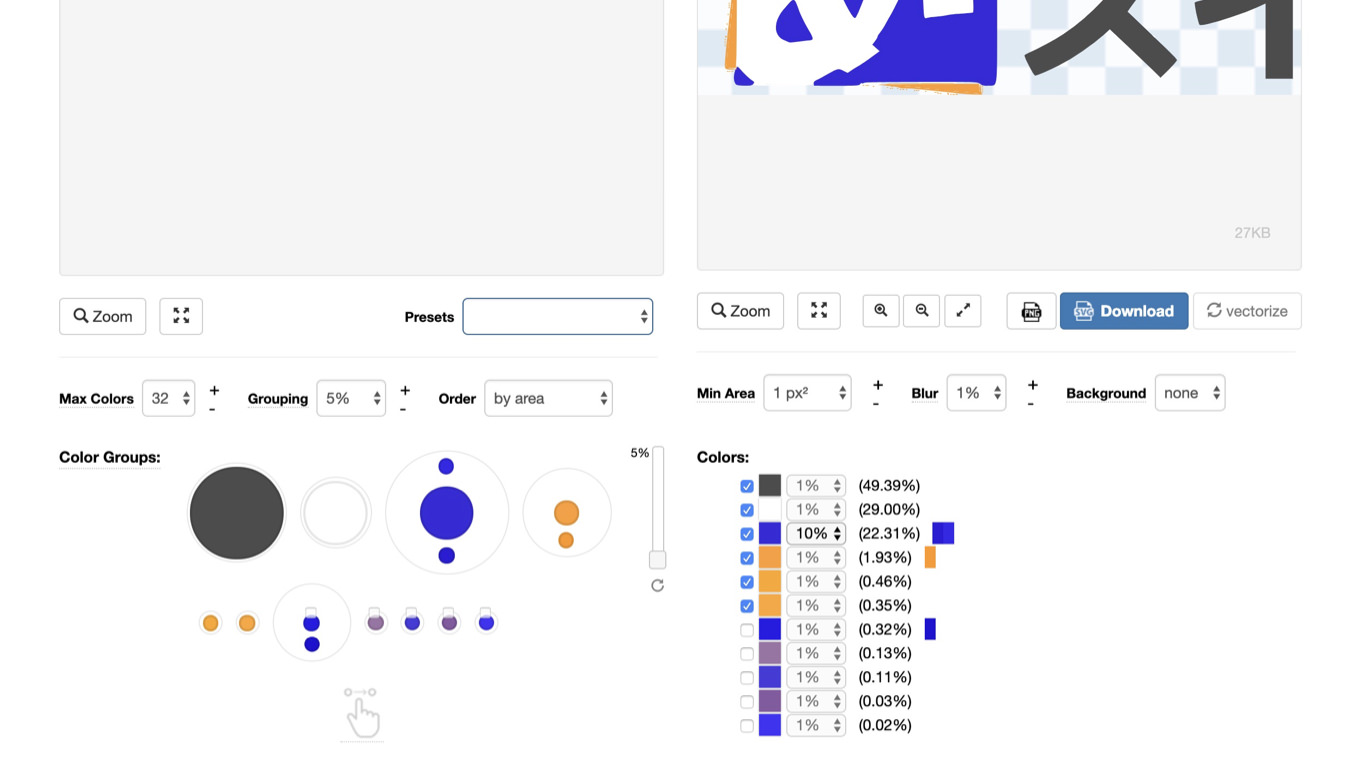
3SVG形式のファイルの調整をしたい場合は、プレビュー下にあるツールを活用する。

たとえば「Blur」を使えば境界線がぼやっとした感じの描写になる。不要な色があればそれを抜いたり、カラーの配分を調整したりできる。
ただ、この調整が結構繊細で難しい。また冒頭で話をした通り、あまりリッチな画像を描写するには適さないのがSVGだ。ぼくのサイトのロゴですら描写が崩れるので、基本的には単色のフォントなどで利用するのがいいだろう。
たとえば以下のように、画像でしか表現できないフォントをウェブ上で表現したいときなどは最適だ。

実際に書き出したSVG形式の画像を貼り付けてみたが、どうだろう。どれだけ拡大しても文字がガビガビになることがなく、かなりキレイに描写されていると思う。
執筆後記

画像データをSVG形式のファイルに変換してくれるツールは他にもいくつかあった。しかしどれも使いにくく、あるいは書き出したファイルが正しくなかったり、不安定だった。
その中でもこの「vectorizer」は安定しているし、画質の調整も細かくできるのでおすすめだ。

