Webページで表のデザインを組むのは意外と面倒。そんなときに便利な技をひとつご紹介します。
Mac用のExcelソフト「Numbers」。これを使って作った表のデザインをそのままWebで展開できたら、そんなに楽なことはありません。今日はそんな便利な小技をご紹介。
ちなみにExcelを使った方法もご紹介していますので、合わせて参考にしてみてください。
Excelで作った表をウェブで使えるHTMLに書き出す方法 | あなたのスイッチを押すブログ
Webページで表のデザインを組むのは意外と面倒。そんなときに便利な技をひとつご紹介します。 Excelを使って作った表のデザインをそのままWebで展開できたら、そんなに楽なことはありません。今日はそんな便利な小技をご紹介...
Numbersで作った表をWeb用HTMLに書き出す方法
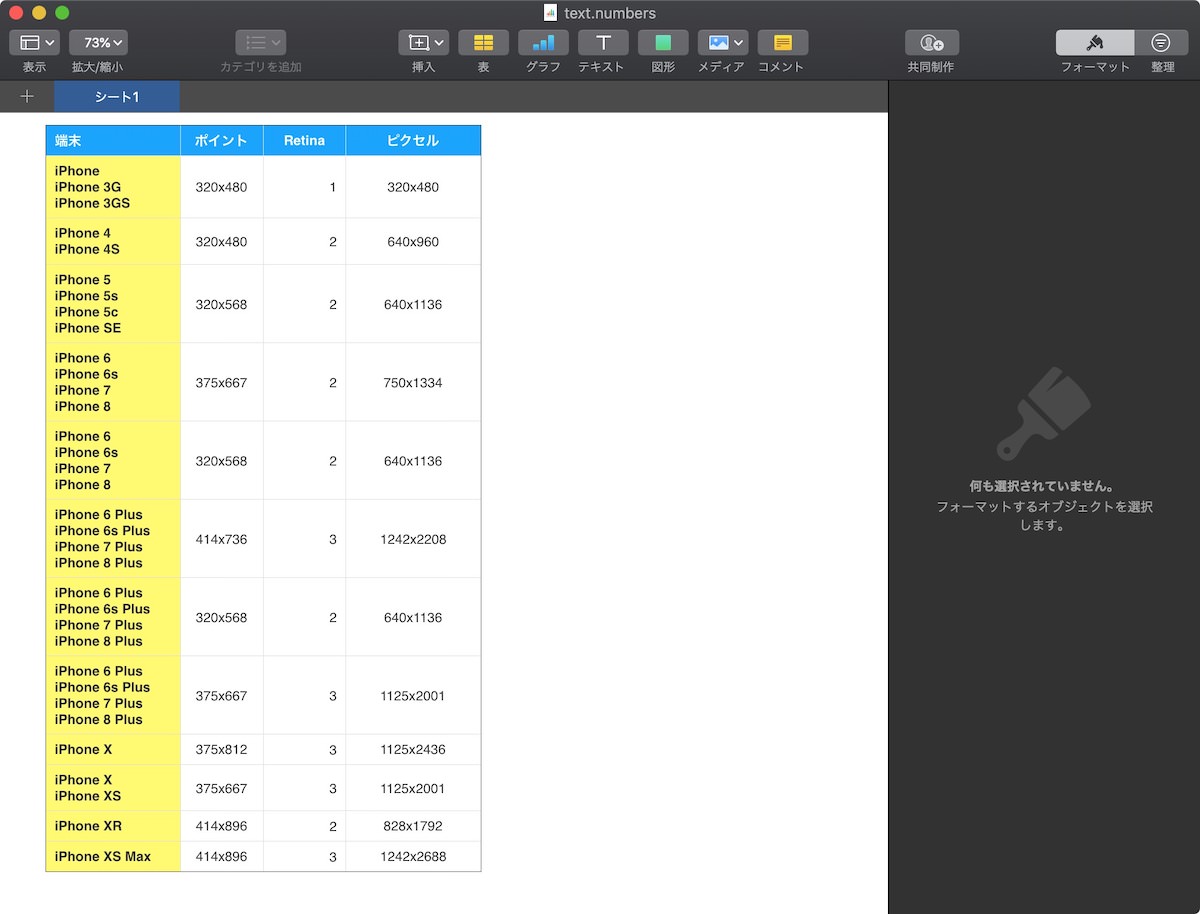
1まずNumbersを使って表を作ります。背景色やフォントカラーなども反映できますのでデザインしてOK。

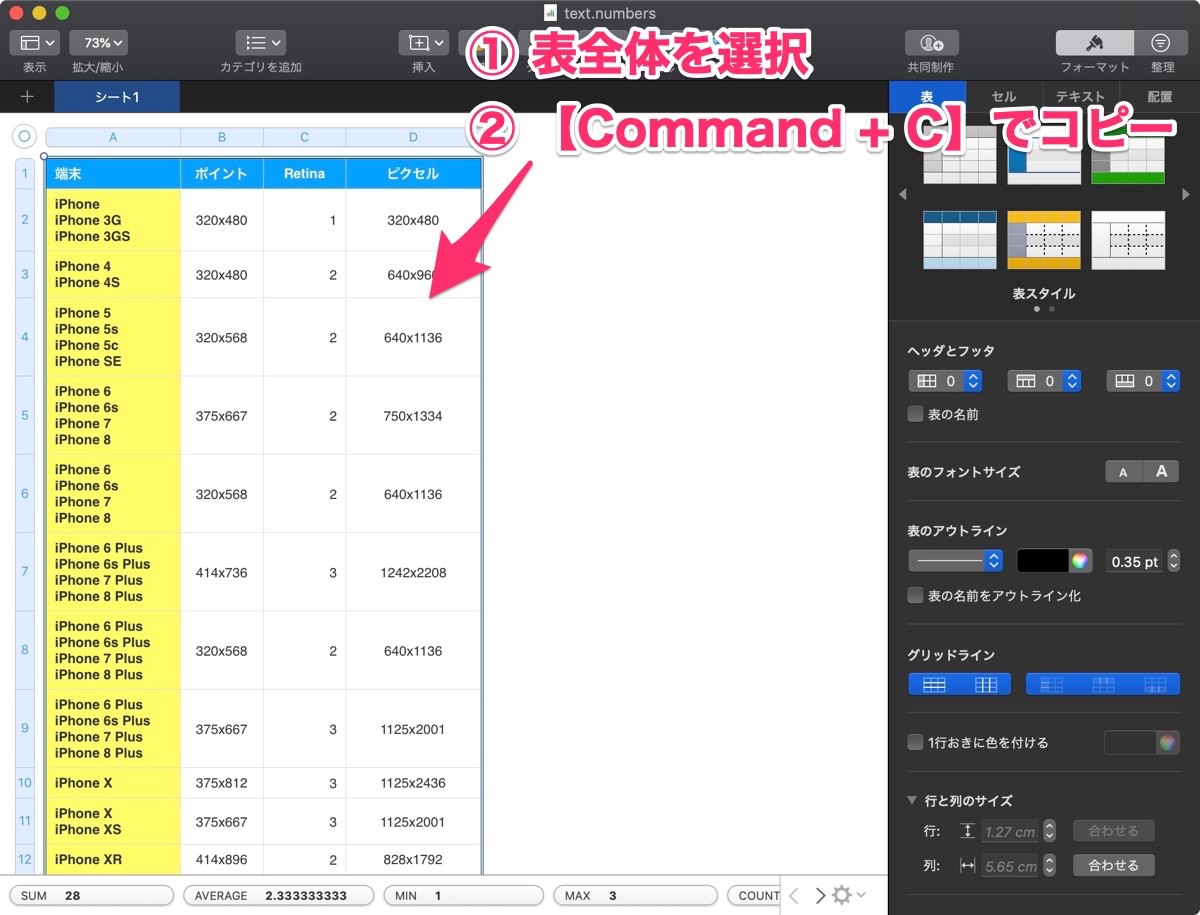
2作成した表を選択し、【Command + C】でコピーします。

3Macにデフォルトでインストールされている「テキストエディット」アプリを開きます。

アプリケーションフォルダに入っていると思いますが、探すのが面倒な場合はSpotlightを利用しましょう!
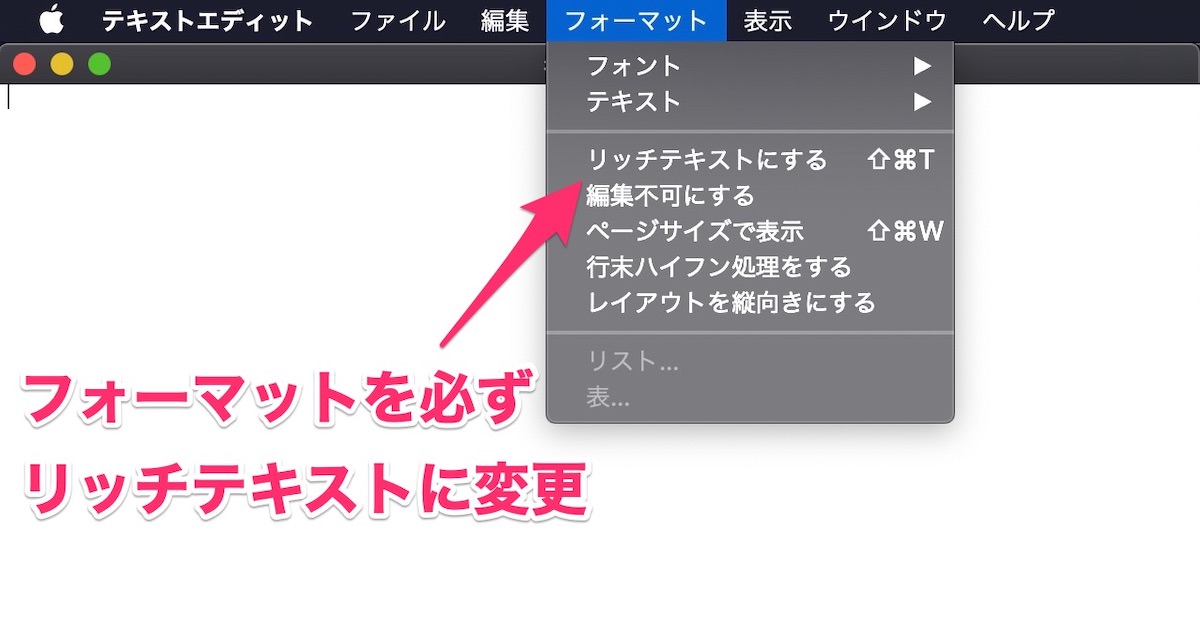
4テキストのフォーマットを「リッチテキスト」に変更したいので、メニューの「フォーマット」中から「リッチテキスト」を選択します。

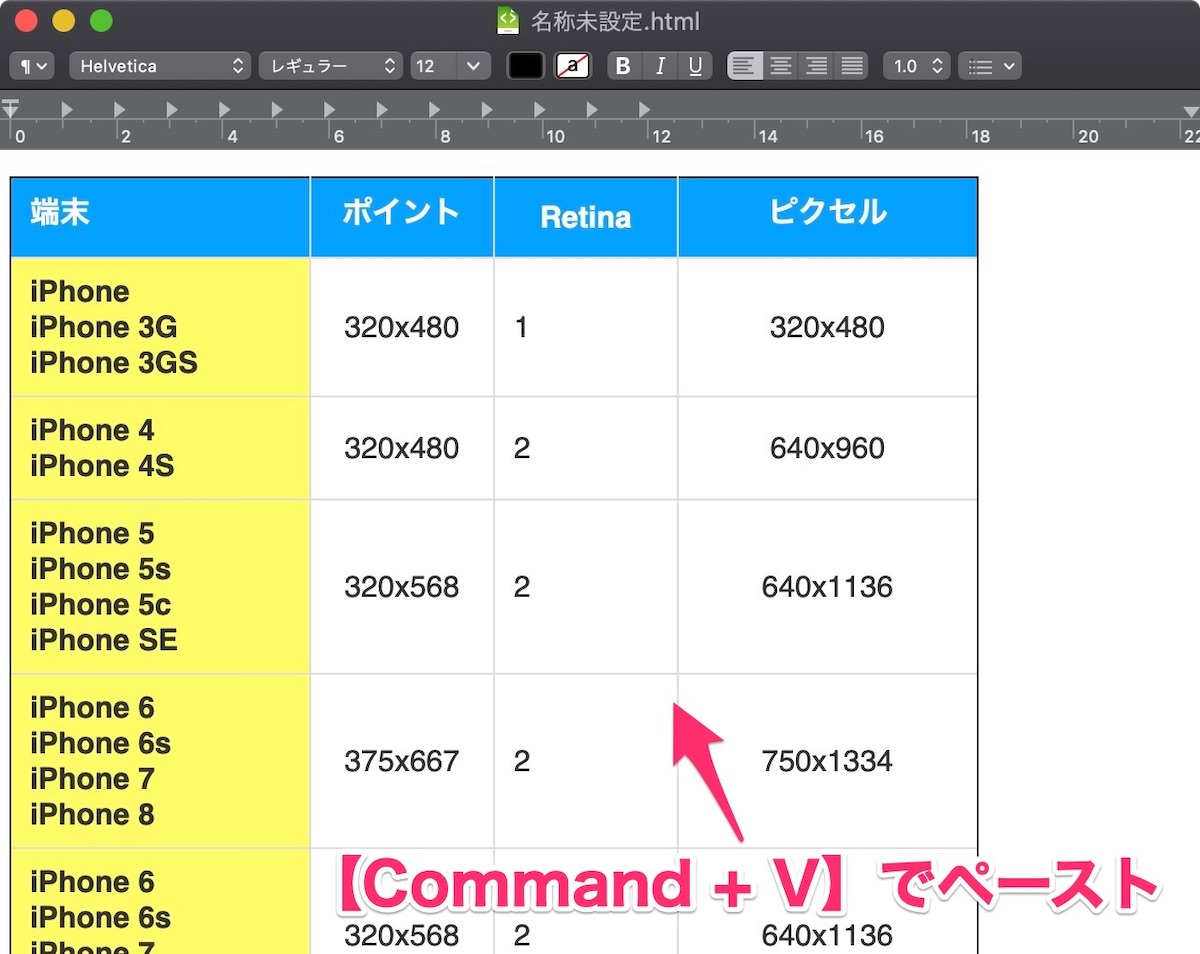
5【Command + V】を押して、先ほどコピーした内容をペーストします。

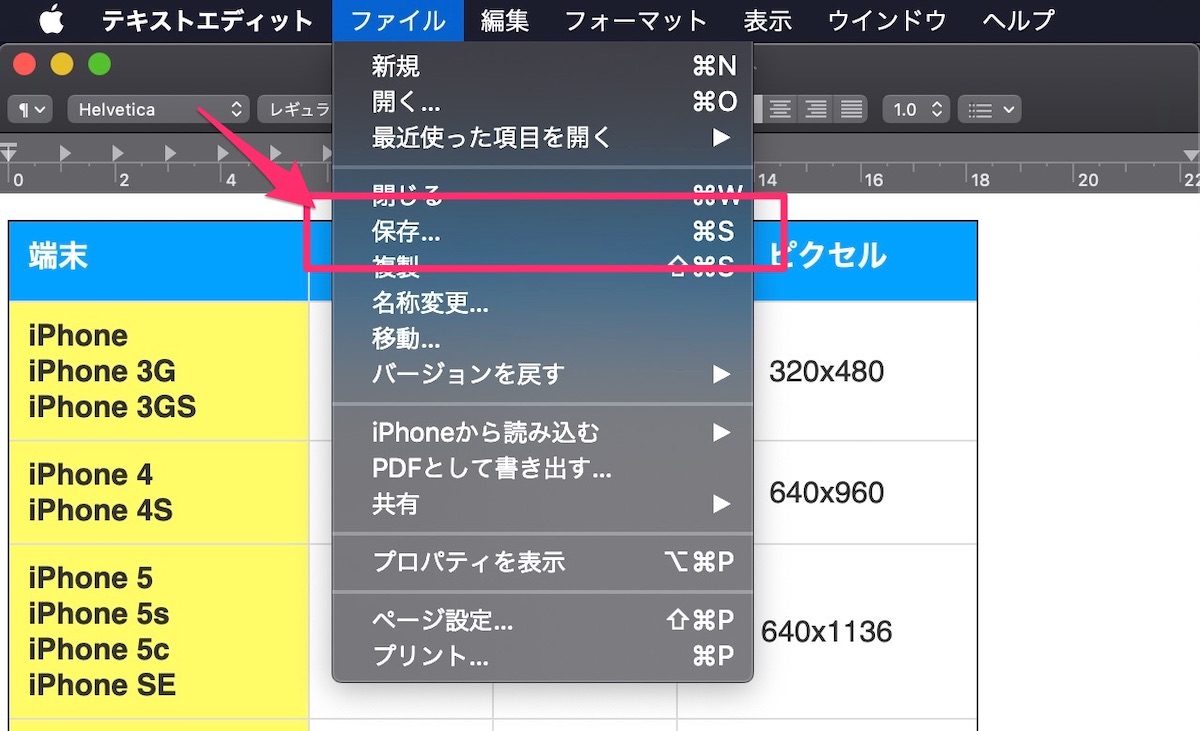
6最後に、この内容を保存するためにメニューの「ファイル」から「保存」を選択。

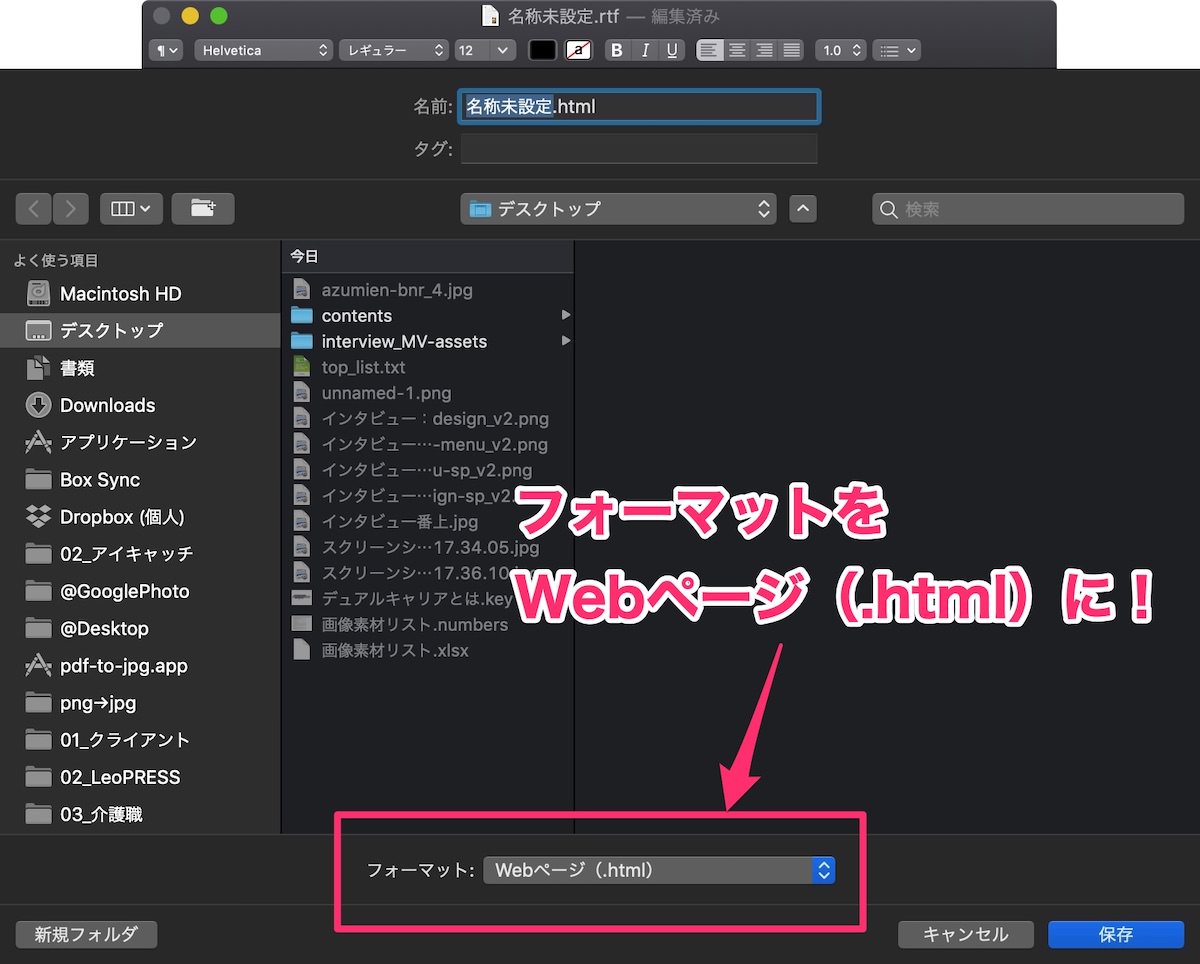
7「フォーマット」を「Webページ(.html)」に変更し、保存します。

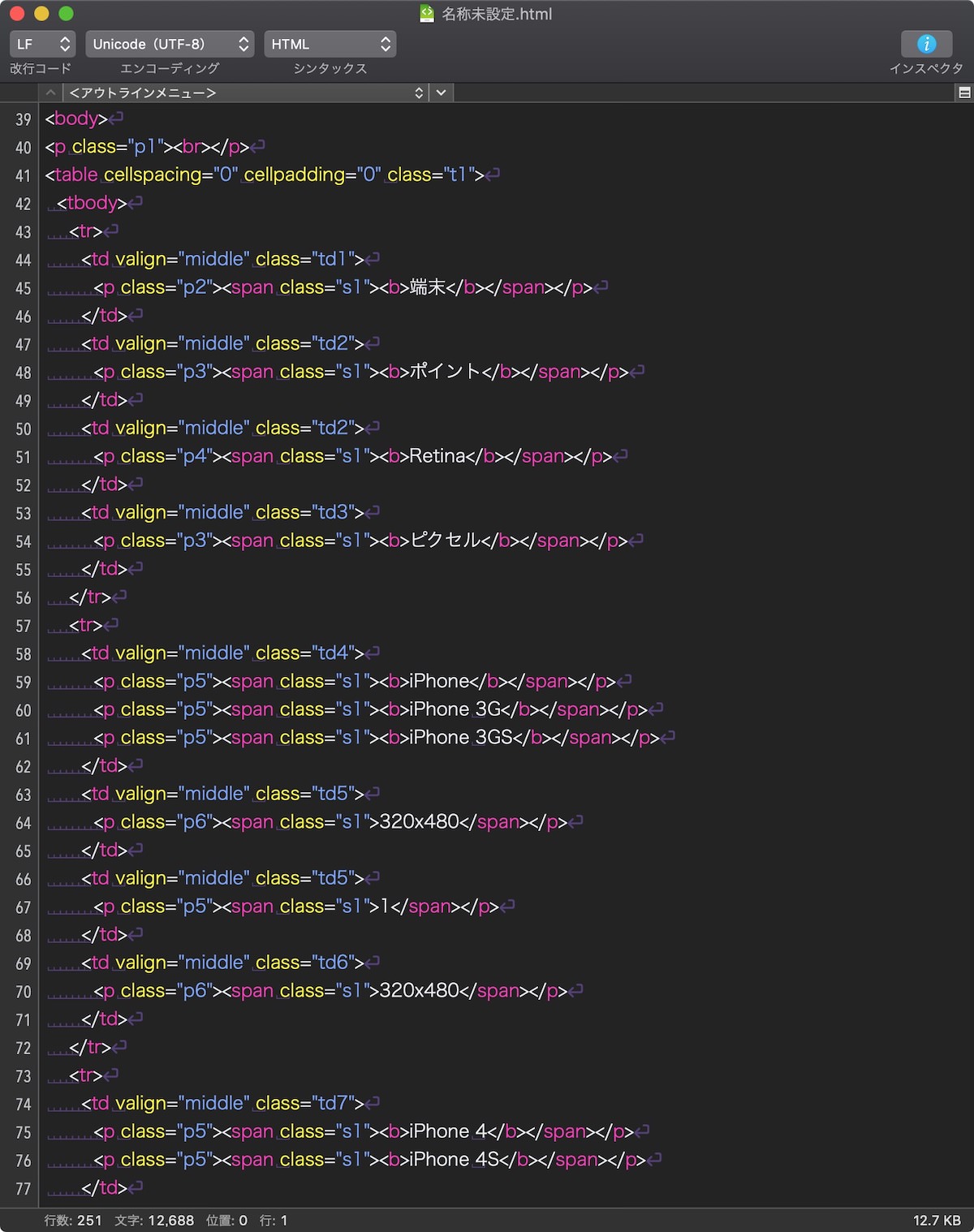
8保存したファイルをテキストエディタアプリで開けば、作った表がHTMLで記述されています。デザインを再現するための class や style も記述されますので、自分でカスタマイズして使えます。

まとめ
Numbersで表を作成。作った表をコピーする。
テキストエディットアプリを開き、リッチテキスト形式で貼り付ける。
フォーマットを「Webページ」にして保存する。
テーブルデザインが苦手な人でも、これなら直感的に表を作れますね。実は僕も重宝している方法です。ぜひ活用してみてください。


