
自分が制作しているウェブサイトのMETA情報(title・description・keyword)が、指定した通りちゃんと反映されているのか。これを確認するのもウェブディレクターの務めです。
しかし一ページ一ページ確認しているのは非常に面倒くさい。できれば一気に取得して、照らし合わせをしたい。
そんなときに便利なのが、Google Chromeの拡張機能「meta getty」です。
ウェブサイトのMETA情報を一括取得「meta getty」
Chrome の拡張機能「meta getty」は、以下のURLからインストールできます。

この拡張機能を利用すれば、以下の情報を一括で取得することができます。
- URL
- Title
- Discription
- Keyword
- og:title
- og:type
- og:discription
- og:image
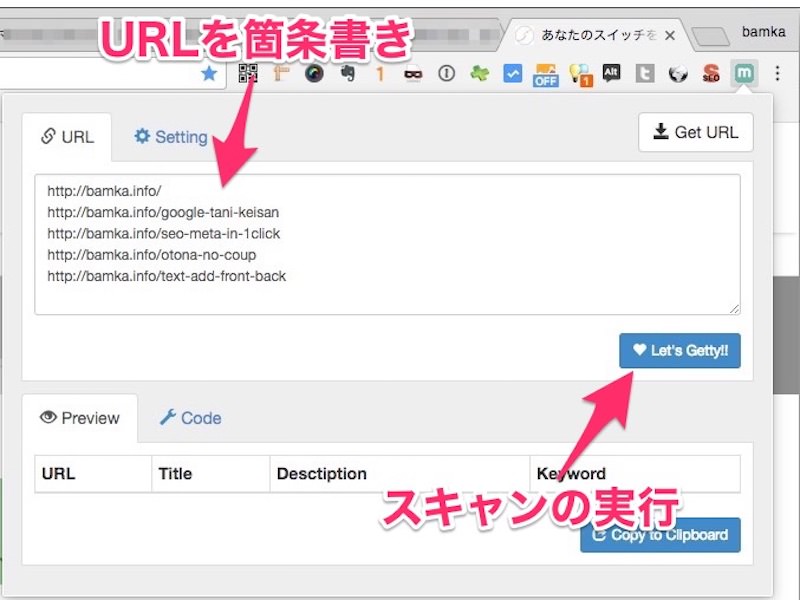
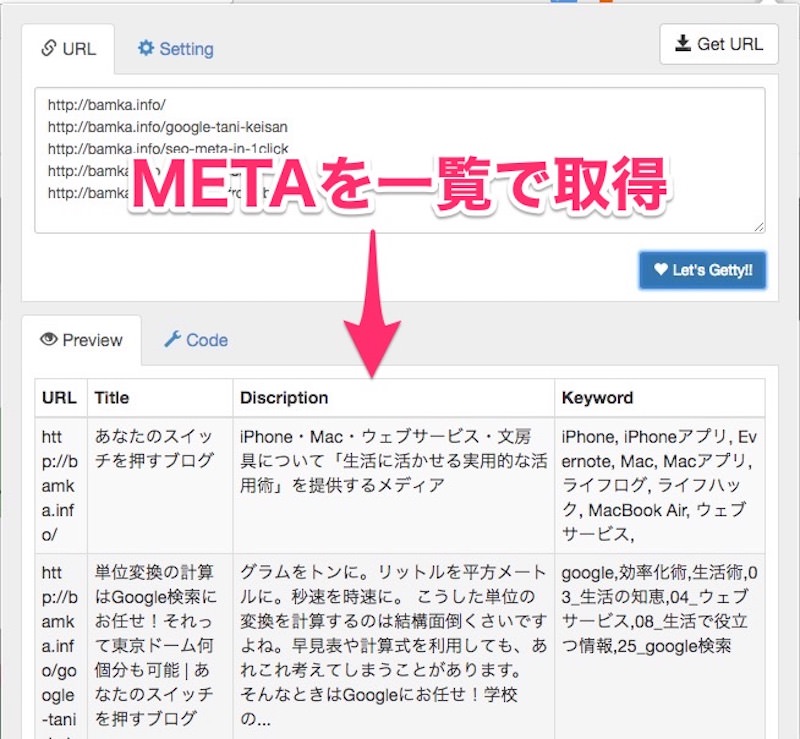
使い方は非常に簡単。Chromeの右上にある「meta getty」のアイコンをクリック。出てきたウインドウの中に調べたいページのURLを箇条書きにして、「Lett’s Getty」のボタンをクリックします。

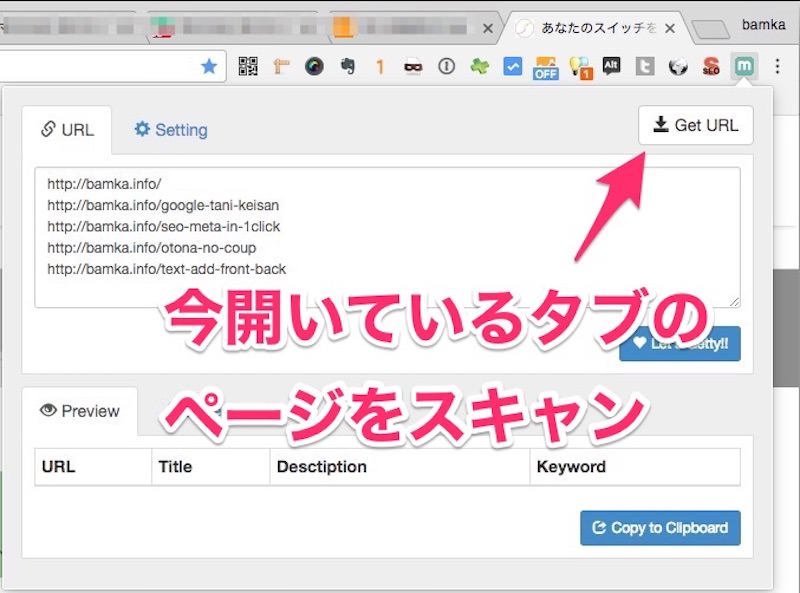
右上にある「Get URL」ボタンをクリックすると、Chromeで今開いているタブのページすべてを対象にしてスキャンをしてくれます。

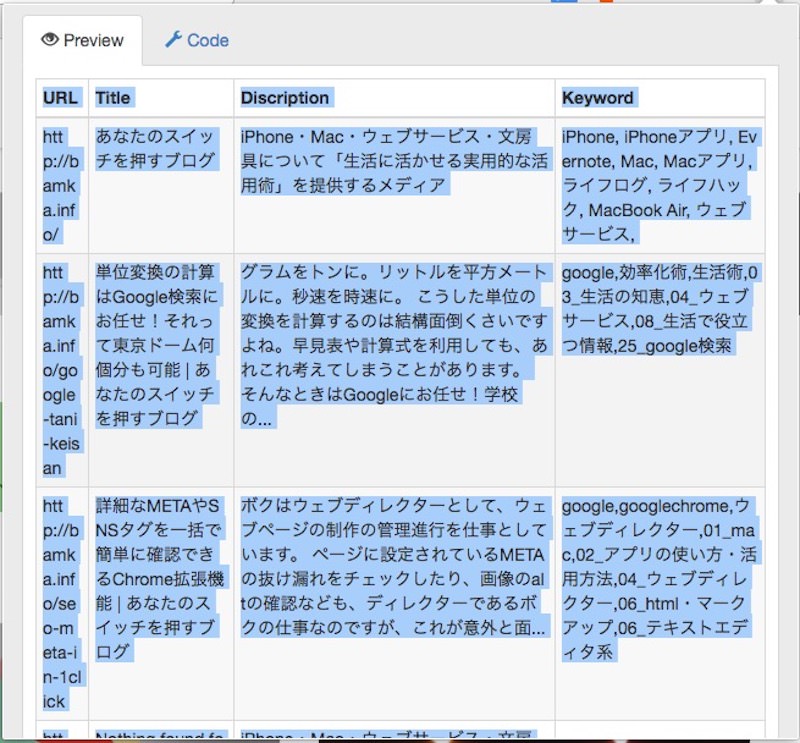
すると、それぞれのページを開いては閉じてを繰り返し、META情報を取得し続けてくれます。取得したMETA情報は、表組みになって一覧になります。

各ページを開いて、そして閉じる。この動作を繰り返すので、時間は掛かります。他の作業を始めるとキャンセルになってしまうので、お茶でもすすりながら大人しく待つようにしましょう!
一覧化されたMETA情報を範囲選択してコピー。

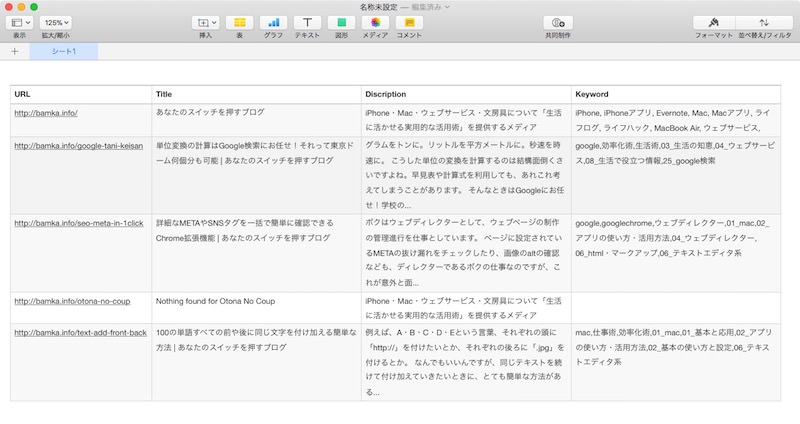
これを excel や Numbers などにペーストすれば、METAの一覧の完成です。

スクロールした一番下に「copy to clipboard」というボタンがあり、これを押すと表組みのhtmlソースコードを獲得できます。Excel であれば、それを貼り付けるだけで表組みが完成!いちいち範囲選択する必要はありません!
非常にシンプルですが、これを知っているだけで結構な業務効率化が実現できます。ぜひ活用してみてください。

