
あなたのウェブサイト制作やデザイン制作できっと役に立つ!グラデーションサンプルを集めたサイト「WebGradients」をご紹介します。
美しいグラデーションに見惚れろ!「WebGradients」とは
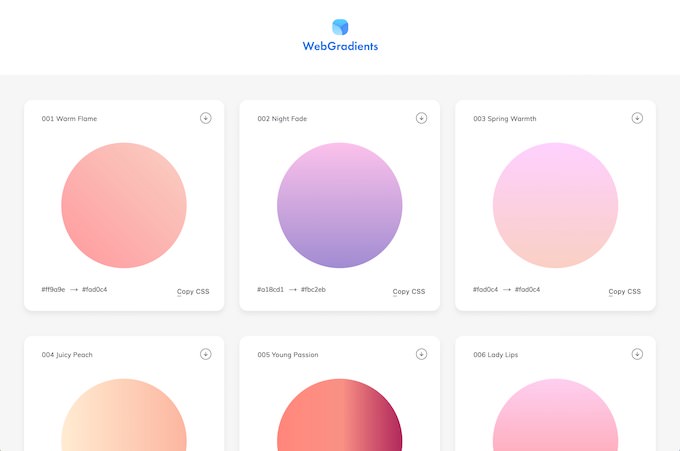
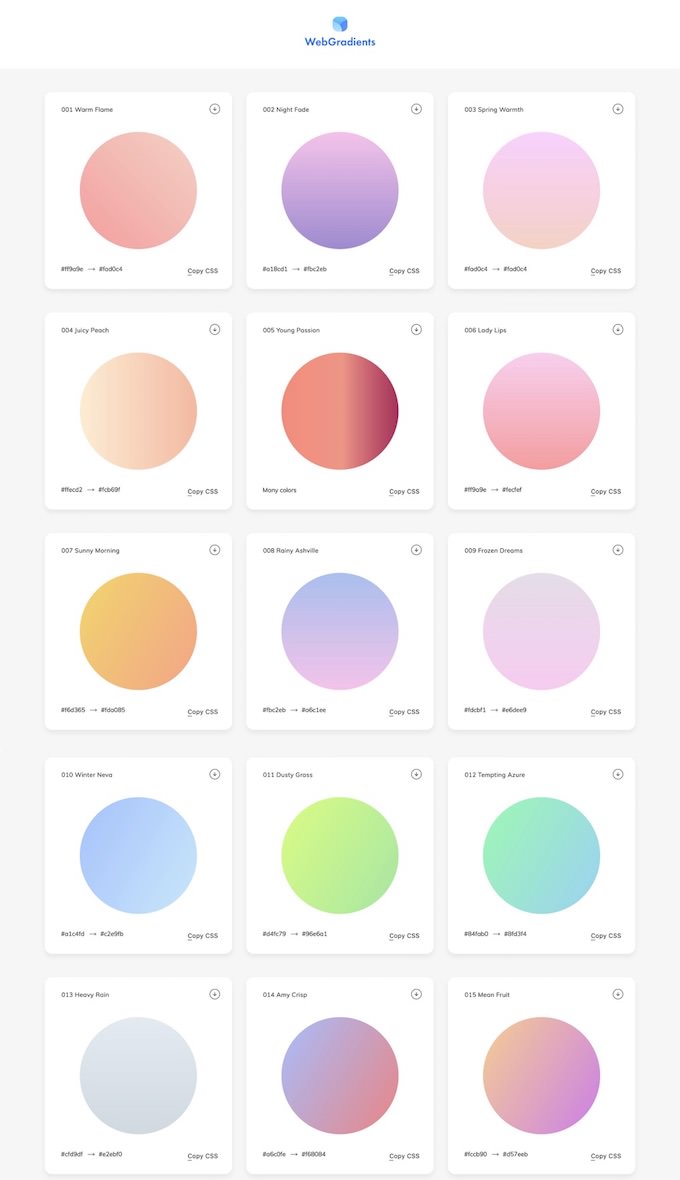
ウェブサイト「WebGradients」は、ウェブサイト制作やデザイン制作で活用できる「グラデーションのカラーパターンを集めたコレクションサイト」です。

その数なんと180種類。サイトにアクセスしてサラサラーっと見渡すだけでも、自分のイメージしていた配色のグラデーションに出会えること間違いなしです。
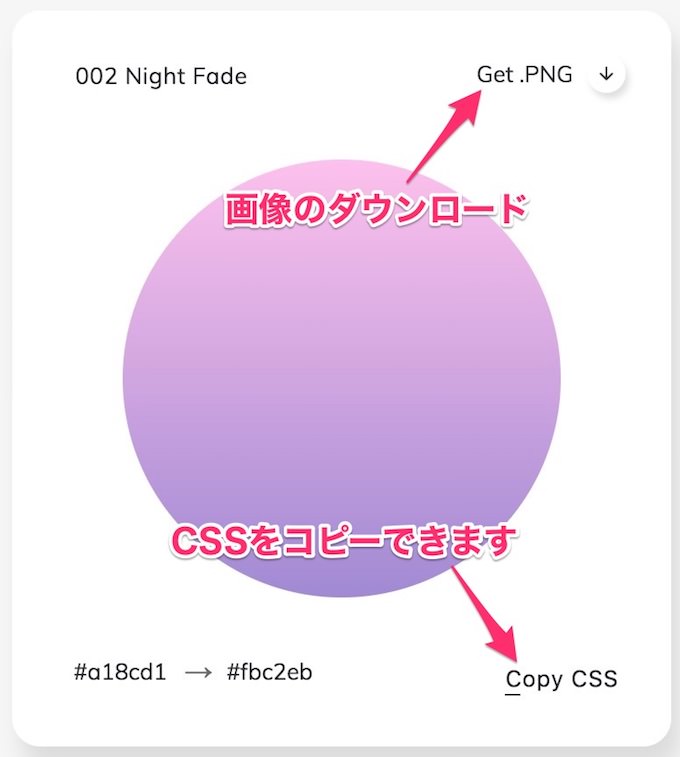
お気に入りのグラデーションが見つかったら、右上のダウンロードボタンからPNG形式の画像をダウンロードできます。

ウェブで使用する場合は右下の「Copy CSS」が便利。クリックするだけで、グラデーションのCSSをコピーできます。

グラデーションをクリックすれば、画面全体にグラデーションを展開することもできます。

その他、Photoshop と Sketch 用ファイルとして、すべてのグラデーションをまとめてダウンロードすることもできるみたいですね。デザイナーさんに取っては嬉しい機能なのではないでしょうか。
私は今後、アイキャッチの背景色のバリエーションとして活用しようかな。
それでは、今日はこのあたりで。