
今日は主にウェブ担当者向けの内容を。
ウェブページのデザインやコーディングをチェックをしていると、こんなことを考えたりします。
「AとBの要素、ちょっとずれてる気がするんだけど、本当に直線位置にあるかな」とか、「このサイトのメインコンテンツ部分の横幅って何pxだろう?」とか。
サイト内・ページ内の要素の配置や長さを、目視だけで確認するには限界がありますよね。
そんなとき、Google Chrome の拡張機能「Page Ruler」を使えば、ウェブページ内の要素の “測る” ことができます。
ウェブ担必須の拡張機能「Page Ruler」
ウェブページ内の要素を計測できるGoogle拡張機能「Page Ruler」。これが非常に便利なので、紹介せずにはいられませんでした。

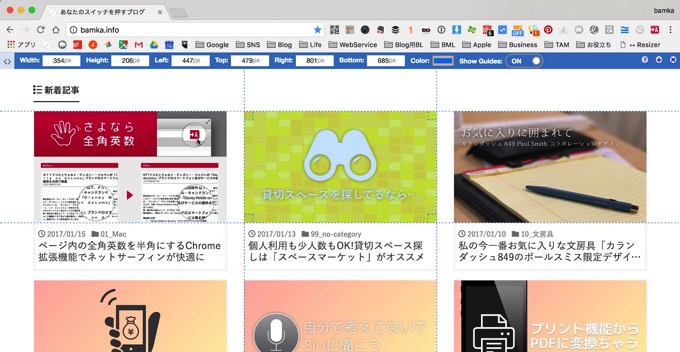
拡張機能の使うと、ウェブページ内で使える「定規・ルーラー」が表示されます。
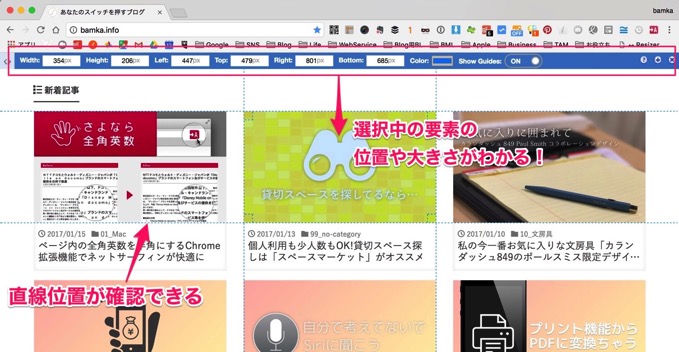
マウスをドラッグすることで計測位置を決め、その要素の長さを調べることができます。
しかも、その要素の横幅・高さだけでなく、その要素がサイト内の上から何px・下から何pxに位置しているのかも、計測することができます。

逆に「Page Ruler」の数字を調整することも可能です。
ウェブ担当者でない人にとってはあんまり面白くない拡張機能ですが、ウェブ担当者にとっては涙がでるほど便利な機能。ぜひ試してみてください。

