
ブログを書いていると、他の記事やサイトやウェブサービスの紹介を頻繁に行います。そんなとき、できることなら綺麗にリンクを作りたいところですね。
以前は「ShareHTML」というブックマークレットを活用していたのですが、なかなかクセのあるツールでした。加えて今は公開されていないということで、記事リンクを作る方法には頭を悩ませていたところ——。
そんなときに出会ったのが「ShareHtmlを、もっと綺麗にしたメーカー」というウェブサービス。個人の方が開発されたツールということですが、使い勝手が良くてとても気に入りました。
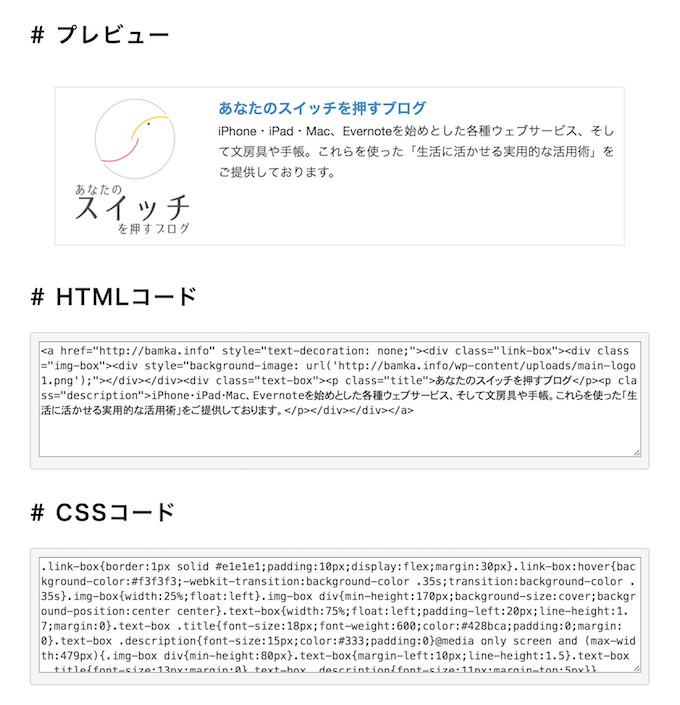
このツールを使うと、以下のようなリンクパーツが簡単に作れてしまいます。シンプルですが見やすくて良いデザインですよね。
あなたのスイッチを押すブログ
ウェブとアプリとガジェットで明日をちょっと楽しくするデジタルライフメディア
ShareHtmlを、もっと綺麗にしたメーカー
こちらが今回の主役「ShareHtmlを、もっと綺麗にしたメーカー」です。ツールの利用は以下のリンクからどうぞ。
ShareHtmlを、もっと綺麗にしたメーカー
ブログ記事内で他サイトリンクをサムネイル(アイキャッチ画像)付きで表示するためのブログパーツです。デザインが洗練されているツールがなかったので作りました。より美しいHTMLをシェアできる、ShareHtmlを、もっと綺麗にしたメーカーです。
開発者の方のブログがこちら。開発環境やgithubのコードダウンロードも紹介されています。エンジニアの方には嬉しい記事かもしれませんね。
【作りました】ShareHtmlを、もっと綺麗にしたメーカー【開発方法まとめ】
『ShareHtmlを、もっと綺麗にしたメーカー』という何ともやる気のない名前のサービス(?)を作りました。アイキャッチ画像付きのサイトリンク生成ツールです。ブロガーの方はぜひご利用ください。
使い方は至ってシンプル
サイトにアクセスしたらやれることは一つなので、使い方は迷わないでしょう。
紹介したいページのURLを入力します。

すると、「生成されるリンクのイメージ」「HTML」「CSS」の3つが生成されます。この中の「HTML」を丸っとコピーして、それをブログ記事にペーストすれば完了です。

CSSの登録を忘れずに
ただし、HTMLを記事に貼り付けても、そのままではデザインが反映されません。「CSS」の内容を自身のブログに登録する必要がありますので、お気をつけください。
逆に、一度CSSをと登録してしまえば、以降はHTMLを貼り付けるだけでOKですよ。
またもう一つ注意点があって、上記のツールで生成されるCSSの記述が、若干間違っている可能性があります。またベタ書きなのでちょっと読みづらいです。
私のほうで書き直したCSSを以下の通りシェアしますので、こちらも参考にしてみてください。
new-sharehtml
モブログでも使えるのも嬉しい!
「ShareHTMLをもっと綺麗にしたメーカー」はウェブサービスですので、スマホでも簡単に使えます。
使い方はPC版とまったく同じ。スマホでサイトにアクセスし、シェアしたいサイトのURLを記入します。(※予めURLをコピーしておき、ペーストするのが簡単です)
そして出来上がったHTMLをコピーし、WordPressの記事投稿フィールドや「するぷろ」などの記事作成アプリにペーストすれば完了です。
ウェブツールとして使えるのは非常に便利ですね。
元祖ShareHTMLのようなブックマークレットだと起動できないページなどがあって、思うように動いてくれないことがありました。
その点ウェブツールはサイトにアクセスして使うだけですので、使用環境に依存しないのが嬉しいところ。開発者のかたには感謝感謝です。

