iPhone 6 Plusを使い続けていると、この大きさが標準なんじゃないかって錯覚するときがあります。でも、世の中的には全然少数派で、画面サイズがもっと小さいデバイスなんていっぱいあります。
ウェブディレクターとして働いている私としては、「制作したウェブサイトを画面サイズの小さいデバイスで見たら、どんな感じなんだろう」というのが重要だったりします。フォントの大きさとか、アイコンの配置など、不自然なほど窮屈になっていないかなど、確認しなければなりません。
ですが、個人で実機・検証機を持っているわけでもなくてですね。
そこでどうにかiPhone 6 Plusの画面で、iPhone 5の画面サイズを再現する方法はないかと探していたんです。
PCであればカンタンなんですけどね。でも、PCでスマホ用サイトの確認をしても、それは嘘になってしまいますから。やっぱり手元のスマホでどのように見えるかが重要なんです。

解決の糸口はブックマークレット
擬似的にiPhone 5を再現するような方法は、何か便利なアプリがあるんじゃあないかと期待していたんですけどね。そんなものは箸にも棒にもかかりませんでした。
そんな中で解決の糸口となったのが、ブックマークレットの「Viewport Resizer」でした。
このブックマークレットは、以前もこのブログで「レスポンシブウェブデザイン対応のサイトを、各種デバイスならどうやって見えるか、擬似的に再現できるブックマークレット」ということで紹介しました。
この時は、このブックマークレットが使えるのは当然パソコンだけだと勘違いしていて、iPhoneでの利用の可能性を考えたことはありませんでした。
ですがこのブックマークレット、iPhoneでも使用することができたんです。
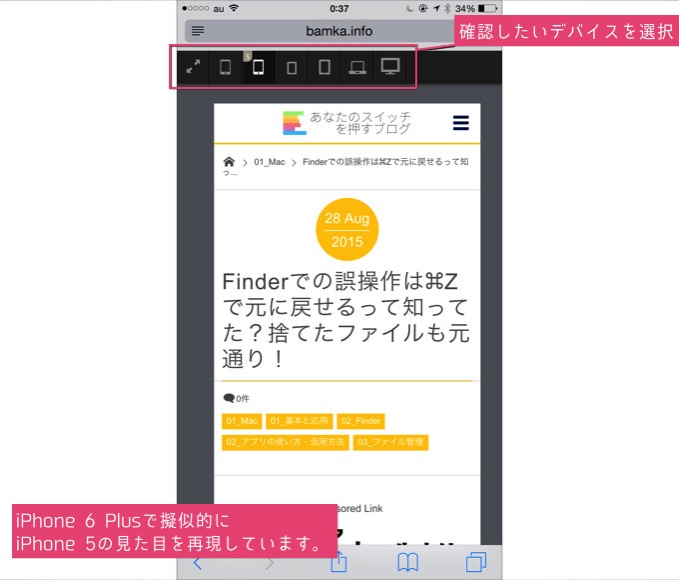
登録しておいたブックマークレットをiPhoneの方で使ってみると、こんな感じに見えます。

画面上部にあるデバイスのアイコンをタップすると、その下にある表示画面の大きさが変化。それによって、擬似的に各デバイスで見たときに表示エリアを確認できます。
パソコンで使ったときに比べても、よりリアルに近い形でサイトの表示具合を確認できます。
ブックマークレットの設定はPCから
1点だけ面倒な所があるのです。それは、ブックマークレットの登録。
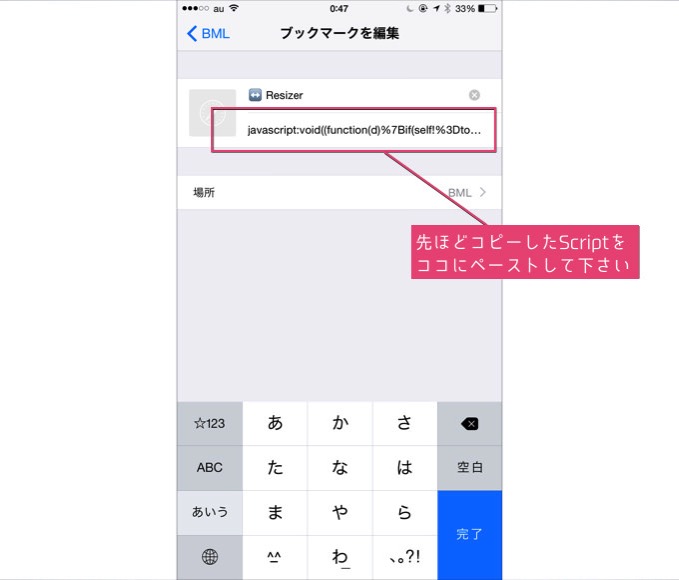
普通はブックマークレットというと、iPhoneのブックマークを編集して、その中にJavaScriptの起動コードを入力すれば完了です。
しかし、このViewport Resizerでは、そのJavaScriptをiPhoneからコピーできないのです。なので、ブックマークレットの登録自体はパソコンから行い、その内容をiPhoneに同期させて使うといいです。
もし「そんな面倒くさいことできるか!」という方は、以下のJavaScriptを使ってください。
javascript:void((function(d)%7Bif(self!%3Dtop%7C%7Cd.getElementById(%27toolbar%27)%26%26d.getElementById(%27toolbar%27).getAttribute(%27data-resizer%27))return false%3Bd.write(%27<!DOCTYPE HTML><html style%3D"opacity:0%3B"><head><meta charset%3D"utf-8"/></head><body><a data-viewport%3D"320x480" data-icon%3D"mobile">Apple iPhone, iPod Touch</a><a data-viewport%3D"320x568" data-icon%3D"mobile" data-version%3D"5">Apple iPhone 5</a><a data-viewport%3D"480×800" data-icon%3D"mobile">Samsung Galaxy S</a><script src%3D"http://lab.maltewassermann.com/viewport-resizer/resizer.min.js"></script></body></html>%27)%7D)(document))%3B
上記のScriptをすべてコピーして、iPhoneのブックマーク編集画面のURL入力欄に貼り付けます。そうすれば、以降はそのブックマークをタップするだけで、Resizerが起動します。

あとがき
スマホから他のスマホの画面を確認する方法。ありそうでなかったことなんですよね。
デバイスが大きくなる傾向にあるなかで、小さい画面のデイバスではどうやって見えるのか。それを手軽に確認できる手段として、非常に有効です。
ぜひ活用してみてください。

