Evernoteのテキスト入力には限界があります。テキストのフォントをあれこれ弄ることができますが、あまり手の込んだレイアウトを作ることはできません。
これに不便を感じていたので、なんとか「見栄えの良いノートを作る方法はないか」と模索していました。
そこで辿り着いた方法が、Macのテキストエディタ「Mou」を使う方法です。
「Mou」はMacで使える無料のテキストエディタ。HTMLにもマークダウン記法にも対応しており、ライブプレビューが使えるのが特徴です。
そして、この「Mou」で書かれたHTMLやマークダウンの結果は、コピー&ペーストをするだけで、Evernoteのノートに全て反映されます。
これが非常に驚きでした。そして、Evernoteのノートレイアウトの可能性を感じた瞬間でもありました。

Mouで書ける内容をカンタンにご紹介
上述した通り、「Mou」はHTMLにもマークダウンにも対応した素晴らしいテキストエディタです。しかも無料であり、ライブプレビュー機能もついているので、ブログの執筆にも利用しています。
Mou - Markdown editor for web developers, on Mac OS X
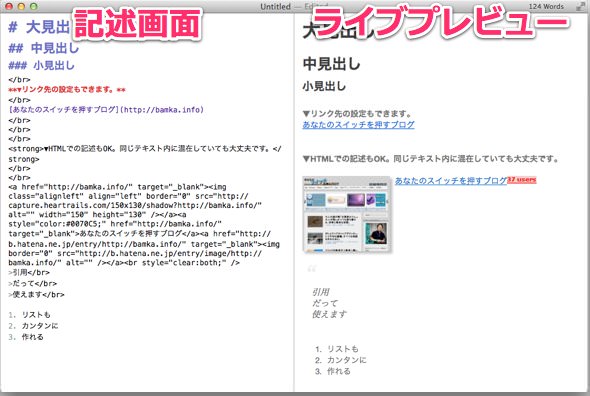
▼左の画面が実際に記述する部分。右の画面が反映された結果です。

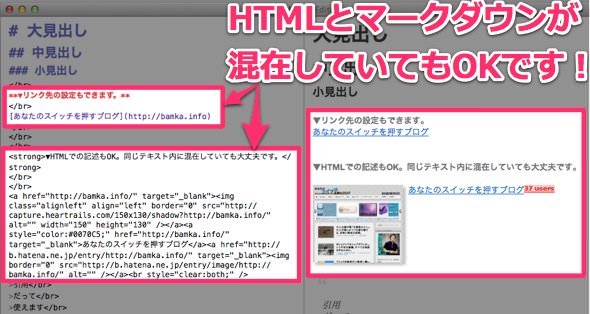
▼HTMLでもマークダウンでも対応可能で、これらの記述が混合されていても問題ありません。

Mouで記述した結果はEvernoteに完璧に反映される
さて、「Mou」で記述した内容が反映されるライブプレビューに注目。ここに映しだされているのは、左の画面で書き込んだHTMLやマークダウンの結果です。
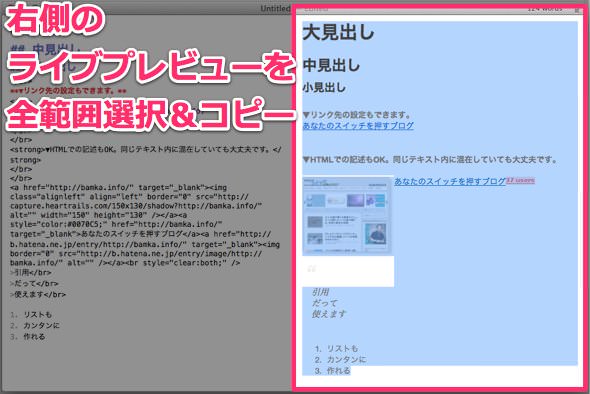
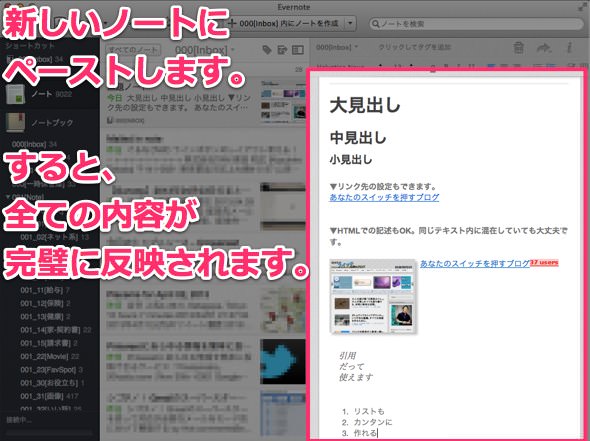
この右側の画面の内容をすべて選択し、コピーします。

そして、Evernoteで新規ノートを作成し、そこに単純にペーストをしてみます。するとどうでしょう。

HTMLやマークダウンで書かれた内容が、すべてそのままEvernoteのノートとして作られました。
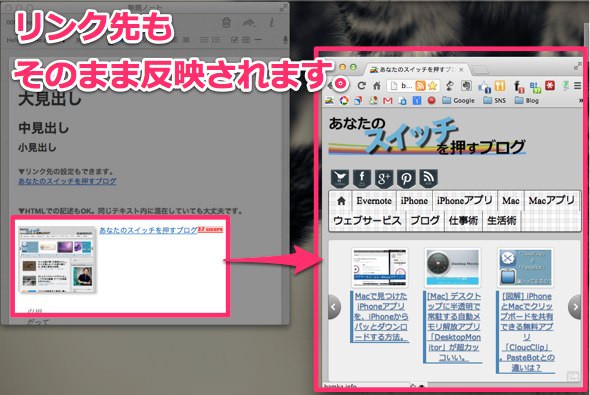
これは見栄えだけではありません。リンク先が指定してあるレイアウトなら、そのリンク先まで反映されます。画像ももちろん対応します。

これさえあれば、Evernoteのノートを自由にカスタマイズしていくことができます。HTMLの知識がない方でも、マークダウンが使えるので安心ですね。
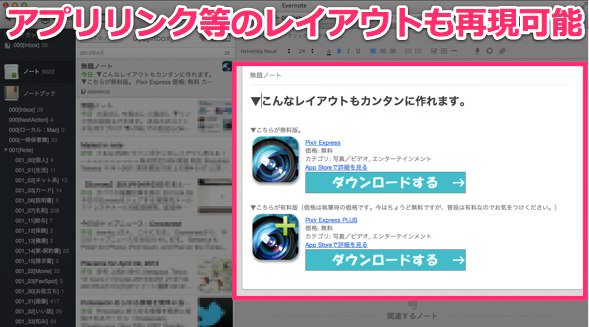
▼例えば、ブロガーの十八番であるアプリリンクでもEvernoteのノートを作れます。

マークダウン記法に関しては、こちらの記事も参考になるかと思います。
マークダウン記法をマスターするためのサイト・チートシート・ツール。 | あなたのスイッチを押すブログ
あとがき:Evernoteを自由にカスタマイズ
この方法さえ知っておけば、今まで質素だったEvernoteのノートのカスタマイズも非常にやりやすくなります。また、そのカスタマイズの自由度も無限に広がるというものです。
私はあまり詳しいHTMLが書けません。ですが、マークダウン記法に対応しているので安心ですね。もしHTMLの知識がある方であれば、非常に高い自由度でEvernoteのノートを作れるでしょう。
「Mou」では対応させるCSSまで自分で設計できます。ですので、本当に作りこみたい方にもオススメです。
Mou - Markdown editor for web developers, on Mac OS X
それでは、今日はこのあたりで。



