
私のブログは「Digipress」という会社の有料テンプレートテーマを使用しています。「GRAPHIE」というテーマですね。
管理画面からほとんどの設定が簡単にできるDigipressの有料テーマですが、その中にファビコンの設定項目はありません。
そこで今回は、そのファビコンを簡単に設定する方法をご紹介します。
ファビコンの設定方法
まず最初に、Digipressにおけるファビコンの設定方法をご紹介します。「ファビコンとはなんぞや?」「ファビコンの作り方」の2点については後述しますね。
まずファビコンの設定には、ヘッダ部分に以下のタグを入力する必要があります。
<link rel="shortcut icon" href="ファビコンの画像URL" />
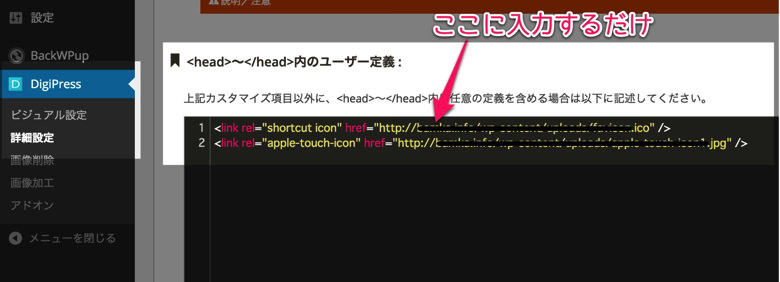
Digipressの場合は、テーマを直接いじる必要はありません。左のDigipressメニューの「詳細設定」から「HTMLヘッダー設定」を選び、「<head>~</head>内のユーザー定義」の項目に記述するだけでOK。

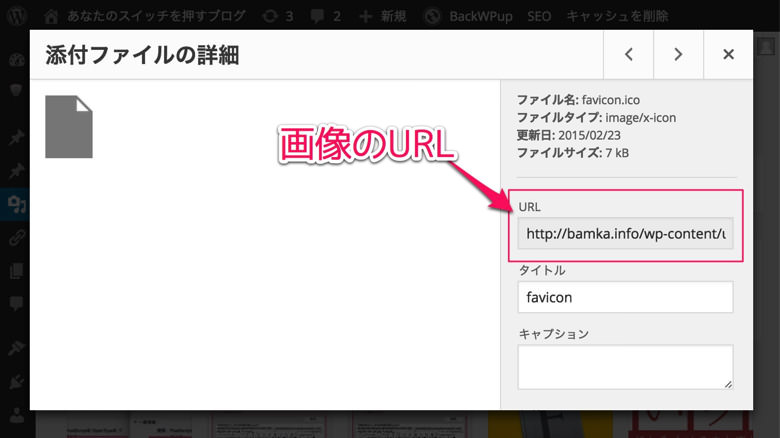
ファビコンの画像のURLは、メディアから設定したい画像を開き、URLをコピペすればOKです。

ファビコンとは
まずは簡単にファビコンの説明と、そのファビコンが活躍する場所をご紹介しましょう。
favicon(ファビコン)は、ウェブサイトのシンボルマーク・イメージとして、ウェブサイト運営者がウェブサイトやウェブページに配置するアイコンの俗称である。favorite icon(フェイバリット・アイコン:お気に入りアイコン)という英語の語句を縮約したものである。
via: Favicon - Wikipedia
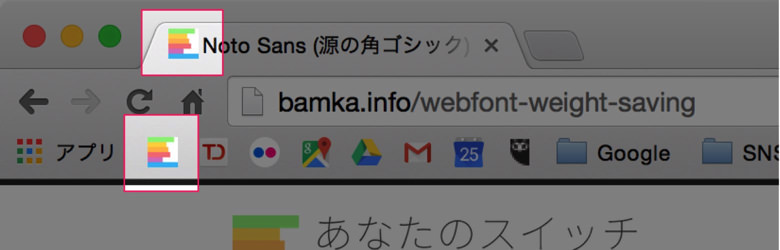
人の目に触れる機会としては、例えばブックマークした時やブラウザで開いた時、またはRSSで購読している時です。

こんなものを設定して意味があるのか?あるんです!
こんな小さなアイコンですが、存在感はバッチリ。数多くのブログの中から自分のブログを見つけてもらうためには重要で、非常に目立つアイキャッチなんですよ。
設定自体は簡単なので、今日からぜひ設定しておきましょう。
ファビコンの作り方
ファビコン画像を作る際は、2つほど注意点があります。1つはサイズ。もう1つが画像フォーマットです。
まずサイズですが、ブラウザに表示されるのが 16 x 16 ピクセルです。しかし、場合によっては 32 x 32 ピクセルで表示される場面もあります。
したがって、32 x 32 ピクセルで作るのが無難。大きく作る分には、縮小されて表示されますので。
次に画像フォーマット。
一般的な「JPG」「GIF」「PNG」なども使用は可能です。ですが、IEの場合「ICO」という形式しか対応していないため、多くの方がこの「ICO」を使用しているようです。私も実際そうしています。
「ICO」形式の画像を作成するには、こちらのウェブサービスが便利です。「PNG」や「JPG」画像を「ICO」画像に変換してくれます。
あとがき
ですがDigipressの場合は設置がホントかんたんなので、ぜひ今日からやってみてください。

