ウェブディレクターをやっていると、表示崩れや動作を確認するために、制作したページをいろんなデバイスで検証するのです。
もちろん実機でやった方が確実なので、実機での確認がベスト。ですが、毎度毎度実機で確認していては、検証だけで膨大な時間になってしまいます。
そこで便利なのが「ユーザーエージェント」。
これを使えば、各種ブラウザやタブレット、スマホなどでの表示・動作を擬似的に再現できるのです。
Chromeを使っているなら、特にアドオンを追加する必要はありません。元々備わっているデベロッパーツールを使えば、簡単にユーザーエージェントを切り替えることができます。
でも、これがちょっと分かりにくい。設定自体は簡単なのですが、設定項目がどこにあるのか、自力で見つけるのは困難です。私も久しぶりに触ったら、迷ってしまいました。
そこで今回は、Chromeでユーザーエージェントを切り替える方法をご紹介します。

Chromeでユーザーエージェントを切り替える方法
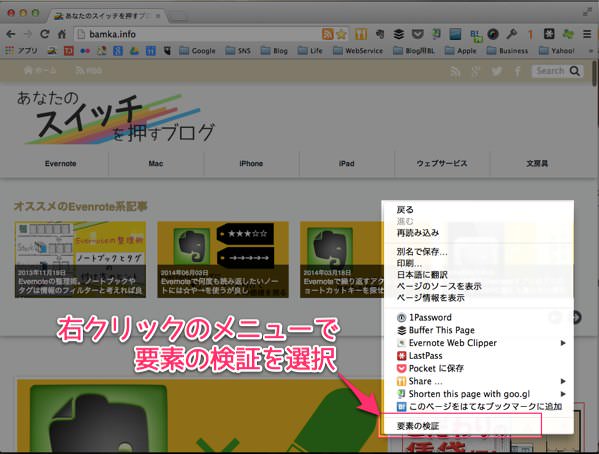
まず、Google Chromeで好きなページにアクセスし、右クリックでメニューを開きます。そして、その中から「要素の検証」を選択してください。

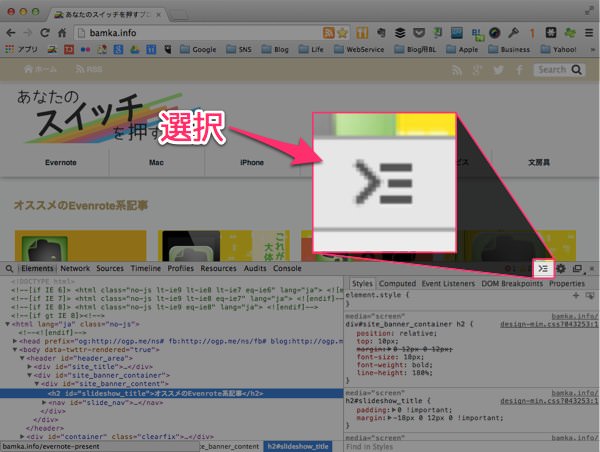
すると、画面下にメニューが表示されたと思います。余談ですが、ここの項目を色々いじることで、現在見ているページの構成やデザインをリアルタイムで変更できたりします。知っておくと便利!
さて、ユーザーエージェントの話でした。出てきたメニューの右上に「>三」みたいなマークがあると思いますので、これをクリック。

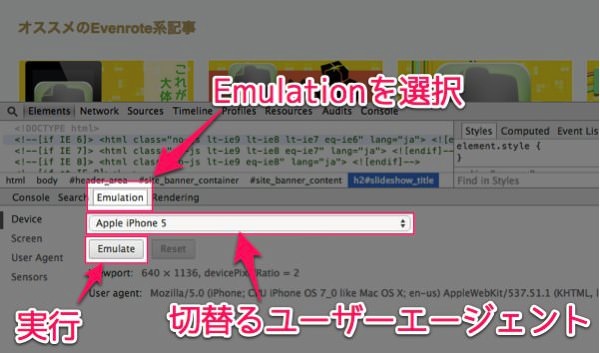
すると更にメニューが表示されたと思います。そのメニューのタブにある「Emulation」が、ユーザーエージェントの切り替え場所です。
ユーザーエージェントを使用する場合は、「Device」の中から変更したデバイスを選択し、「Emulate」をクリックすればOK。

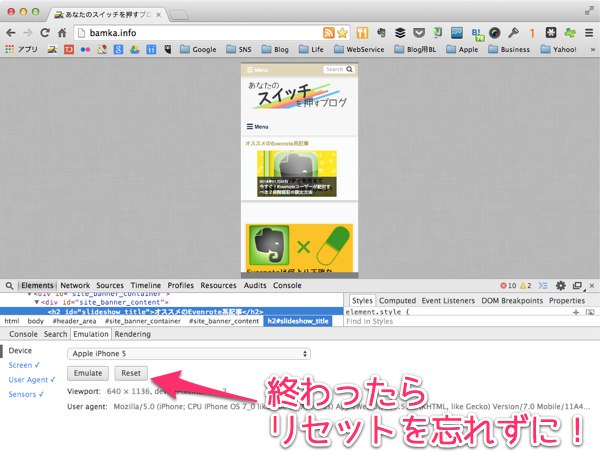
「RESET」のボタンを押さない限りはユーザーエージェントが切り替わり続けるので、ページのリロードや遷移もOK。ただし、使い終わったらリセットするのをお忘れなく。

あとがき
覚えておくと便利な技なので、ぜひEvernoteにでもメモっておいてくださいませ。
それでは、今日はこの辺りで。

