ウェブディレクターの嫌いなOSトップ3は、「IE」「古い Android OS」「ガラケー(フィーチャーフォン)」です(私の周り調べ)。
すでに "過去の遺産" となりつつあるガラケー(フィーチャーフォン)ですが、ユーザーが0というわけではありません。なので未だに、サイトの動作確認がフィーチャーフォンに対しても必要な案件があったりします。
そんな時に、ユーザーエージェントでサクッと確認する方法があるので、シェアしておこうと思います。
User-Agent Switcher をガラケーに対応させる
パソコンからガラケー(フィーチャーフォン)のユーザーエージェントを使用するには、Google Chrome の アドオンである「User-Agent Switcher」を使用するのが、一番簡単だと思います。
まずは、Google Chrome の「User-Agent Switcher」をインストールしましょう。以下のURLからインストール可能です。
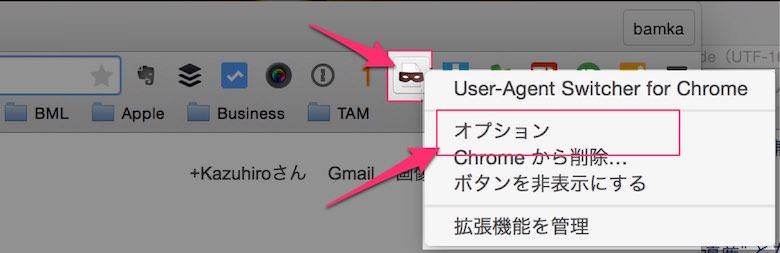
インストールしたら、アドオンのアイコンを右クリックして「オプション」を開きます。

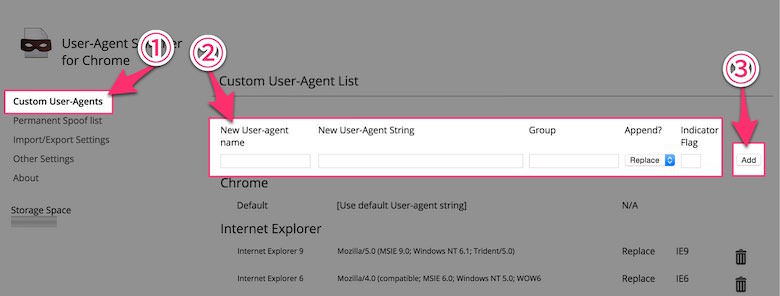
オプションを開いたら、左メニューを「Custom user-Agents」にし、一番上の項目に必要事項を入力。最後に「Add」を選択して完了です。

設定項目について
Name:わかりやすい名前を。私は「ガラケー(機種名)」としました。
User-Agent String:ユーザーエージェント情報 (※後述) を入力。私は「DoCoMo/2.0 P900i」
Group:管理の問題なので「FeaturePhone」で良いと思います。
Append:「Replace」のままでOK。
Indicator Flag:判別しやすい英数字でOK。私は「F9」にしました。
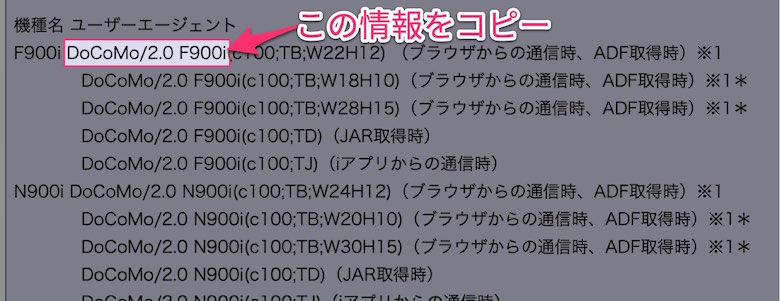
ユーザーエージェント情報について
上記の項目の中で入力する「ユーザーエージェント情報」ですが、それは以下のサイトに一覧になっているので参照しましょう。
ガラケーだけでなく、各種デバイスのユーザーエージェント情報がまとまっていますので、今後もお世話になると思います。

結果
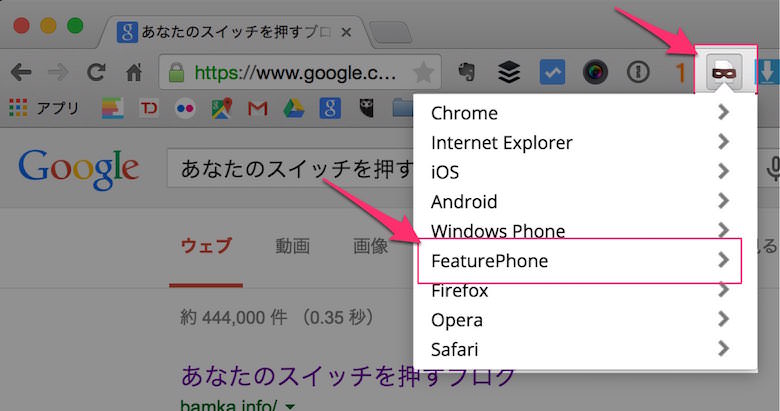
新しいユーザーエージェントの設定が完了すると、アドオンのメニューに先ほど作ったユーザーエージェントが追加されます。

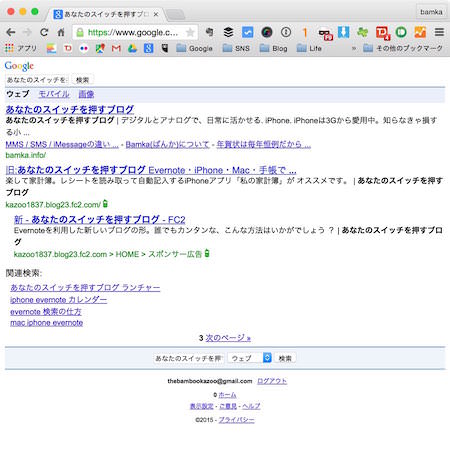
試しに、Google での検索結果ページで使用してみましょう。すると、なんだか懐かしい感じの見た目になるかと思います。

あとがき
フィーチャーフォンの動作確認をすることは非常に稀ですが、その稀なケースに遭遇した時の対処法として参考にしてみてください。

