
トラックボール型マウスの弱点は、画面のスクロールが意外と難しいってところです。
トラックパッドを使っているときは、画面スクロールに困ることはありませんでした。指二本でトラックパッドをなぞれば、画面内を縦横無尽に移動させることができます。
XDなどのクリエイティブツールを使っているときなどは本当に重宝する操作で、どんなにアートボードが多くなっても、目的の場所をすぐに見つけることができます。
この操作をトラックボール型マウスでも実施できるようにカスタマイズするのが、今回の記事の趣旨です。

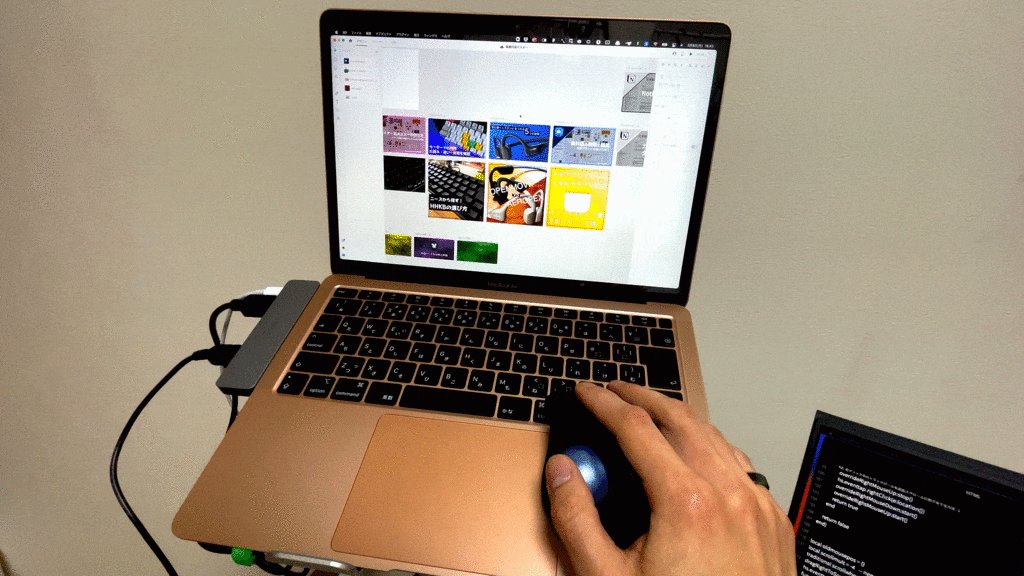
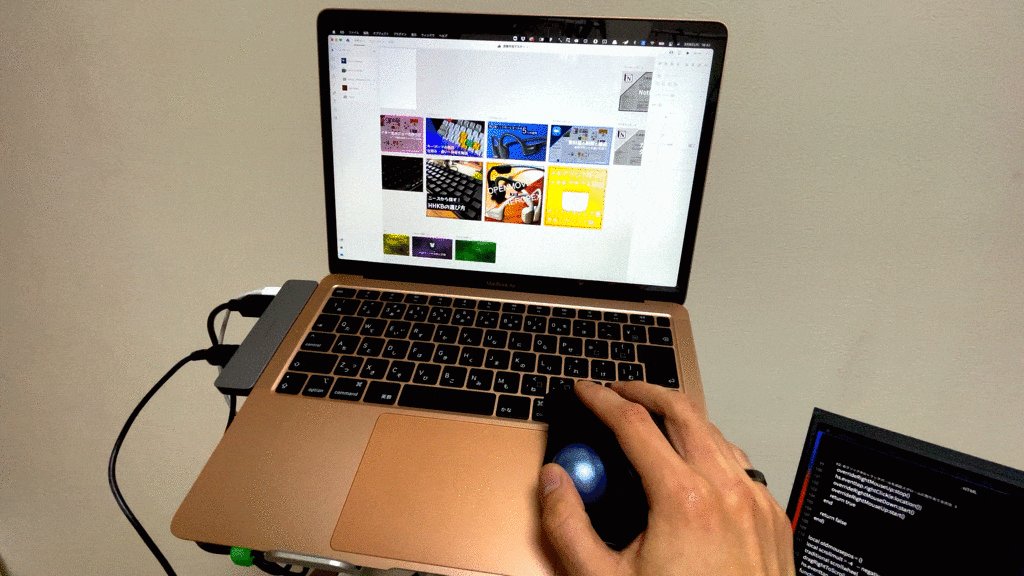
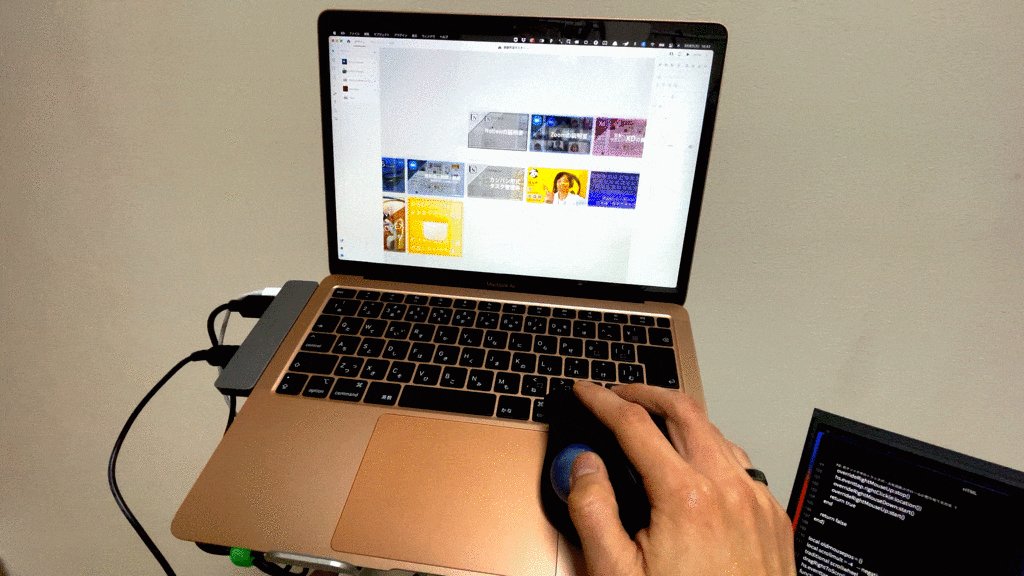
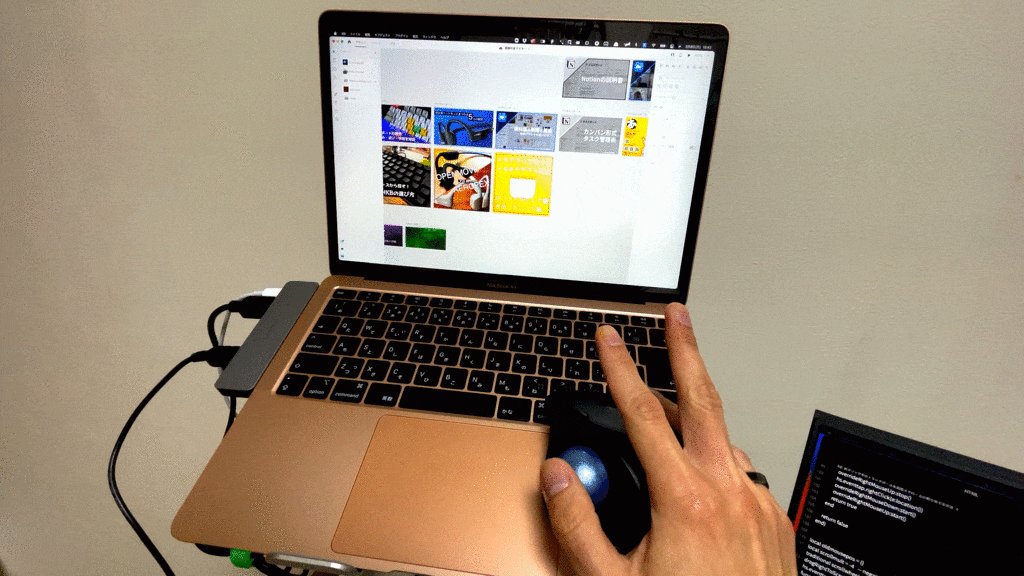
右クリックを押しながらトラックボールを転がすと、マウスカーソルを置いた場所を中心として、縦横自由にスクロールできるようになります。
この設定をすると、トラックボールの使い心地が信じられないぐらい向上するので、ぜひ設定してみてください。ちょっと難しいコードも出てきますが、基本的にはコピペで大丈夫です。
アプリ:Hammerspoonとは
今回の主役は「Hammerspoon 」というアプリ。OSの挙動を自動化するツールで、マウス操作やキーボード操作をいろいろとカスタマイズできます。
操作するにはコードを書いたりするので、なかなか私のような素人にはハードルが高いアプリだったりします。
しかしこの便利なご時世。わからないことはGoogle先生に聞けば大抵答えが返ってくるものなので、気になる方はいろいろと調べてみると面白いと思います。
今回の用途に限って言えば、インストールして手順通り設定すればいいだけですので、その本質を理解する必要はあまりないです。無料アプリですので、深く考えずにインストールしてみてください。
Hammerspoonのインストール方法
以下のリンクから、Hammerspoonの公式サイトにアクセス。左上の「Download」リンクをクリックします。
Hammerspoon
Staggeringly powerful macOS desktop automation with Lua. Making the runtime, funtime.

step
1
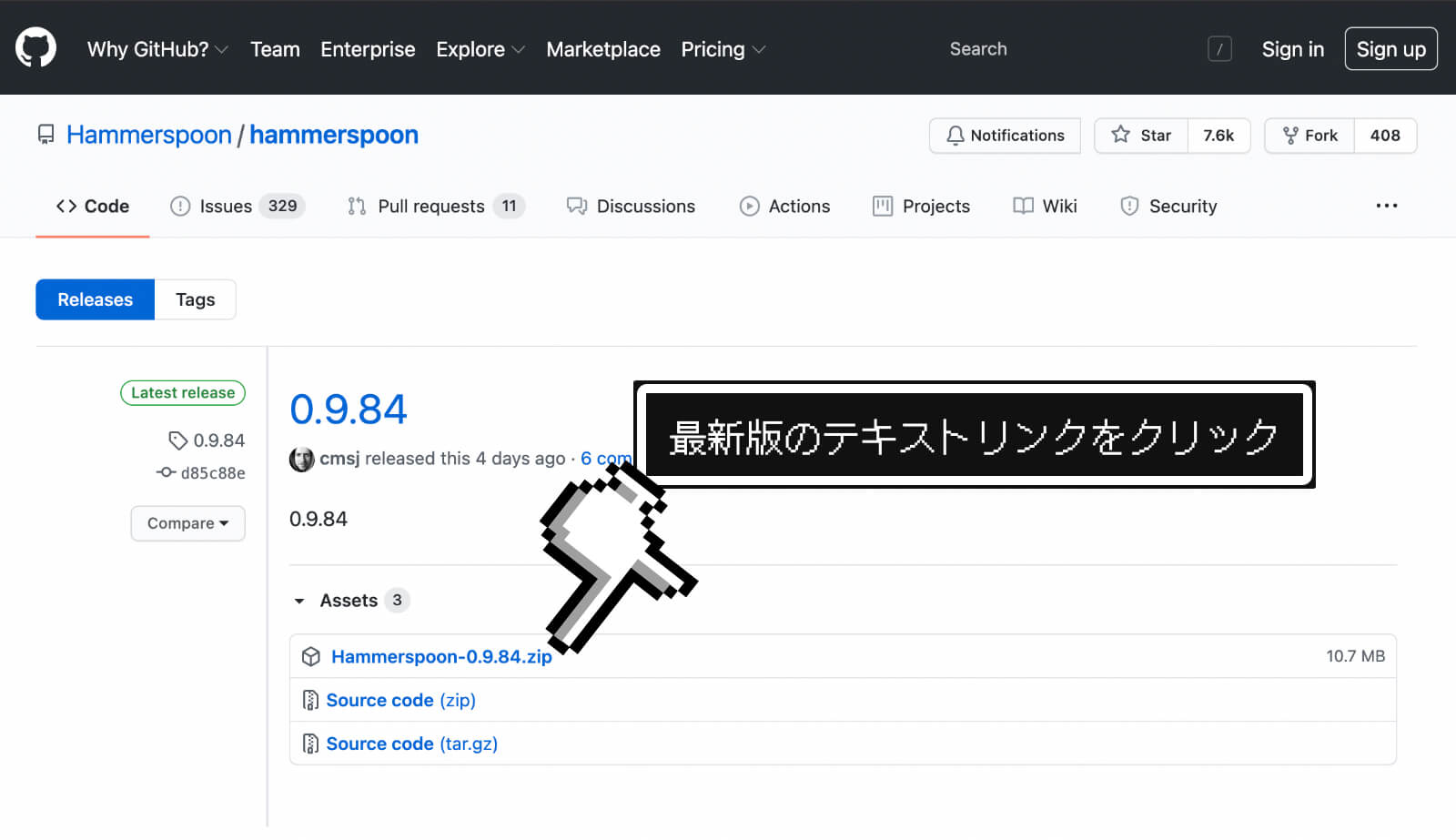
GitHubのページにサクセスしますので、「Hammerspoon.zip」ファイルをダウンロードします。必ず「Latest release(最新版)」をダウンロードしましょう。

step
2
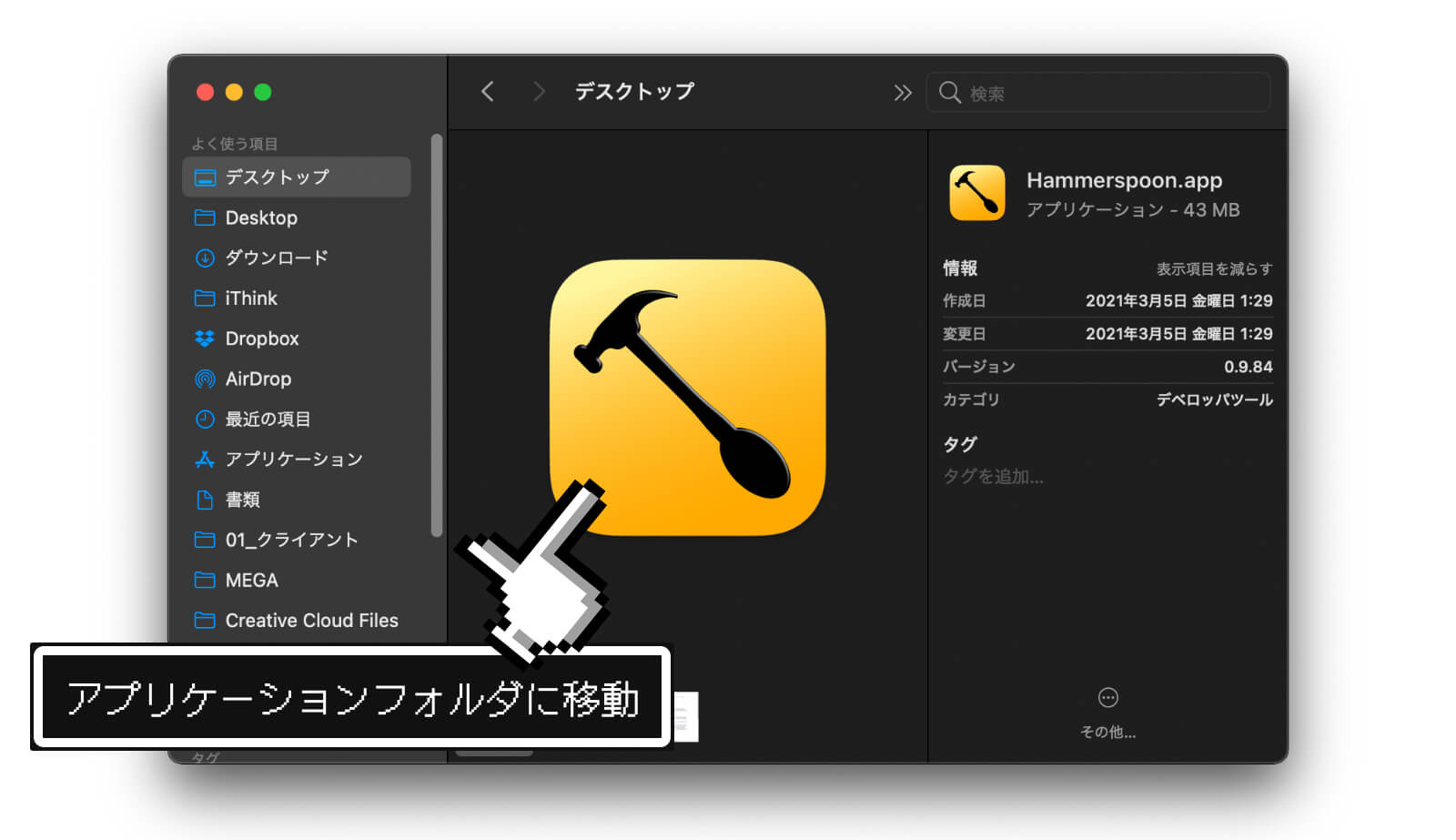
ダウンロードしたzipファイルを解凍すると、「Hammerspoon.app」が入っていますので、これをアプリケーションフォルダに移動させて完了です。

step
3
右クリック中のトラックボールを画面スクロールに割り当てる方法
それでは最後に設定方法です。
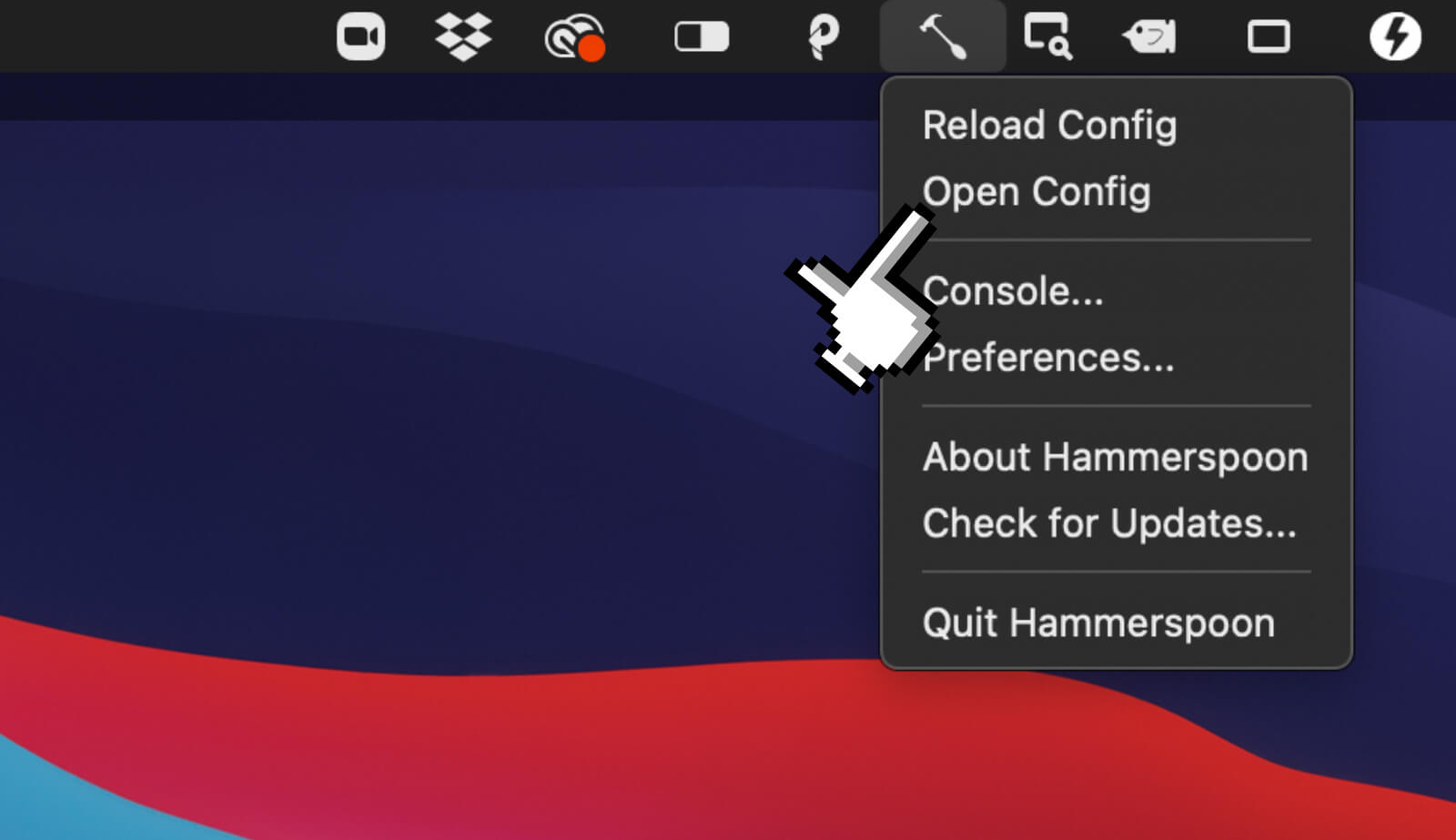
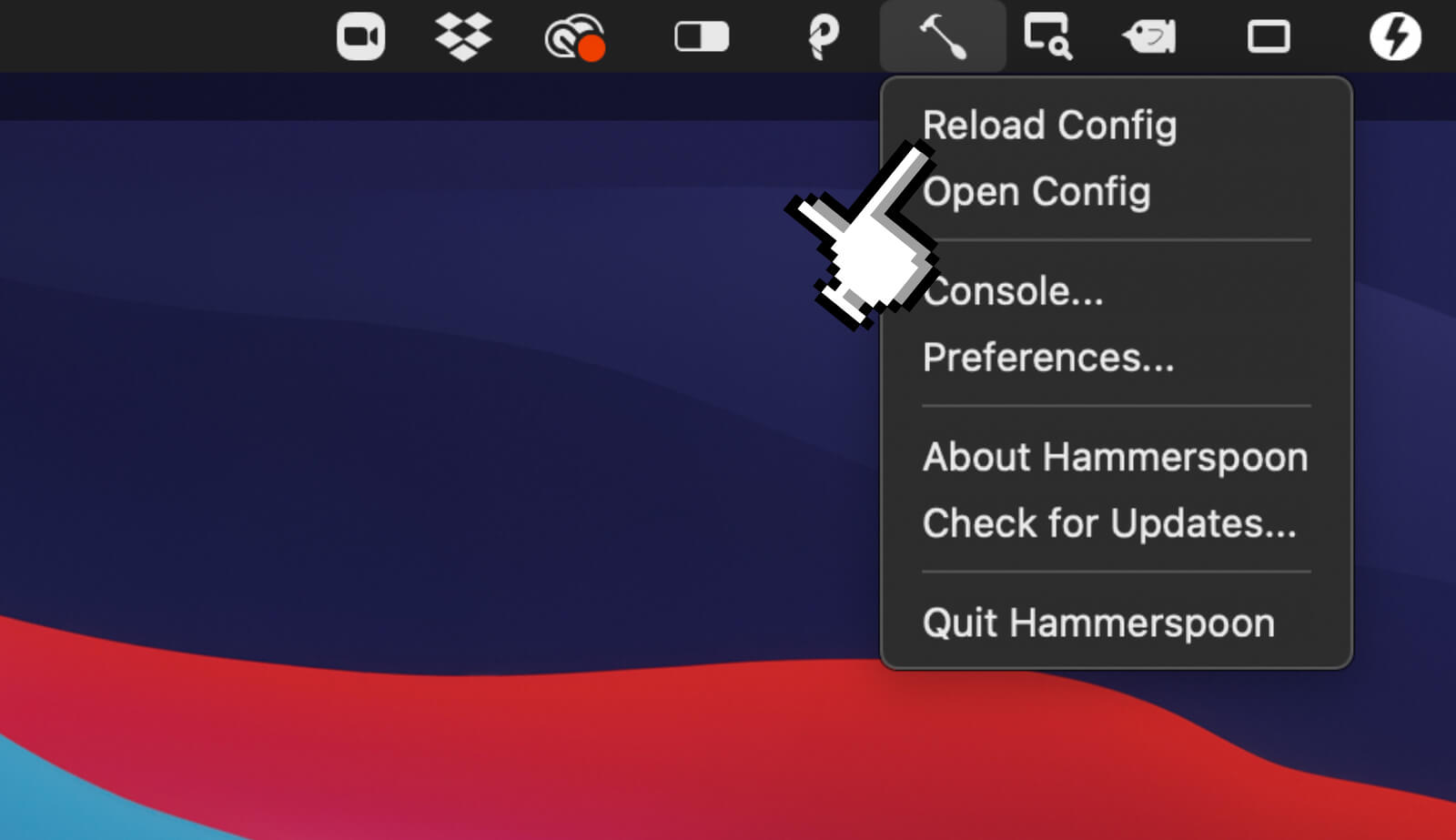
Hammerspoon を起動したら、Macのメニューにあるアプリアイコンをクリック。出てきたメニューから「Open Config」をクリックします。

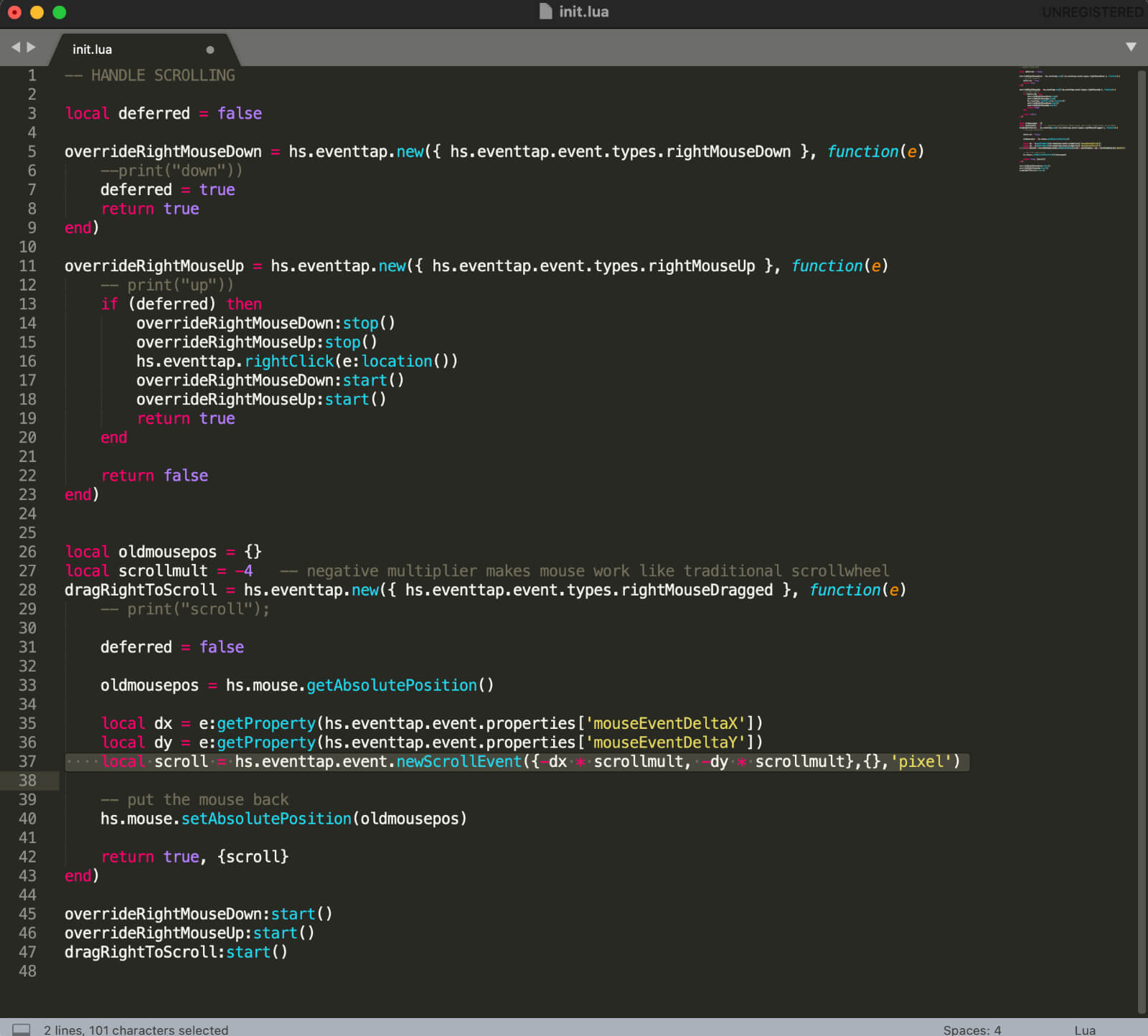
設定画面が開きますので、以下のコードをそのまま丸っとコピペします。
-- HANDLE SCROLLING
local deferred = false
overrideRightMouseDown = hs.eventtap.new({ hs.eventtap.event.types.rightMouseDown }, function(e)
--print("down"))
deferred = true
return true
end)
overrideRightMouseUp = hs.eventtap.new({ hs.eventtap.event.types.rightMouseUp }, function(e)
-- print("up"))
if (deferred) then
overrideRightMouseDown:stop()
overrideRightMouseUp:stop()
hs.eventtap.rightClick(e:location())
overrideRightMouseDown:start()
overrideRightMouseUp:start()
return true
end
return false
end)
local oldmousepos = {}
local scrollmult = -4 -- negative multiplier makes mouse work like traditional scrollwheel
dragRightToScroll = hs.eventtap.new({ hs.eventtap.event.types.rightMouseDragged }, function(e)
-- print("scroll");
deferred = false
oldmousepos = hs.mouse.getAbsolutePosition()
local dx = e:getProperty(hs.eventtap.event.properties['mouseEventDeltaX'])
local dy = e:getProperty(hs.eventtap.event.properties['mouseEventDeltaY'])
local scroll = hs.eventtap.event.newScrollEvent({-dx * scrollmult, -dy * scrollmult},{},'pixel')
-- put the mouse back
hs.mouse.setAbsolutePosition(oldmousepos)
return true, {scroll}
end)
overrideRightMouseDown:start()
overrideRightMouseUp:start()
dragRightToScroll:start()

最後に、再度Macのメニューにあるアプリアイコンのメニューから「Reload Config」をクリックして完了です。

これで設定は完了。以降、Hummerspoonが立ち上がっている状態であれば、マウスの右クリックを押している間は、トラックボールを転がすと画面スクロールできます。
スクロールの挙動を逆にする方法
私はトラックパッドに慣れているので、ボールを上に転がしたときは画面が下に進んだほうが操作しやすいのですが、これは人によって慣れ親しんだ操作感があるでしょう。
そこで、スクロールしたときに画面が進む方向を調整する方法です。
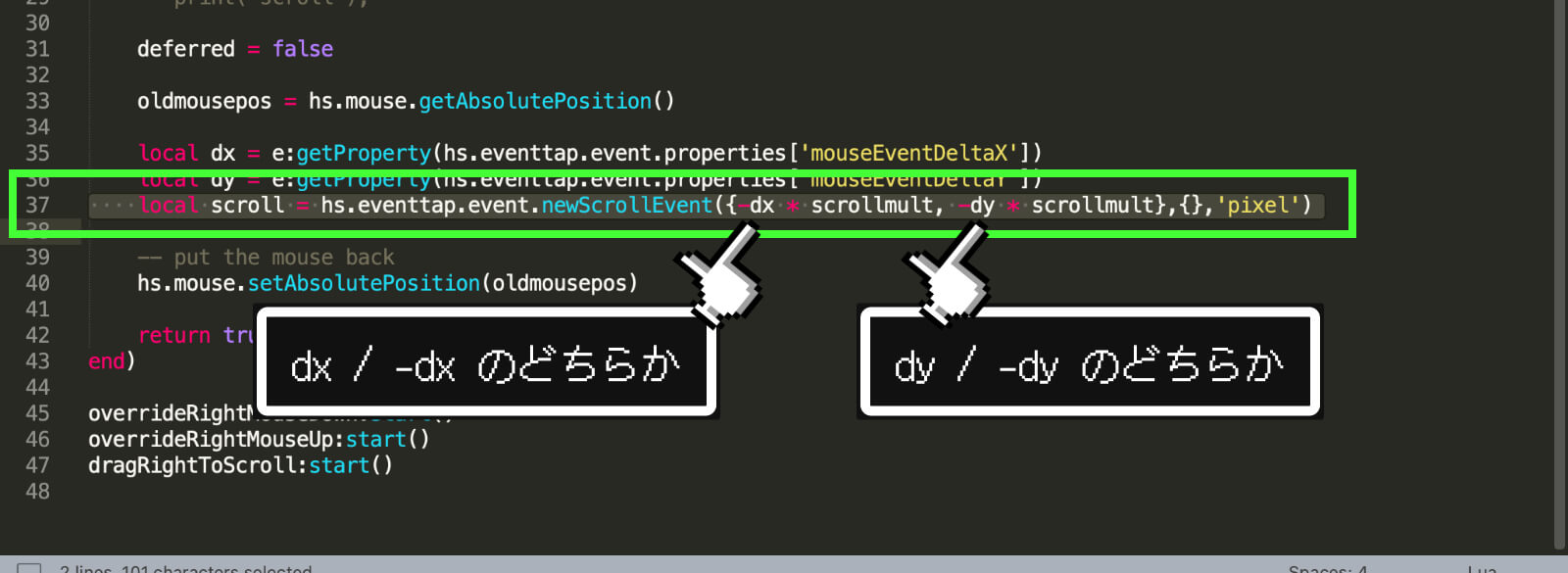
先ほど記入したコードの37行目にある-dx・-dyという記述をdx・dxに変えればOK。

縦軸と横軸、それぞれどちらの方向に進めるかは、自分の好みに合わせて設定してみてください。
【ERGO M575 レビュー】全てのマウスを過去にするほど気持ちいいトラックボール型マウス
「トラックボール」と呼ばれるマウスがある。普通のマウスは、マウスを動かすことでカーソルを操作するが、トラックボールは「玉」を転がしてカーソルを動かす。 その見た目から「変な形」「なんか使いにくそう」と

