最近のWebサイトには、PC版のレイアウトを作成せず、スマホの構成をそのままパソコンにも採用するケースが増えてきている。
個人的に、これは非常に理にかなっていると思う。その理由は以下のとおりだ。
- サイトのアクセス解析の結果次第だが、多くのサイトではスマホユーザーが大多数を占めている。そのためスマホユーザーをメインに考慮したサイト設計はGoodといえる。
- PCとSP、あるいはもうひとつぐらいブレイクポイントを増やせば、その数だけデザインとコーディングが必要になる。SP版のみで済むなら制作工数を抑えられる。
- PCで閲覧しているユーザーに対しても、余白を有効に使うことが可能。

PC版のデザインを作らないからといって、パソコンユーザーを切り捨てることにはならない。ページの構成・情報設計の難易度は高いが、上手に設計できれば、パソコンユーザーにとってもストレスフリーなサイトができるだろう。
もしこのような「スマホ版だけで構成されたWebサイト」の事例をみて勉強したければ、以下のサイトが役に立つのでオススメだ。
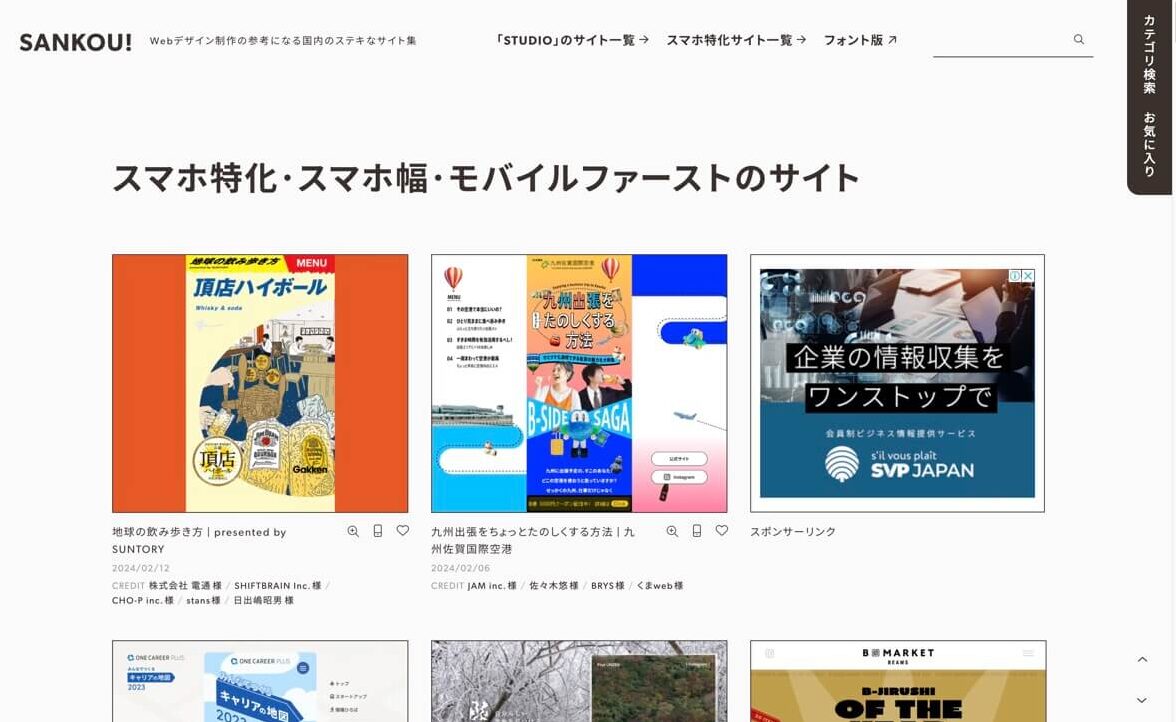
スマホ特化・スマホ幅・モバイルファーストのサイト | SANKOU! | Webデザインギャラリー・参考サイト集


それでは、今日はこのあたりで。

