
バラバラになってしまったHTMLのインデントを一発で整理したい。閉じタグが漏れていないかチェックしたい。
そんなときに便利なWebツールが「Prettier」です。
これはもともと、コードエディターである「Visual Studio Code(通称:VS Code)」のプラグインとして有名なツール。しかし実はWeb版もありまして、これがとても手軽で便利なのです。
面倒なインストール作業や会員登録なども不要。VS Codeをインストールする必要すらありませんので、手軽なHTMLチェッカーとして活用してみてください。
コード整形ツール「Prettier」のWeb版が手軽で便利
今回の主役「Prettier」は以下のリンクから使いはじめられます。リンクにアクセスしたらTRY IT ONLINEをクリックしてください。
Prettier · Opinionated Code Formatter
Opinionated Code Formatter

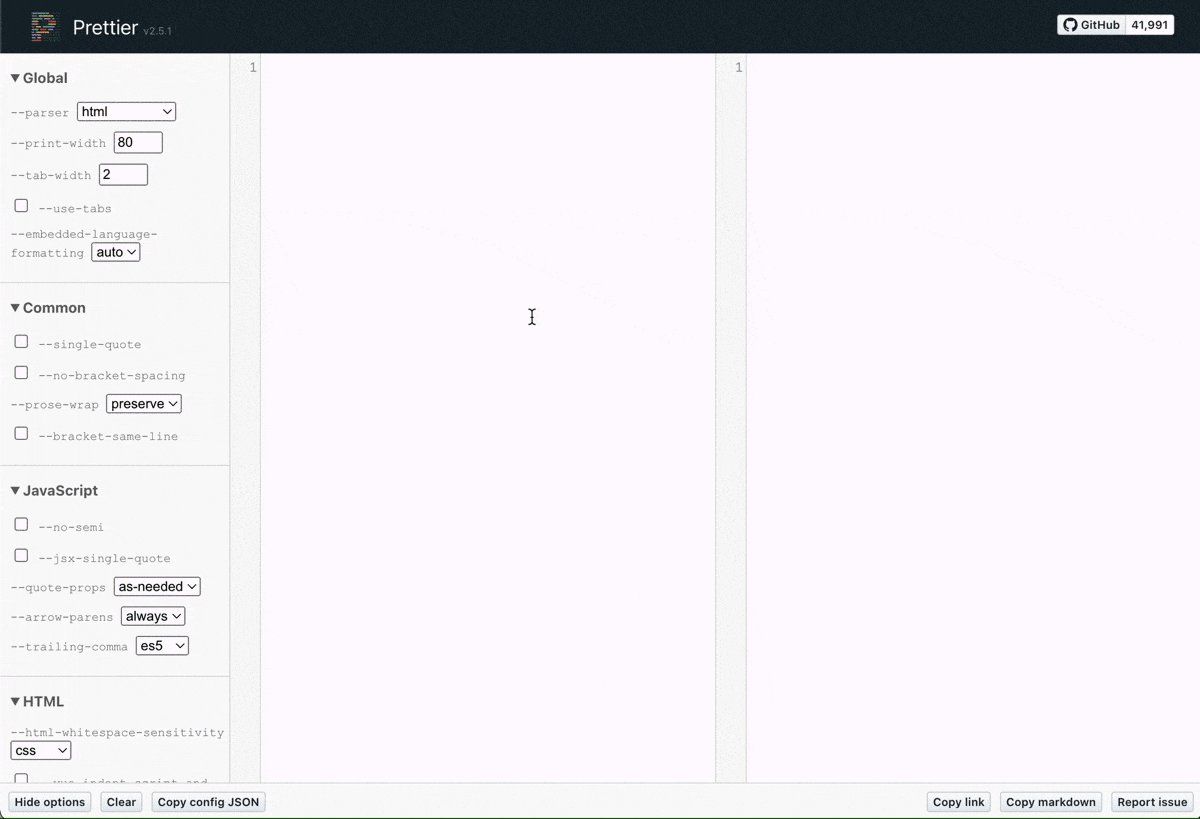
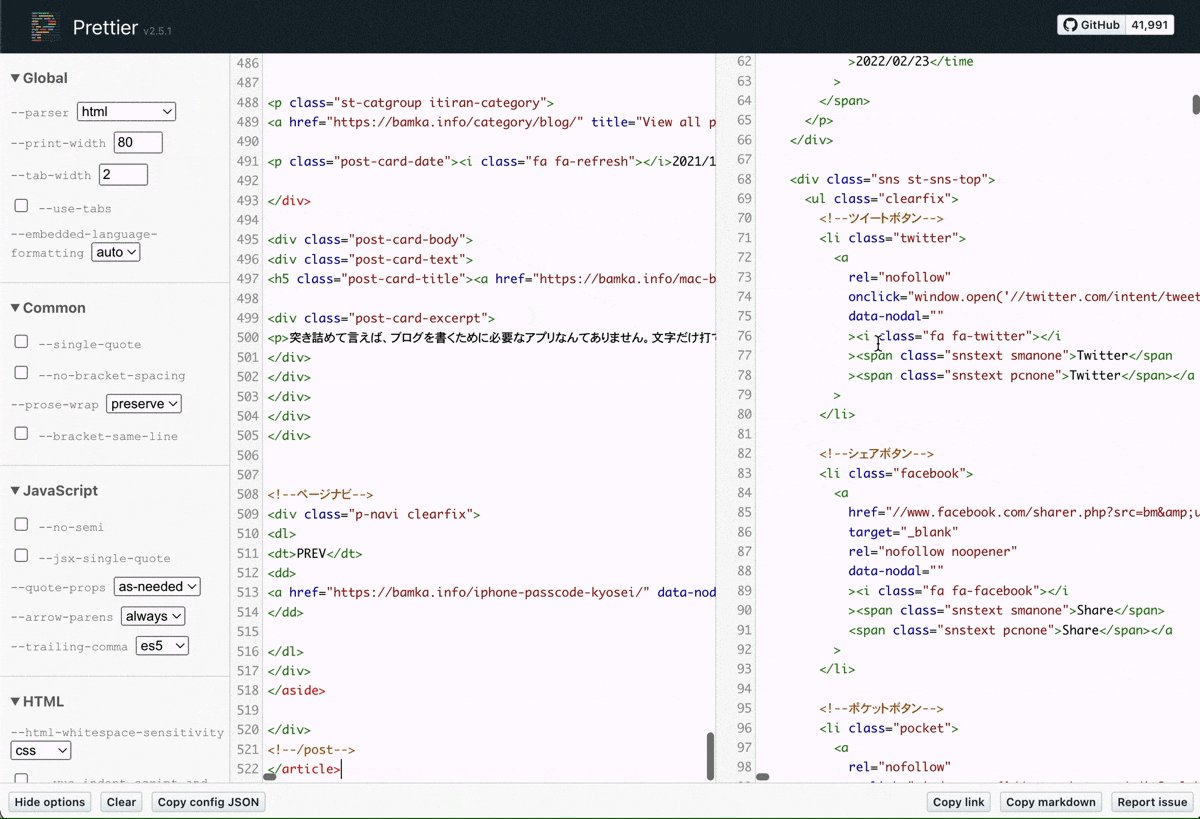
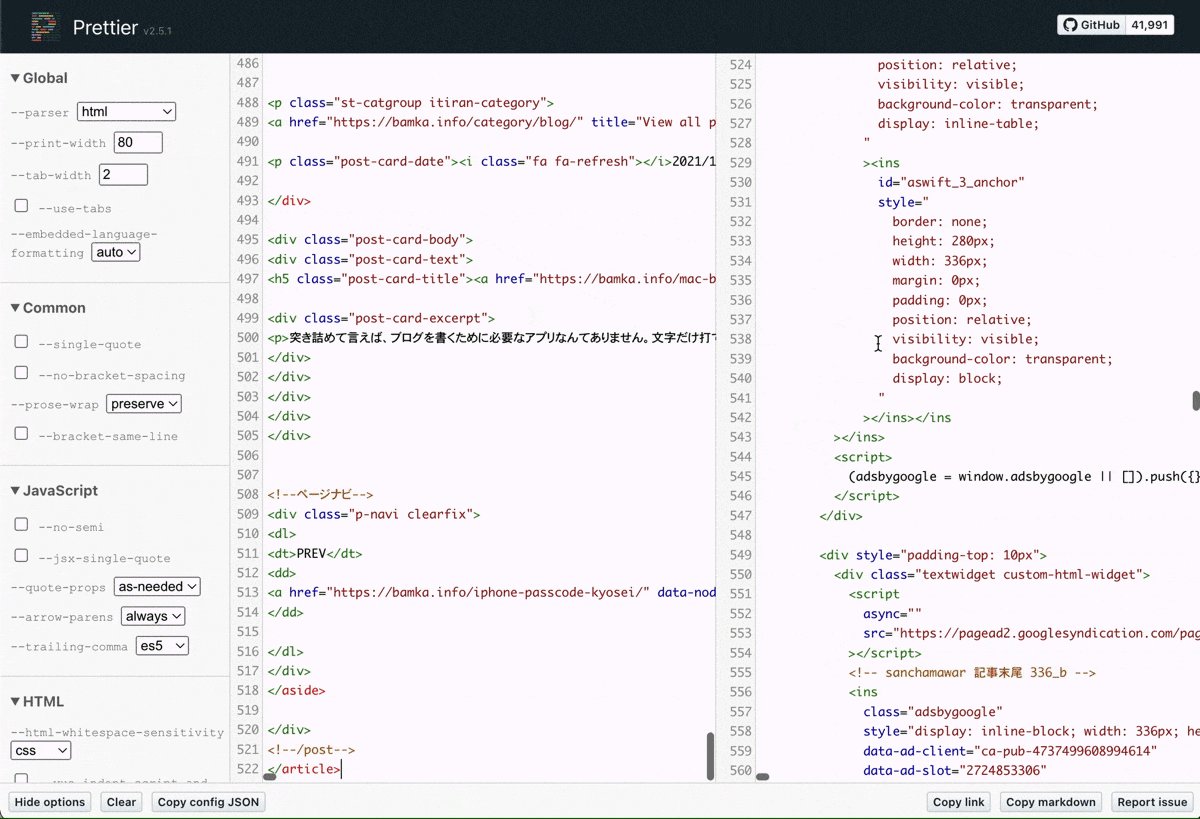
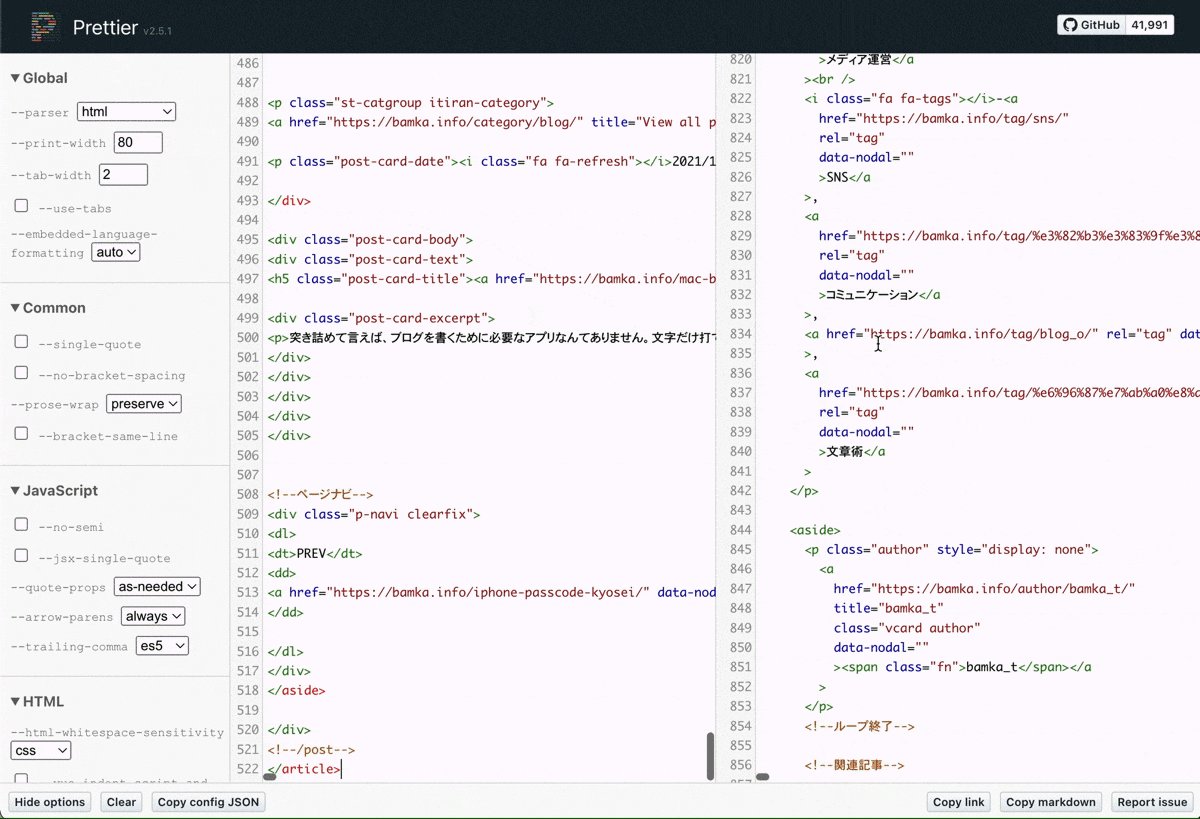
左側が入力フィールドで、右側が出力されたコードが表示されるフィールドです。入力フィールドにHTMLを貼り付けると、すぐにインデントを整理してくれます。

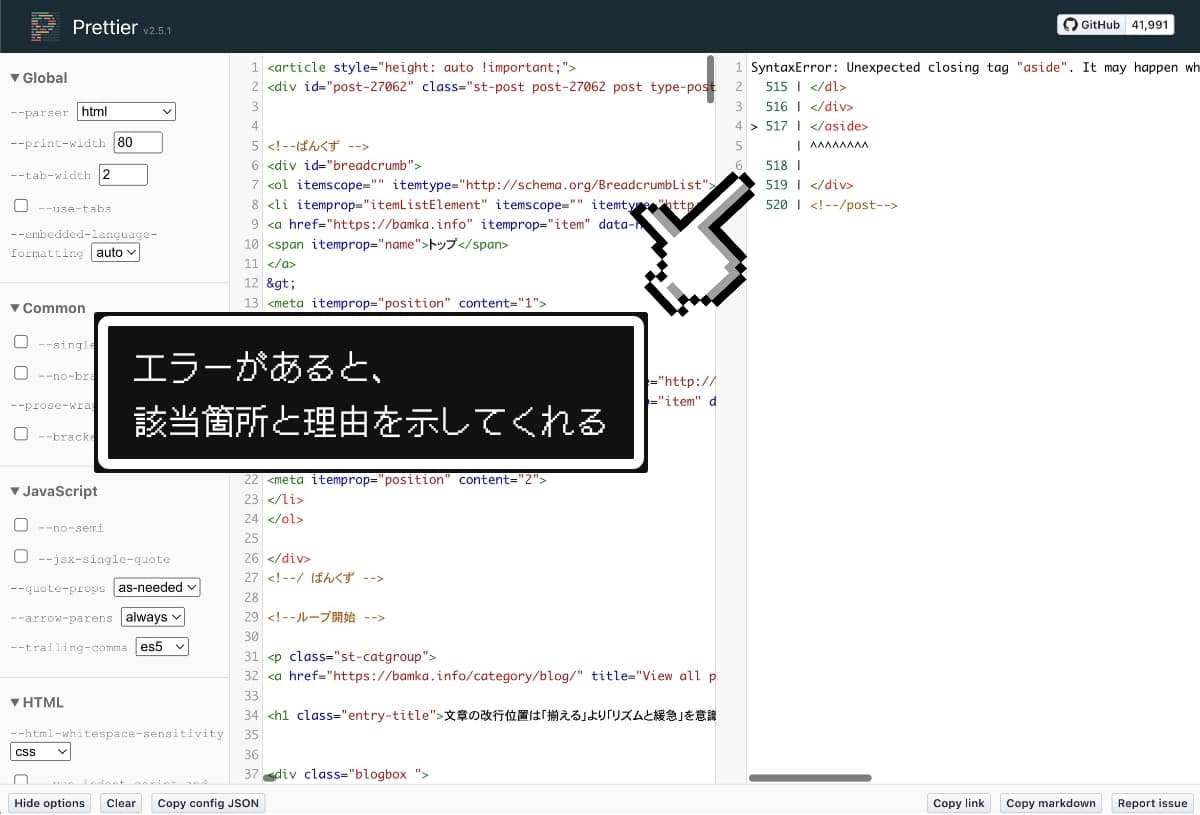
もし HTML の記述に間違いがあった場合は、エラーが発生。どの行に問題があるのかを示してくれます。

左ナビでは、各種プロパティを変更することができます。が、特に気にしなくても使えます。一番左上の「
以下に、各プロパティの意味を書いておきましたので、参考にしてみてください。
| プロパティ | 説明 |
|---|---|
| printWidth | 文字数制限の確認 |
| tabWidth | インデントの幅 |
| useTabs | スペースをタブに置き換える |
| semi | 行末にセミコロンを追加します。 |
| singleQuote | ダブルクォーテーション、シングルクォーテーションの選択 |
| quoteProps | オブジェクトのプロパティを引用符で囲む |
| jsxSingleQuote | jsxでシングルクォート、ダブルクォート選択 |
| trailingComma | 末尾のカンマ指定 |
| bracketSpacing | オブジェクトリテラルのスペースの有無 |
| jsxBracketSameLine | 複数行のJSX要素の「>」の位置指定 |
| arrowParens | アロー関数の()の有無 |
| rangeStart rangeEnd |
ファイル一部のセグメントのみフォーマット |
| parser | パーサーを指定 |
| filepath | 使用するパーサーを推測するためのファイル名を指定 |
| requirePragma | プラグマの有無 |
| “insertPragma | ファイルの先頭にプラグマ指定の有無 |
| proseWrap | markdownの折り返し設定 |
| htmlWhitespaceSensitivity | HTMLファイルの空白感度を指定 |
| vueIndentScriptAndStyle | Vueファイル内の<script>と<style>のインデント指定 |
| endOfLine | 改行の文字コード指定 |
あとがき
ぼくはWebディレクターである。しかしときにはHTMLを触らなければならないこともあります。
ブログを通してHTMLやCSSの一般的な知識や経験はありますし、"ただのWebディレクター" よりはコーディングの心得はあるつもりです。
しかし本格的に勉強をしてきたわけではないので、きれいな書き方ができなかったり、閉じタグ忘れなどのミスもあります。
こういったツールでササッとチェックできるのは、とても心づよくて助けられています。

