
当ブログに来て頂いた方の中には、昨日と今日でちょっと違うと気づかれた方もいらっしゃるかもしれません。
そう。フォントをちょっと変えたんです。
今までは、パソコンの中にデフォルトで入っているフォントを主体にページを作っていたのですが、今は "Webフォント" を使っています。
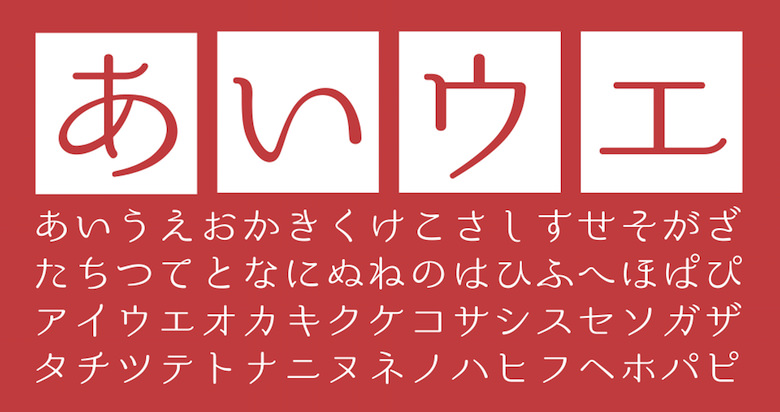
"うつくし明朝体" と呼ばれるフォントです。とても綺麗なフォントでしょう?
Webフォントとは?
それに対してWebフォントは、サーバー上にあるフォントファイルを読み込んで表示させます。
Webサーバー上にフォントファイルを置き、Webデザイナーの意図するフォントを表示できるようにした技術がWebフォントである。
via: Webフォント - Wikipedia
端末に依存せず、自分の意図したデザインのフォントを表示させられるのが、Webフォントの嬉しい所。
しかしデメリットもあります。
サーバー上にあるフォントを読み込むため、ページの表示に掛かる時間が増えてしまうんです。
特に日本語はWebフォントに不利な言語。
アルファベットであれば数に限りがあり、その組み合わせで単語を表現します。しかし日本語は、ひらがな・カタカナを含め、加えて果てしない数の漢字がありますからね。
フォントを作るだけでもかなりの労力が必要だろうに、それを読み込むファイルも大きくなってしまいがちで、その分だけ読み込みに時間が掛かる傾向にあります。
なので、表示速度に過敏なブロガー界隈では、あまり好まれない傾向にあります。
でも……やっぱり綺麗なんですよね。それでいて個性的。特に今回私が採用した "うつくし明朝体" は視認性も良く、はんなり綺麗にまとまっているフォント。
悩みに悩んだ末に、やっぱり採用することにしました。
うつくし明朝体

その特徴は…
オールドスタイル明朝体は、基本的にタテガキの美しい流れを重視してデザインされています。印刷物やデジタルデバイスなど日常生活において明朝体のヨコガキが主流になっており、今後はより横がきの需要が高まっていくと感じています。
うつくし明朝体は柔らかさ・レトロな味わい・漢字とかなのバランスなど求められるオールドスタイル明朝体のエッセンスは残しつつ、横へのつながりを感じさせるモダンなデザインにしました。
垂直水平のラインはまっすぐに、また斜めのラインもまっすぐなデザイン多用しました。新しいコンセプトのオールド系明朝体のデザイン提案です。
via: うつくし明朝体WEBFONT
こういう能書き、大好きです。デザイナーさんの想いがヒシヒシと伝わってきます。仰るとおり、明朝体なんだけど柔らかく流れる曲線が特徴的で、綺麗なんですよね、ホント。
こういうデモページの雰囲気も大好きです。普通のなんてことないサイトなんですけど、フォントが違うだけで雰囲気変わりますよね。
WordPressならインストールも簡単
このWebフォントは、¥2,000の有料フォントになります。お金を支払うとフォントが入ったZIPファイルが送付されますので、それをWordPressに反映させます。
普通なら自分でfont-familyなどの設定をしなければならないのですが、私のような素人にはちょっとハードルが高い。というか、それを調べたり設置するのを面倒くさいと思ってしまいました。
ですがこのWebフォントは、送られてきたZIPファイルをプラグインとしてWordPressにインストールするだけ。それだけで、フォントの設定が完了してしまうんです。
私のような素人には、本当に嬉しい配慮でした。
他の日本語Webフォントもあります
フリーフォントで自信のパソコンでも楽しめます
Webフォントとして使用するには、いくらか費用の負担が必要になります。しかし、個人で使う分には無料でOK。フリーフォントとして配布されていますよ。
以下のダウンロードサイトからダウンロードできますので、ぜひ試してみてください。
以前当ブログでも紹介しましたが、Evernoteなどの使用頻度の高いアプリので使っているフォントを変えると、非常に良い気分転換になります。今まで割りと質素に感じていたアプリも、新鮮な気持ちで使うことができますよ。
あとがき
スピードとデザインのトレードオフですが、私はWebフォントを採用してよかったなと思っています。
というのも、もともとこのブログはDigipressさんの有料テーマをベースとしていて、元来表示速度がそこまで速くありません。なので、いまさらWebフォントを入れたからって、劇的に使いにくくなるわけじゃないんです。
実際わたし自身、気を張って経過を観察しているのですが、体感的にも違いが分からないんです。
今後どうなるかはわかりませんが、今は非常に満足していますよ。
……フォントって、考えだす止まらなくなりますね。気をつけよ。

