
iMovieは、素人でも簡単にムービー編集できるので便利です。ドラッグ&ドロップひとつで、動画同士をくっつけたり、BGMを挿入したり、エフェクトを挿入したりできます。
しかし問題点もあります。簡単であるからこそ、ちょっとした工夫やオリジナリティを表現するのが難しいのです。
特に、字幕やコメントなどのテキストの挿入時に、とても不満を感じます。標準機能にも字幕をつける機能はあるのですが、テキストの挿入場所や大きさなどのカスタマイズが自由にできず、自由な発想ができません。
そこで今回は、iMovieで字幕や文字入れをする方法をご紹介します。この方法であれば、自由なデザインで、自由な場所に、字幕・文字入れを行うことができます。
iMoiveの標準で使える文字入れ方法
まず先に、iMoiveに標準的に備わっている文字入れ方法をご紹介します。
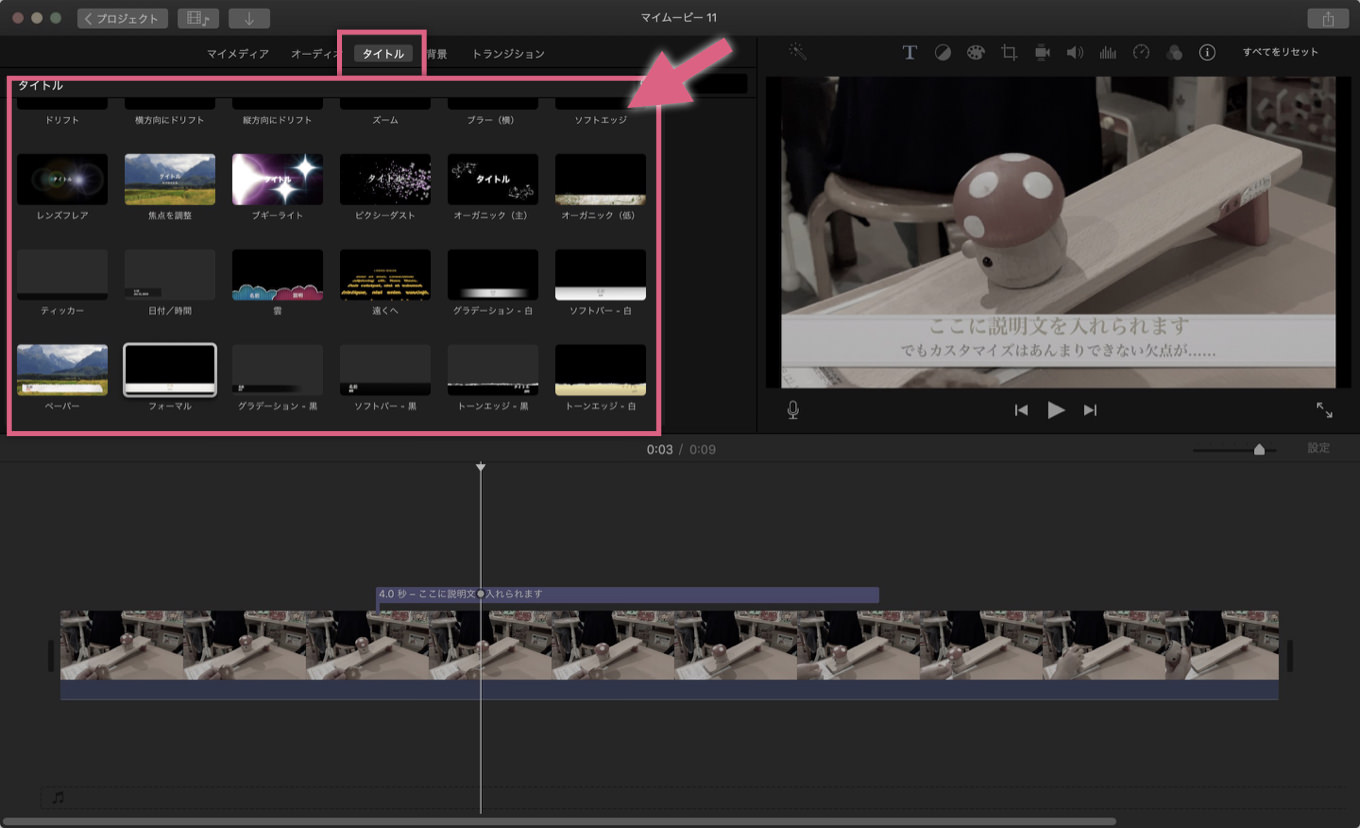
作業ボードの左上にある各種項目の中から「タイトル」を選択。すると様々な種類のタイトルエフェクトが入っています。

基本的にはその名の通り「タイトル」を表示するものなので、画面の中央・画面全体に表示されるようなエフェクトがほとんどです。
その中でも一番下のほうにある「グラデーション」「フォーマル」などは、字幕や文字入れに比較的つかいやすいエフェクトになっています。
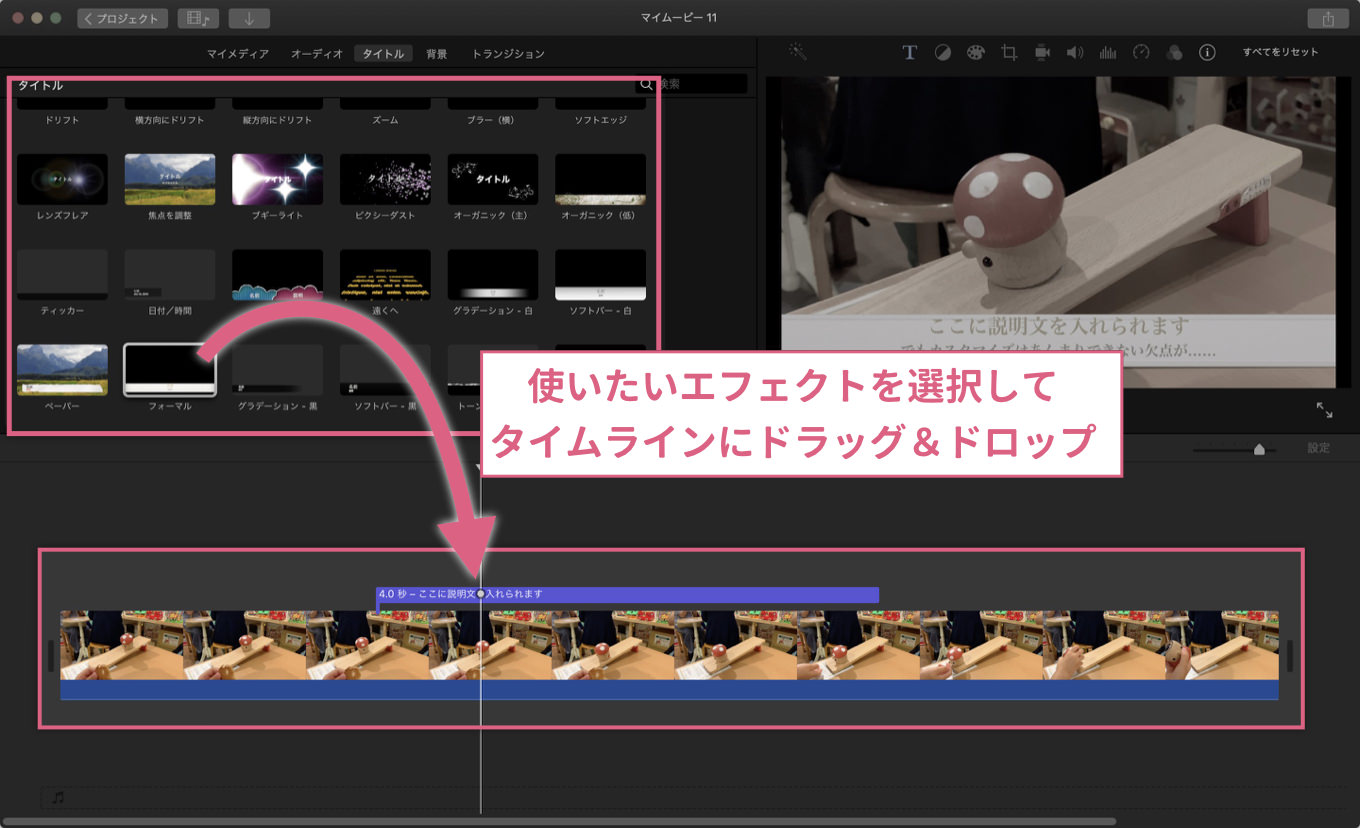
たとえば「フォーマル」を使いたい場合は、該当エフェクトを選択してタイムラインにドラッグ&ドロップ。

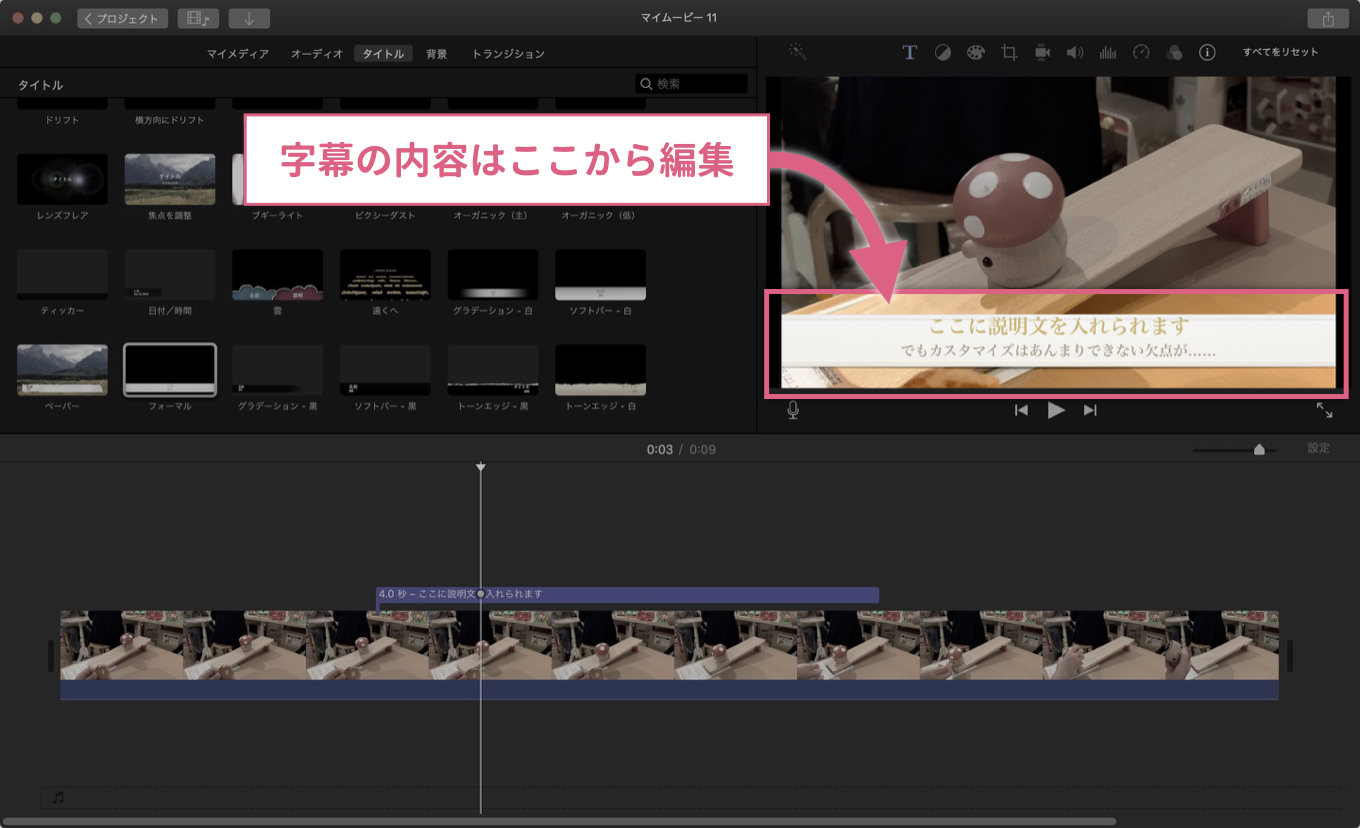
タイムラインに表示されたエフェクトを選択し、画面の中から文字を入れられます。

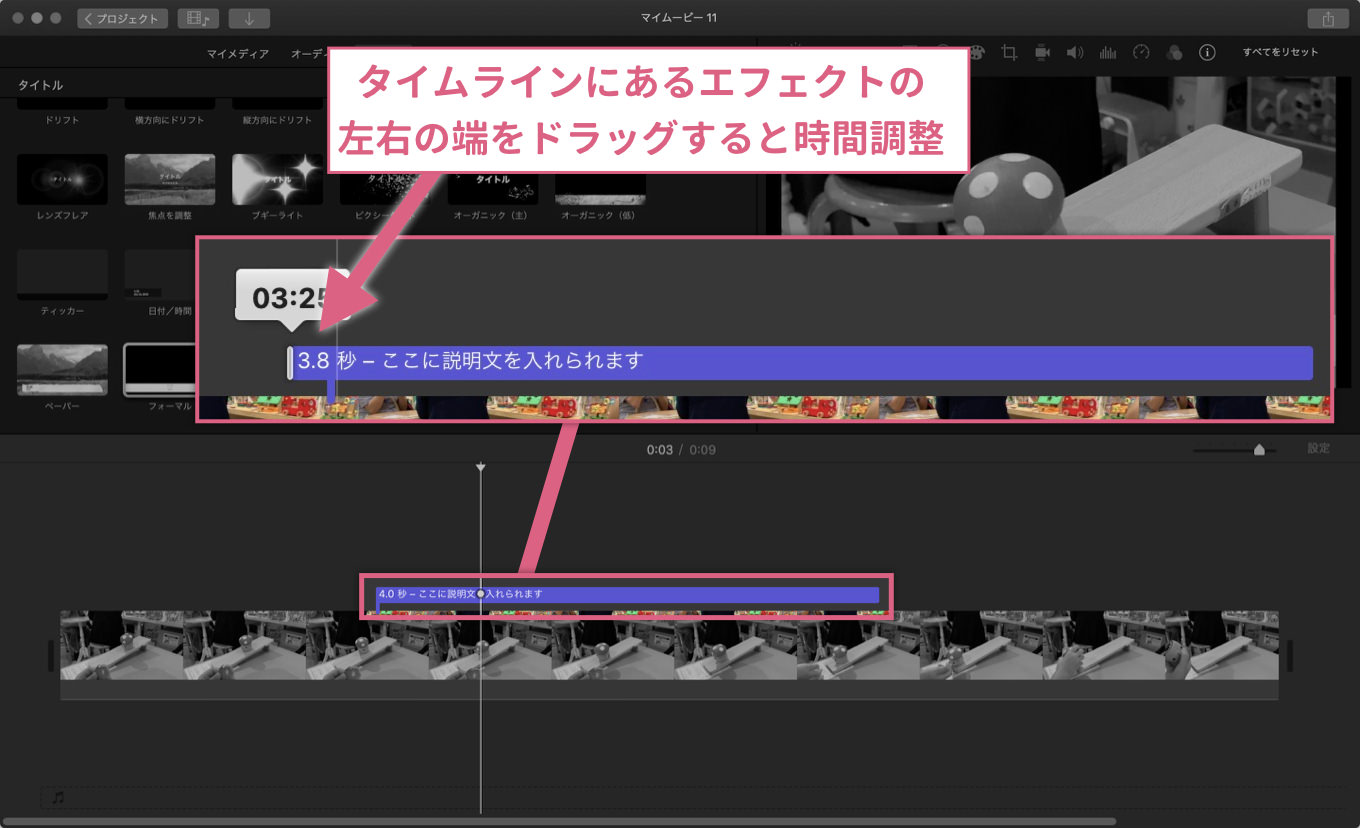
字幕を表示する長さを調整したいときは、タイムラインにある紫色の棒を選択し、左右の端っこをドラッグします。

iMovieの標準機能の欠点
iMovieの標準機能で文字入れ・字幕を入れるのには、かなり限界があります。
まず標準機能では、文字の細かい調整ができません。改行の位置を調整することも、文字の量も限りがあります。
文字を入れる場所も自由に選べません。エフェクトによって文字を入れられる場所が決まっています。
したがって、ユーザーに読みやすい字幕を工夫することを、標準機能で行おうとするのは、諦めたほうが良いでしょう。
字幕を自由にデザインする方法:背景が透過な文字画像を作って動画に乗せる
字幕・文字入れを自由な場所に表示させるには、ひとつ工夫をさせる必要があります。
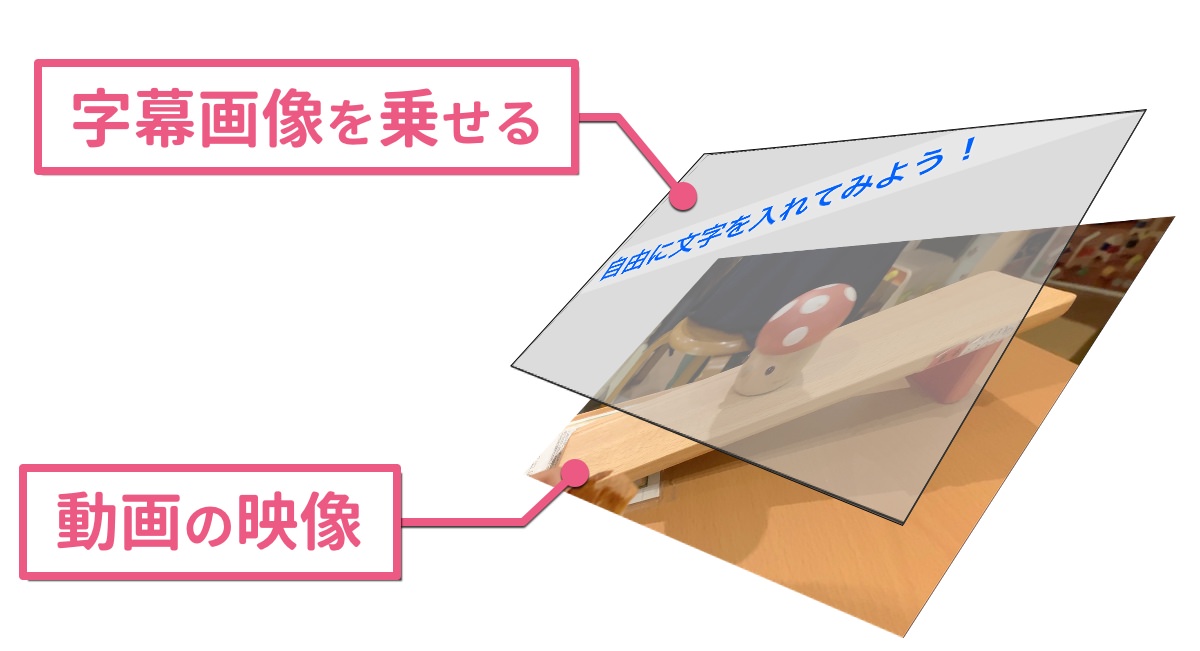
背景が透過なテキスト画像を用意して、その画像を編集中のムービーの上に乗せることで、自由なデザインで、自由な場所に字幕・文字を入れることができます。

それではひとつずつ手順をご説明します。
手順1:背景が透過な画像を用意する
まず最初に、背景が透過(透明)な画像を用意します。Photoshopなどの画像編集ソフトがなくても、Keynoteがあれば簡単に作れます。
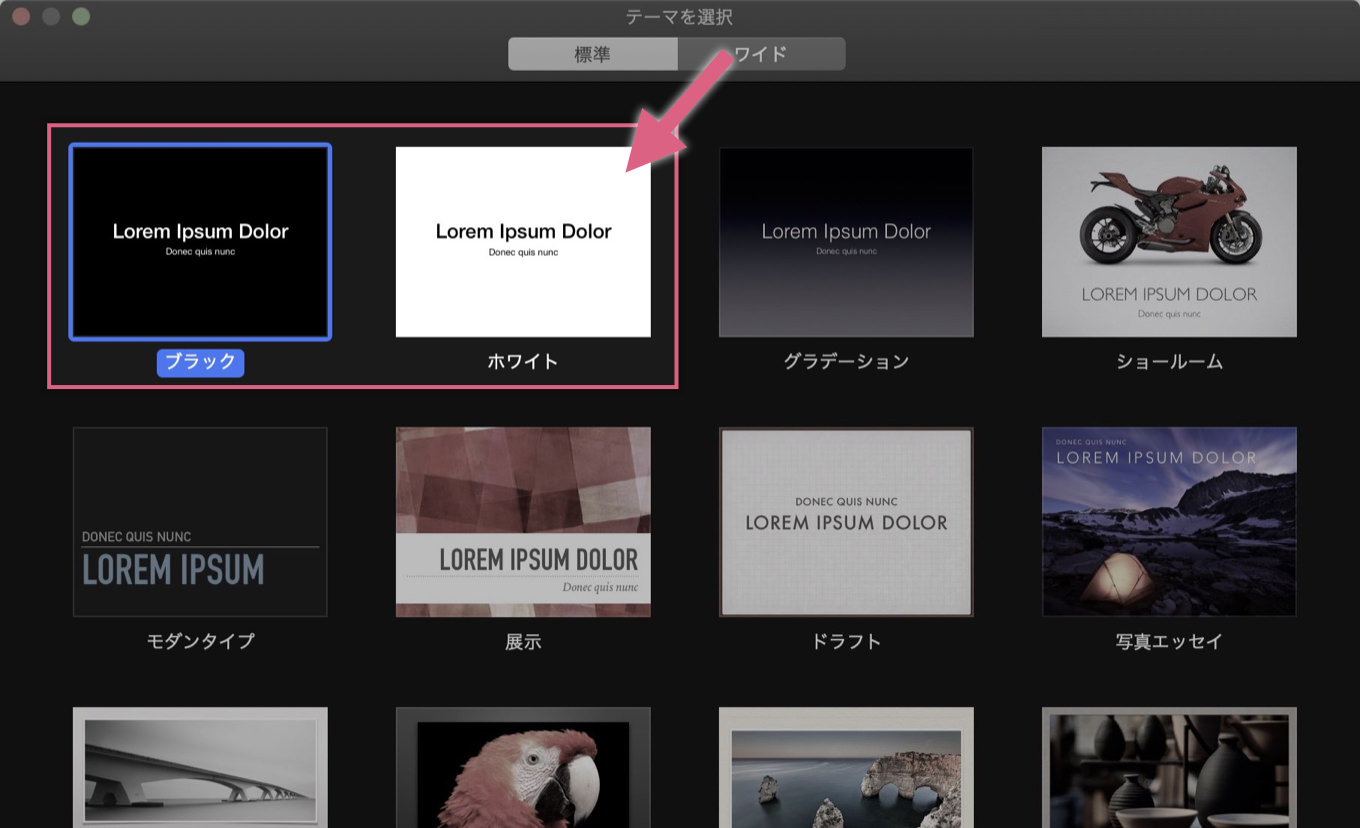
1Keynoteで新規のスライドを作成します。テーマはブラックかホワイトを選びましょう。

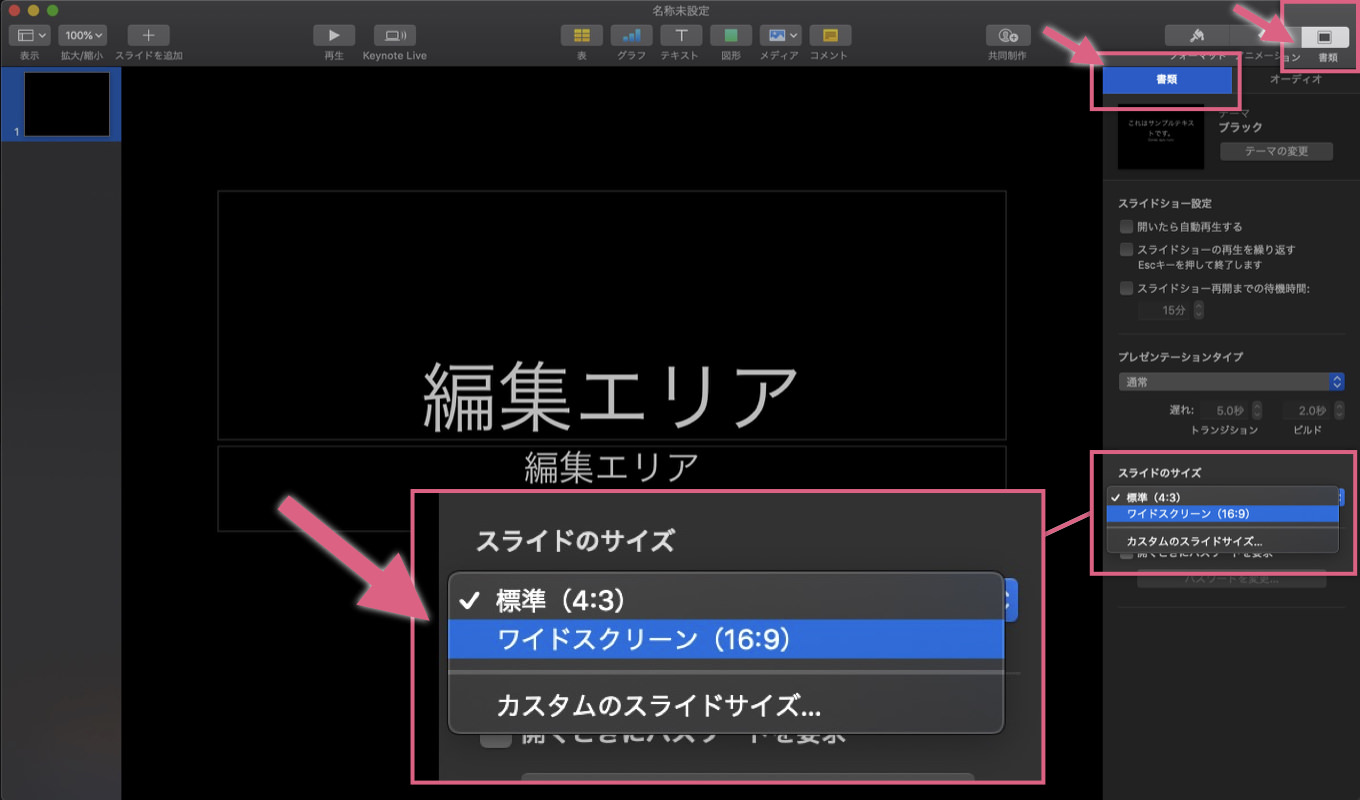
2スライドのサイズ(縦横比)をiMovieに合わせます。右上の「書類」を選び、右ナビの「スライドのサイズ」を「ワイドスクリーン(16:9)」に変更します。

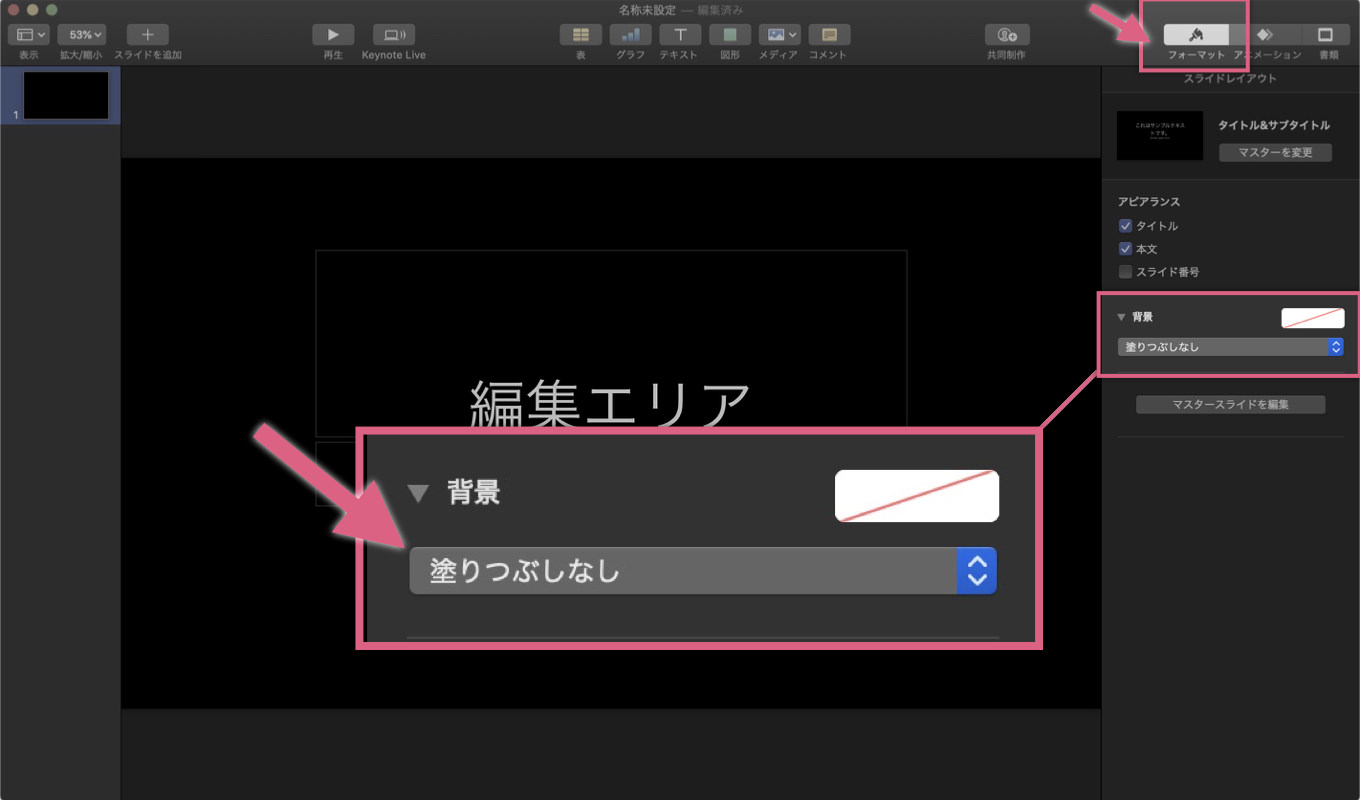
3背景を透過(透明)にします。右上の「フォーマット」を選び、右ナビの「背景」を「塗りつぶしなし」に変更します。

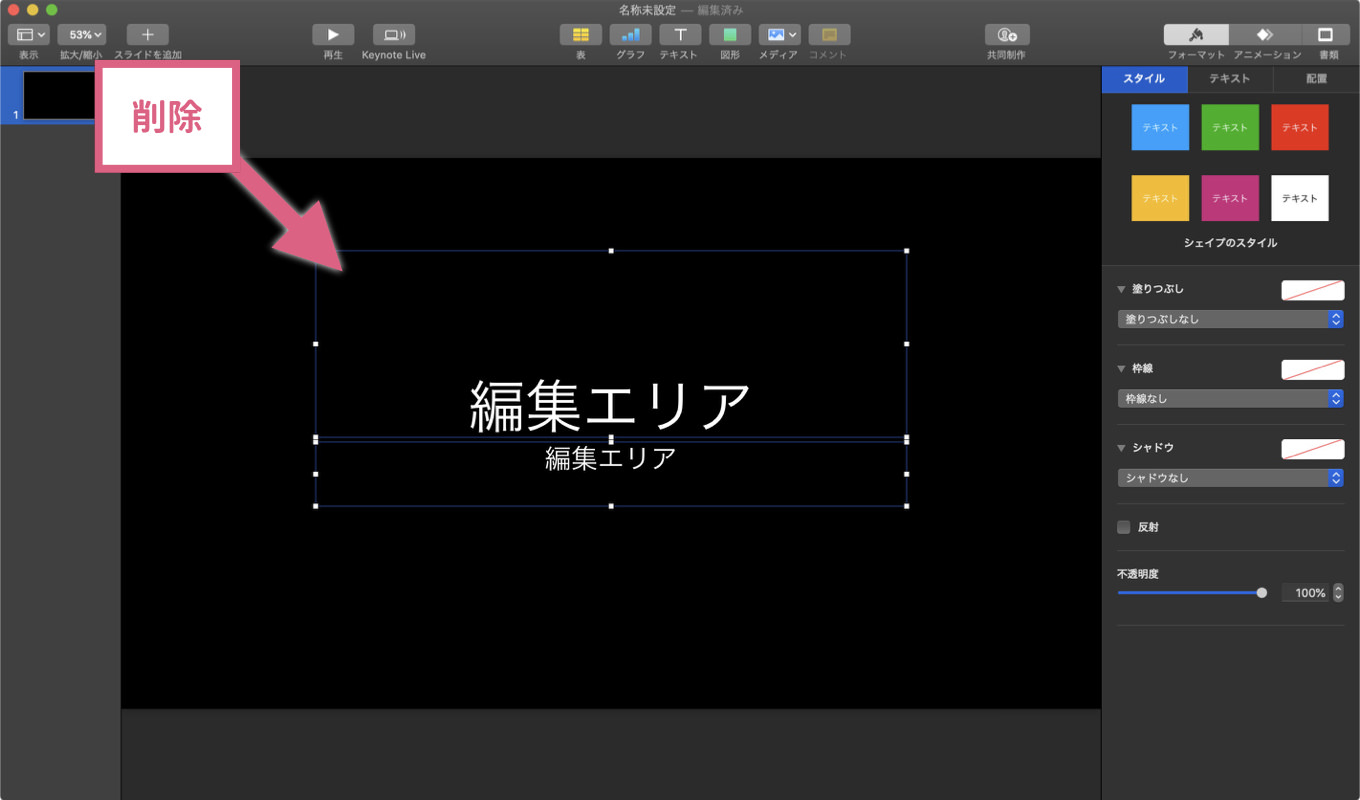
4「編集エリア」は邪魔なので削除しておきます。

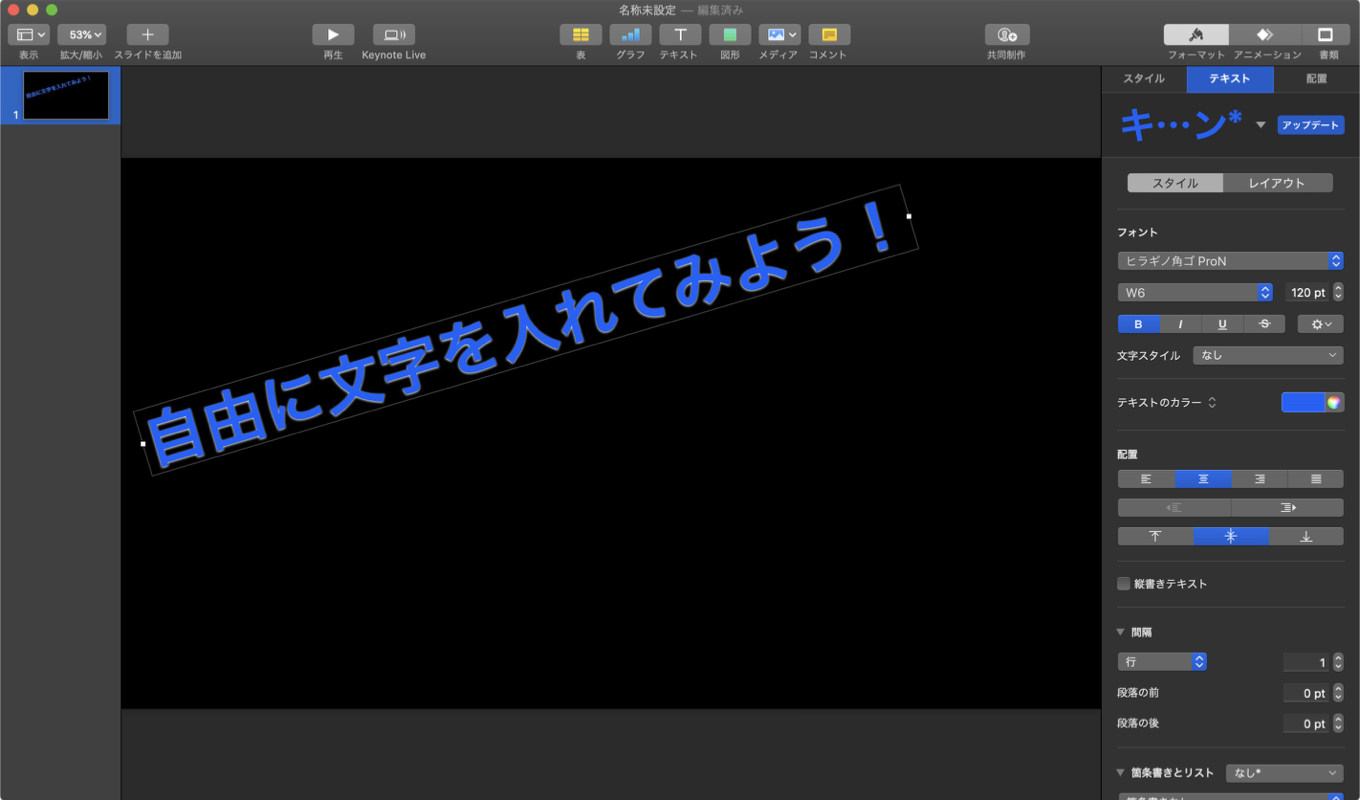
5準備ができましたので、自由に文字入れ・字幕を作ります。

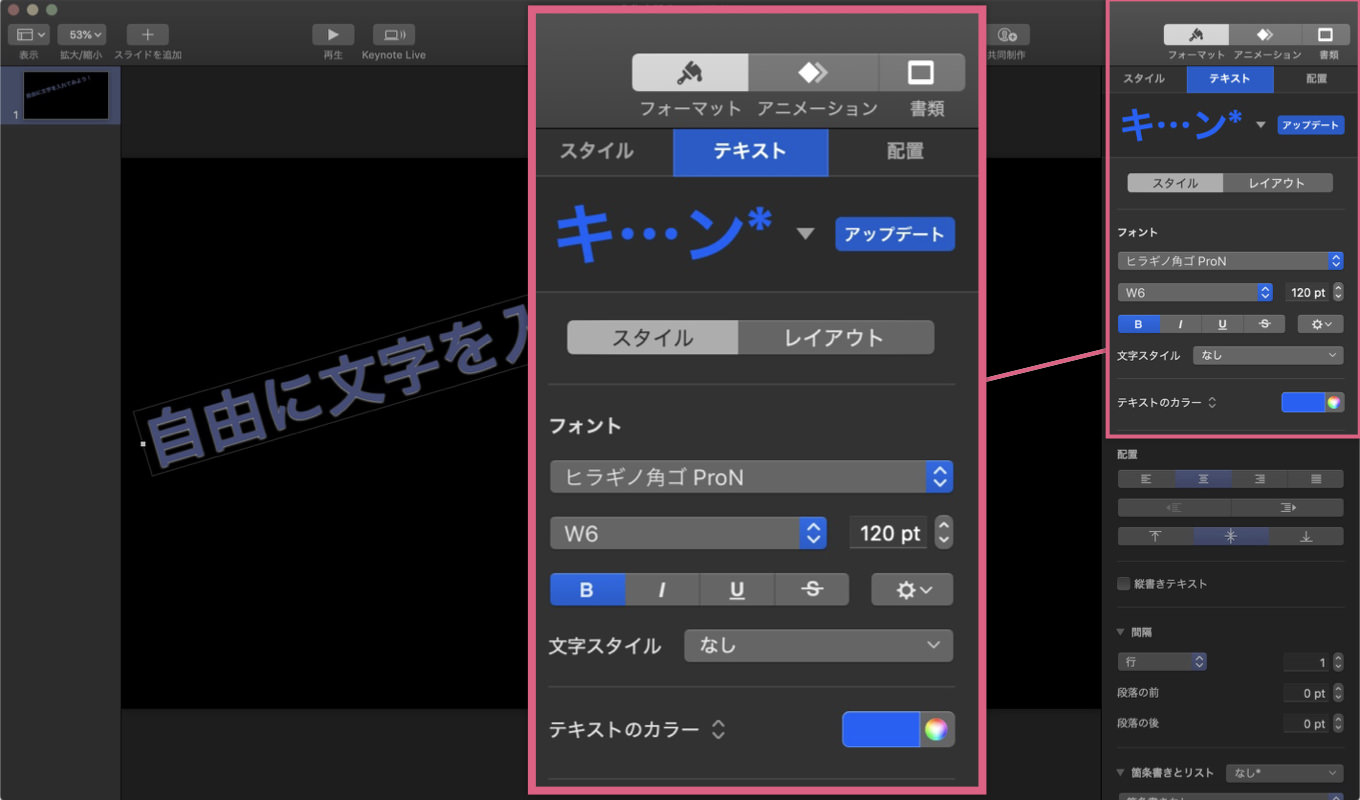
「フォーマット」の「テキスト」から、フォントや文字の大きさ、文字の色などを調整できます。

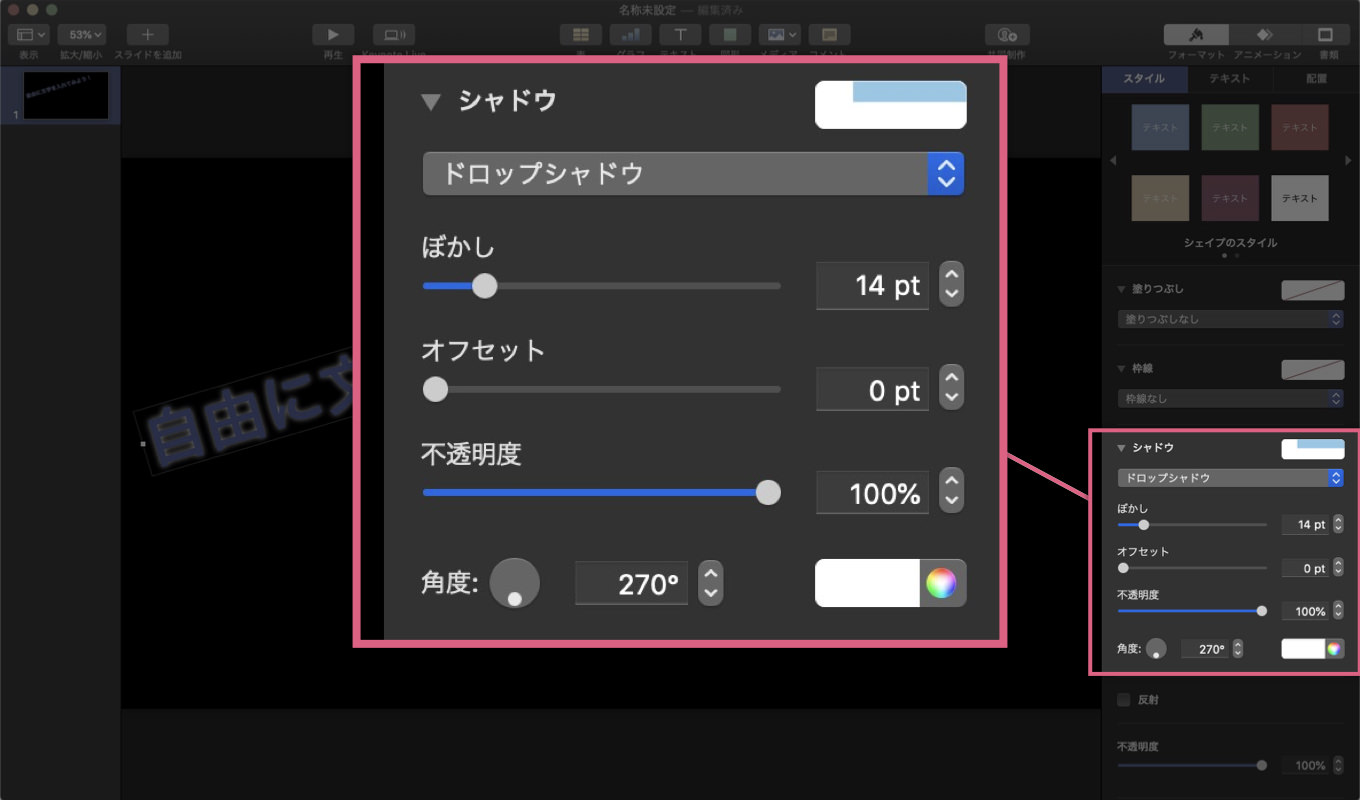
文字に影を入れたい場合は、「フォーマット」の「スタイル」の中にある「シャドウ」から調整が可能です。

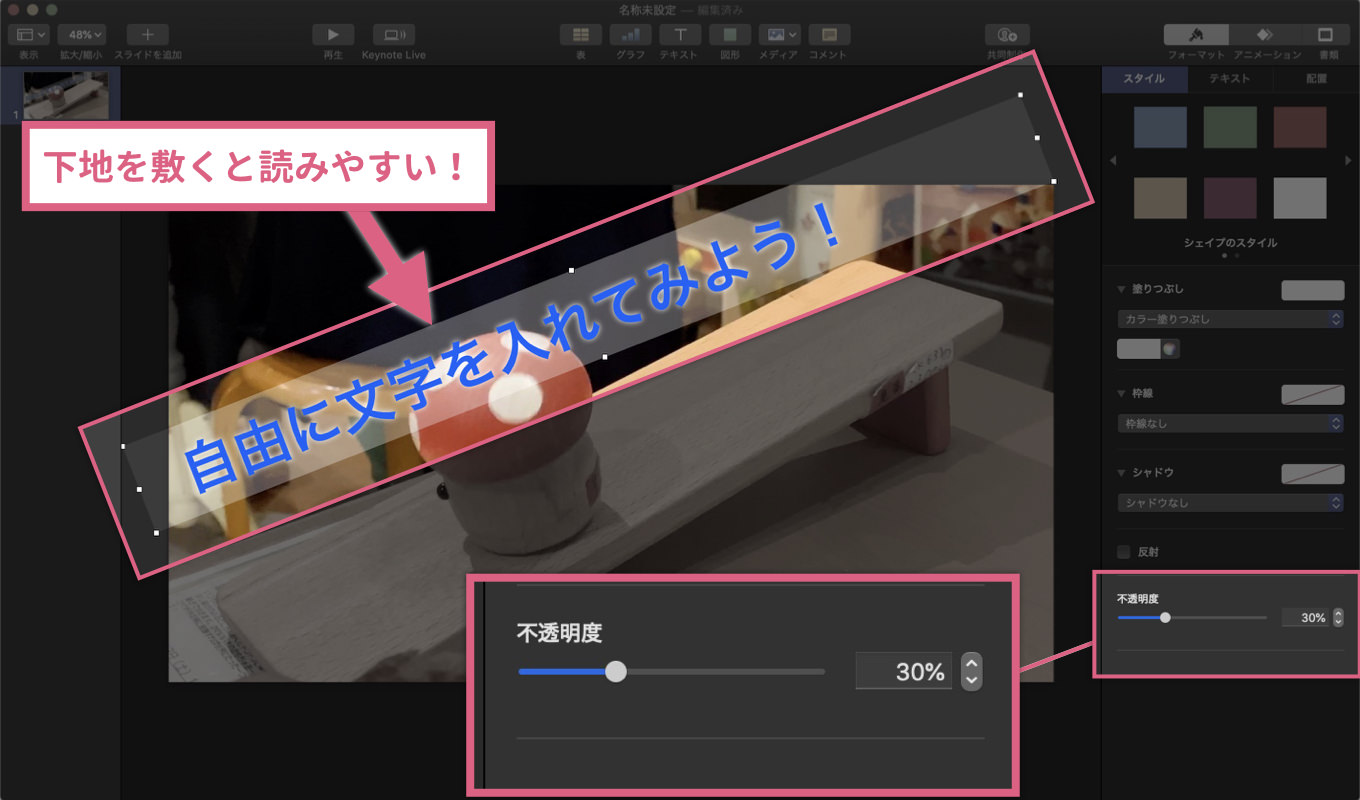
文字を乗せたときの動画のできあがりイメージを確認したい場合は、作成中の画像のキャプチャを撮り、スライドの背景に敷くと良いでしょう。

「文字が読みにくいな」と思ったら、背景に薄い黒や白を敷くと、読みやすくなります。
「図形」で四角を作って、「塗りつぶし」で黒か白を選択。そして「不透明度」を30%ぐらいにしてあげると、いい感じに仕上がります。

6文字画像ができあがったら、最後に画像として書き出します。
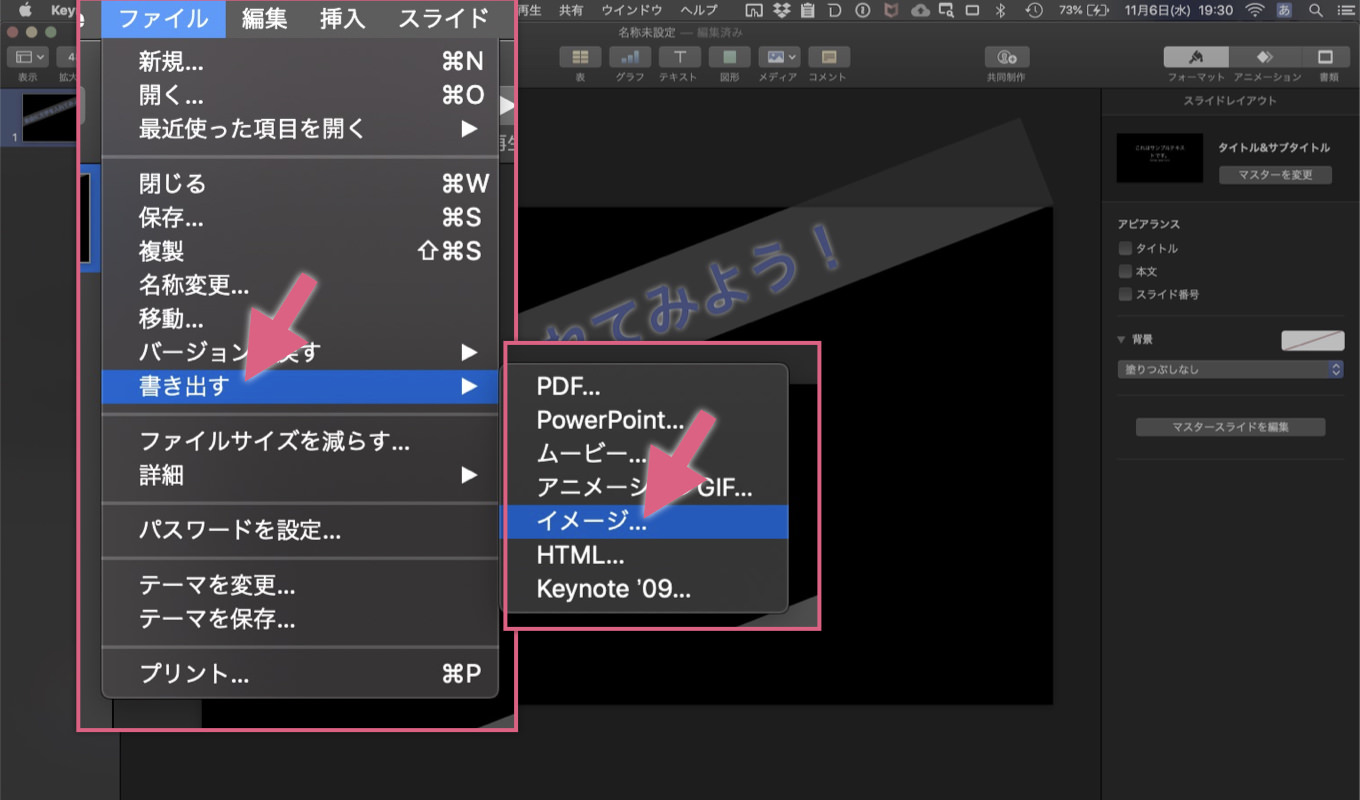
左上のメニューにある「ファイル」から「書き出す > イメージ」を選択します。
※このとき、できあがりイメージを確認するための動画のキャプチャを敷いていた場合は、忘れずに削除しましょう。

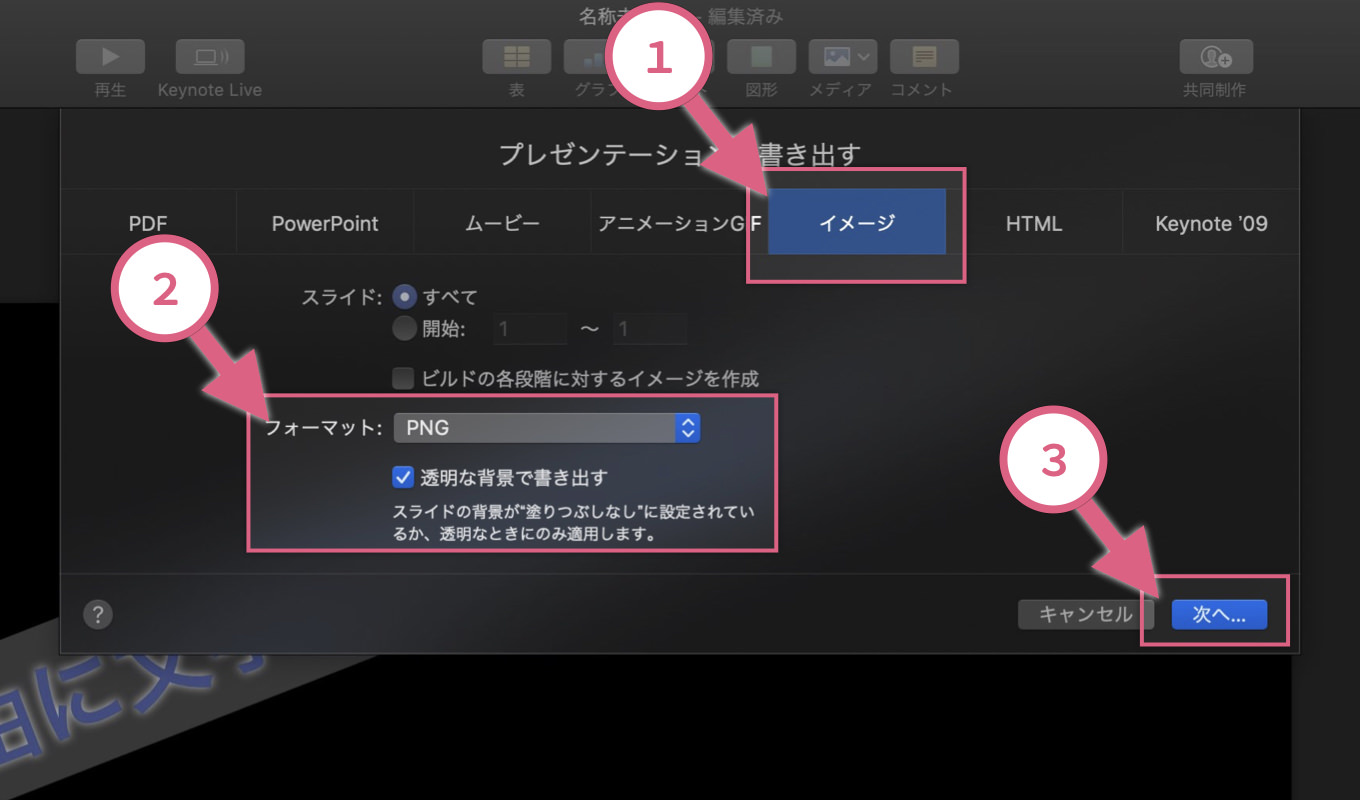
「フォーマット」を「PNG」にし、「透明な背景で書き出す」にチェックを入れて、「次へ」を押下。画像を保存したら、文字入れ画像のできあがりです。

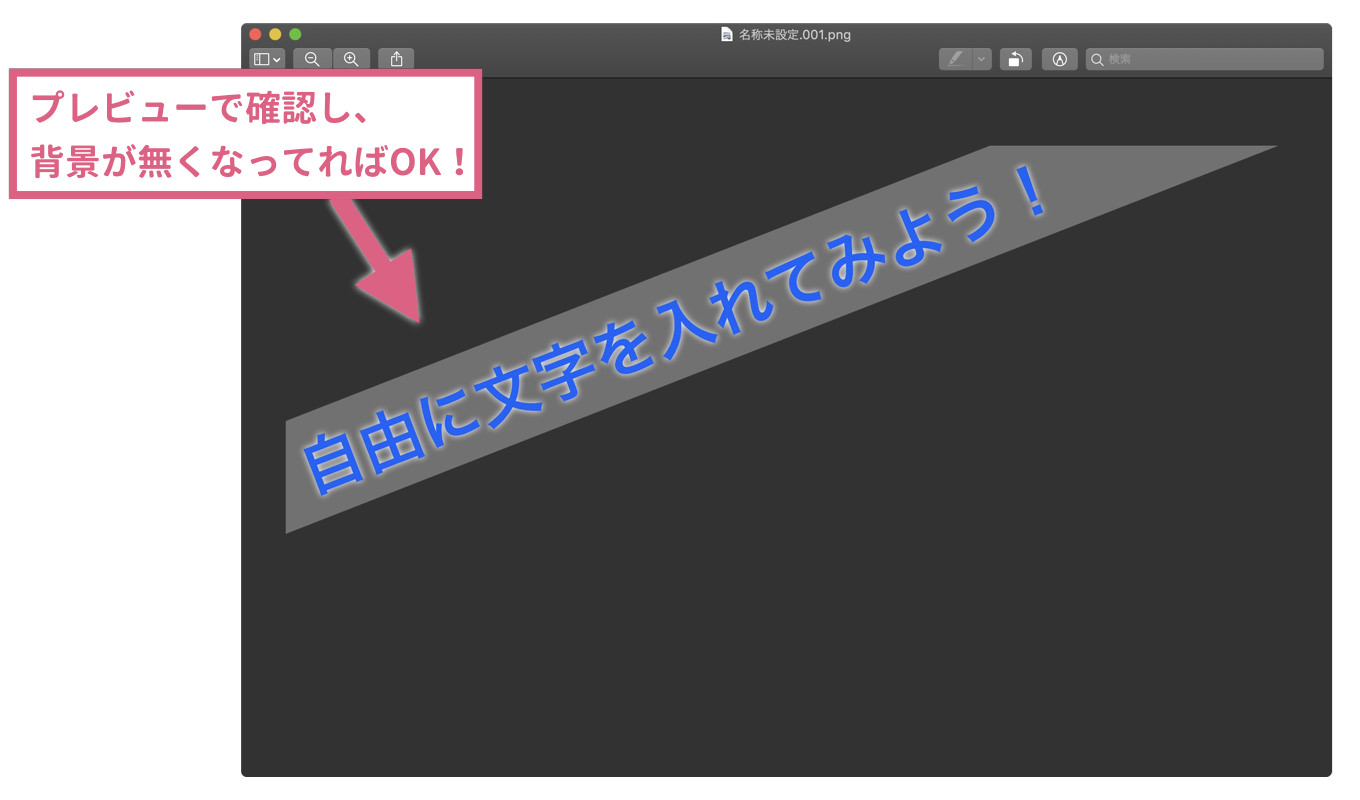
できあがった画像を確認。プレビューで見たとき、背景がグレーで、文字だけが写っている画像ができあがっていればOKです。

手順2:作成した文字画像をムービーに乗せる
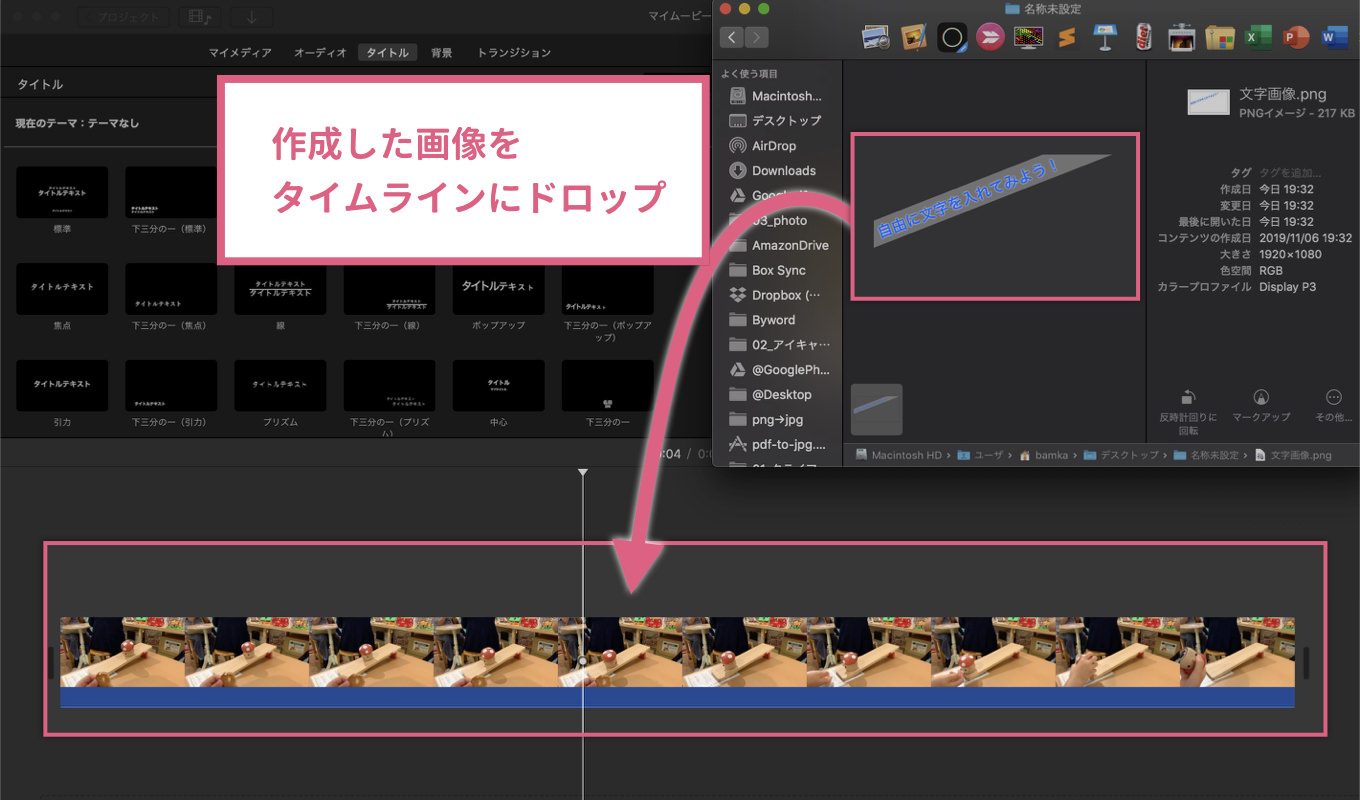
画像ができあがったら、iMovieに戻ります。そして、さきほど作成した文字画像をタイムラインにドラッグ&ドロップで挿入します。

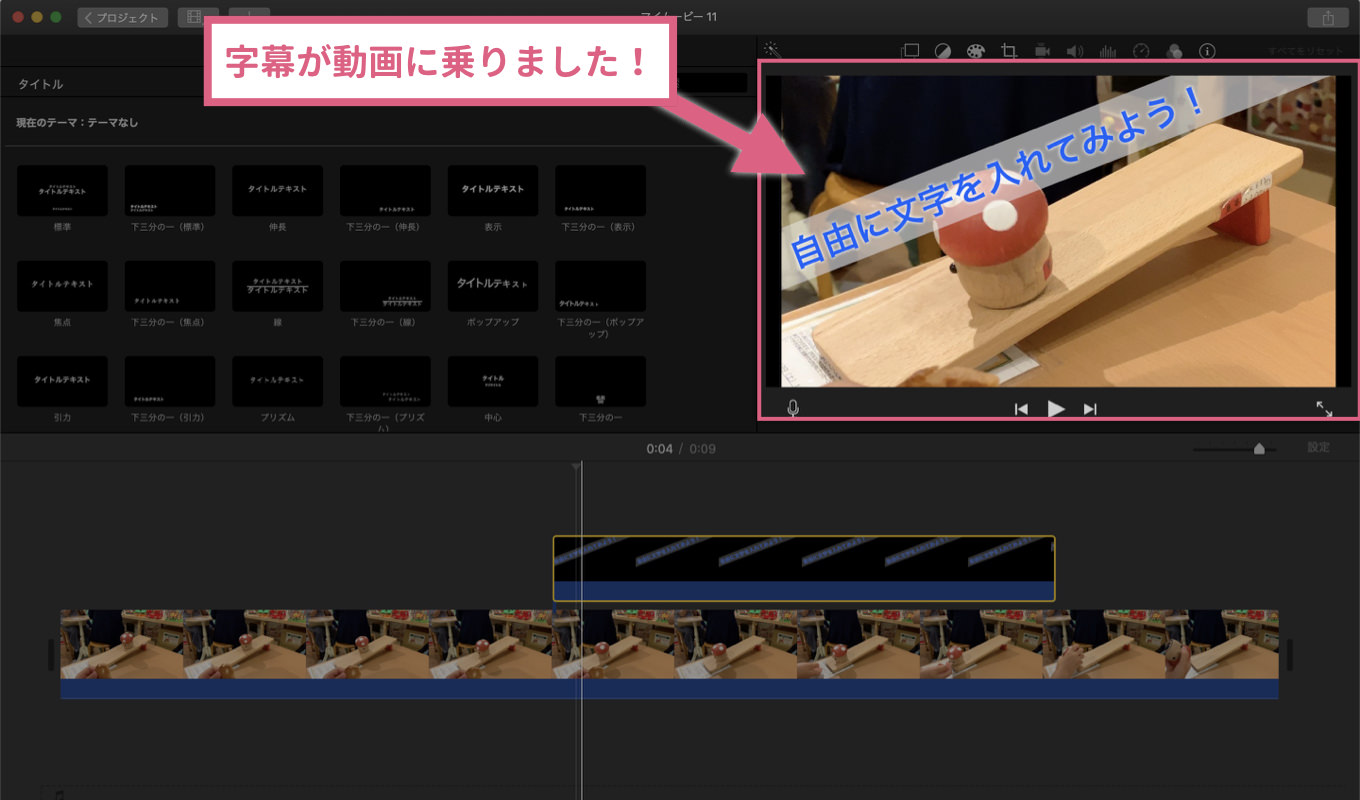
これで無事に、動画の中に文字をいれることができました。動画が再生されても、ちゃんと文字は残ったままです。

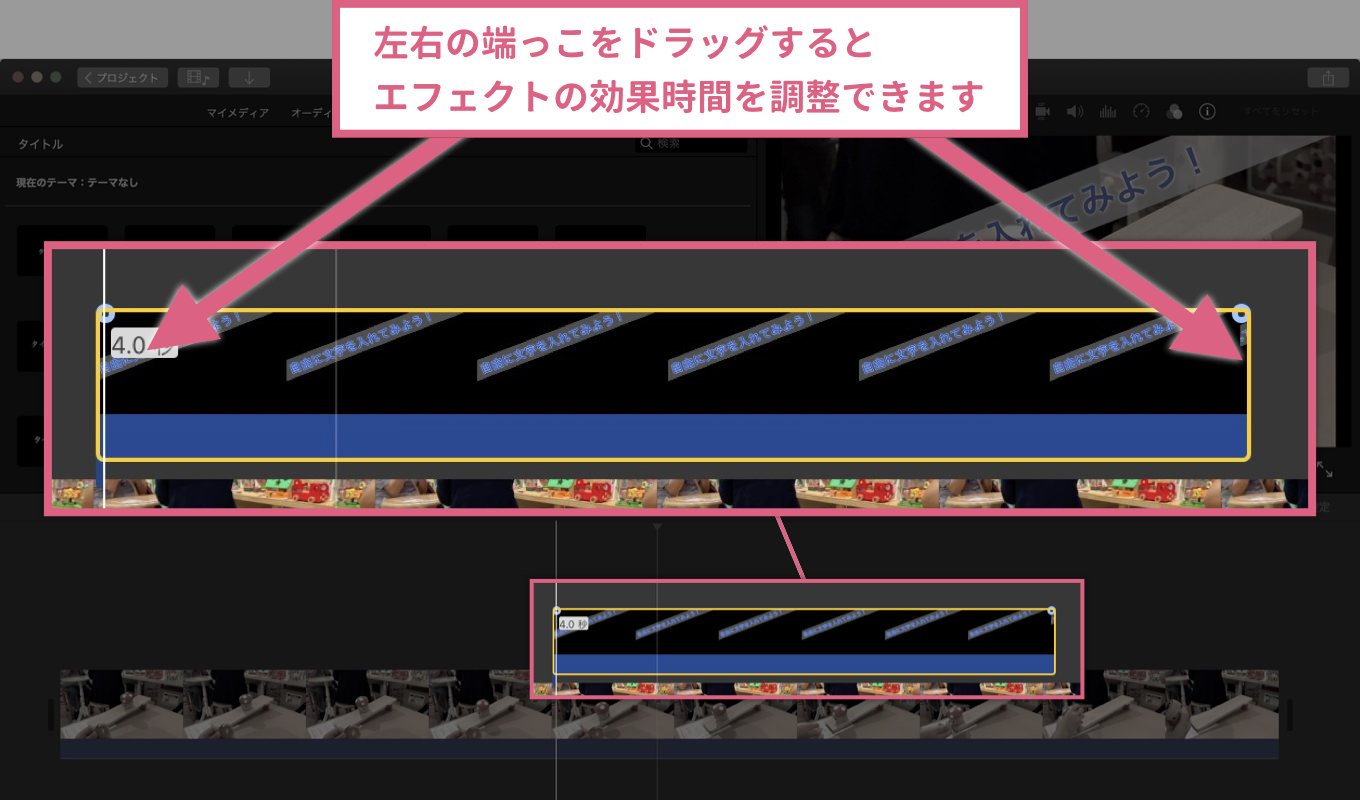
あとは細かい調整です。文字の表示させる長さを変えたいときは、タイムラインの画像を選択した状態で、左右の端っこをドラッグします。

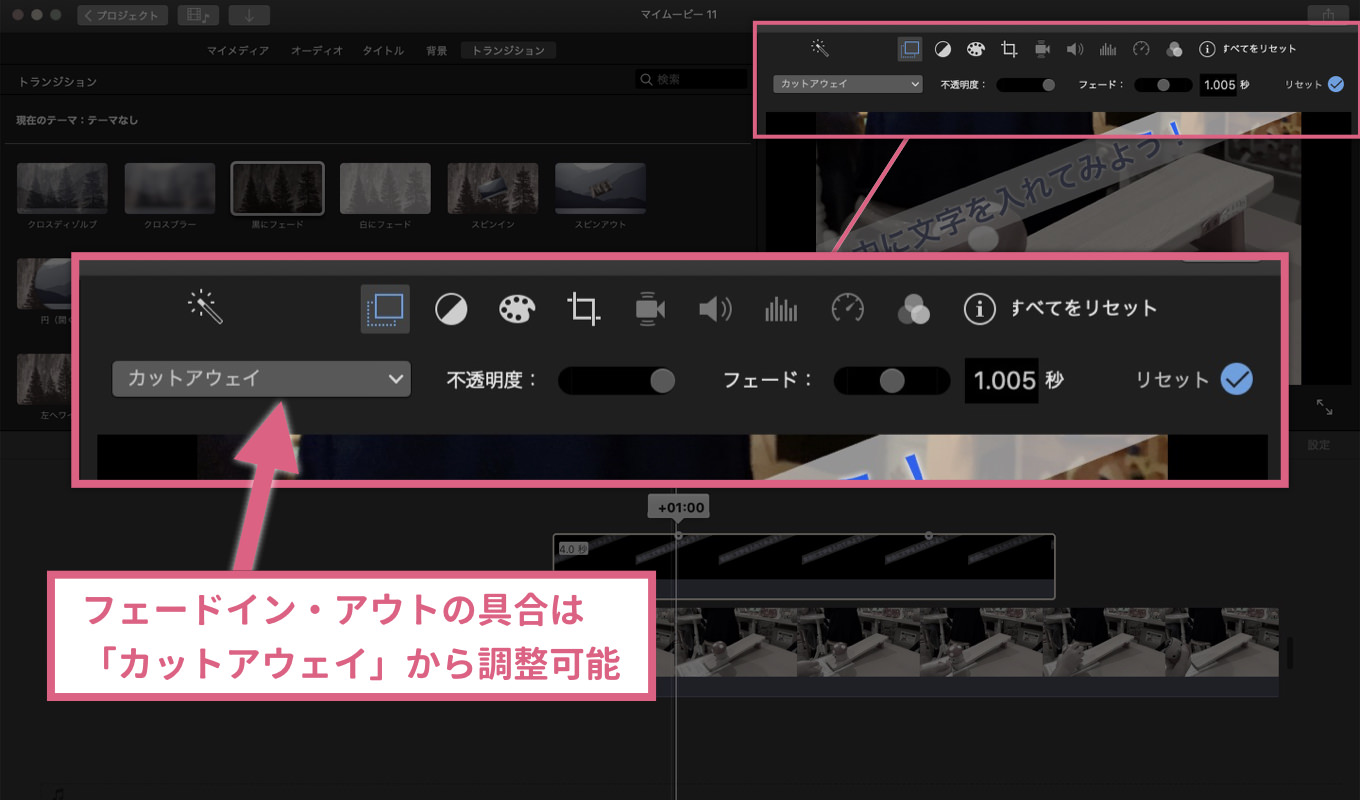
文字をゆっくり表示させたい(消したい)ときは、文字入れした画像を選択した状態で、「●」を左右にドラッグします。

あるいは右上のメニューから「カットアウェイ」を選択し、表示させる秒数などを調整します。

作業効率を上げるなら最初に画像をまとめて作ろう
あとはこれの繰り返しで、文字入れをしていきます。
「字幕を入れる」など、複数の画像が必要な場合は、Keynoteでの画像製作時に、スライド毎に画像をまとめて作っておきましょう。
そうすると書き出しの際に、すべてのスライドをまとめて画像に書き出してくれます。
iMovieは手軽な反面、自由度が低くて使いにくく感じるときもありますが、慣れてしまえば結構いろんなことができます。ぜひ活用してみてください。

