Web制作において、デザインの関係上どうしても h1 テキストを設定できない場合があります。そういうときは、画像に alt 設定し、それを h1 とするのが推奨されます。
今回はSTUDIOにおいて、画像に設定した alt を h1 に設定する方法をご紹介します。
画像の alt を h1 として設定する方法
1. 画像を img に変更
レイヤーに画像を追加したら、画像の右上にあるラベルを Box から img に変更します。

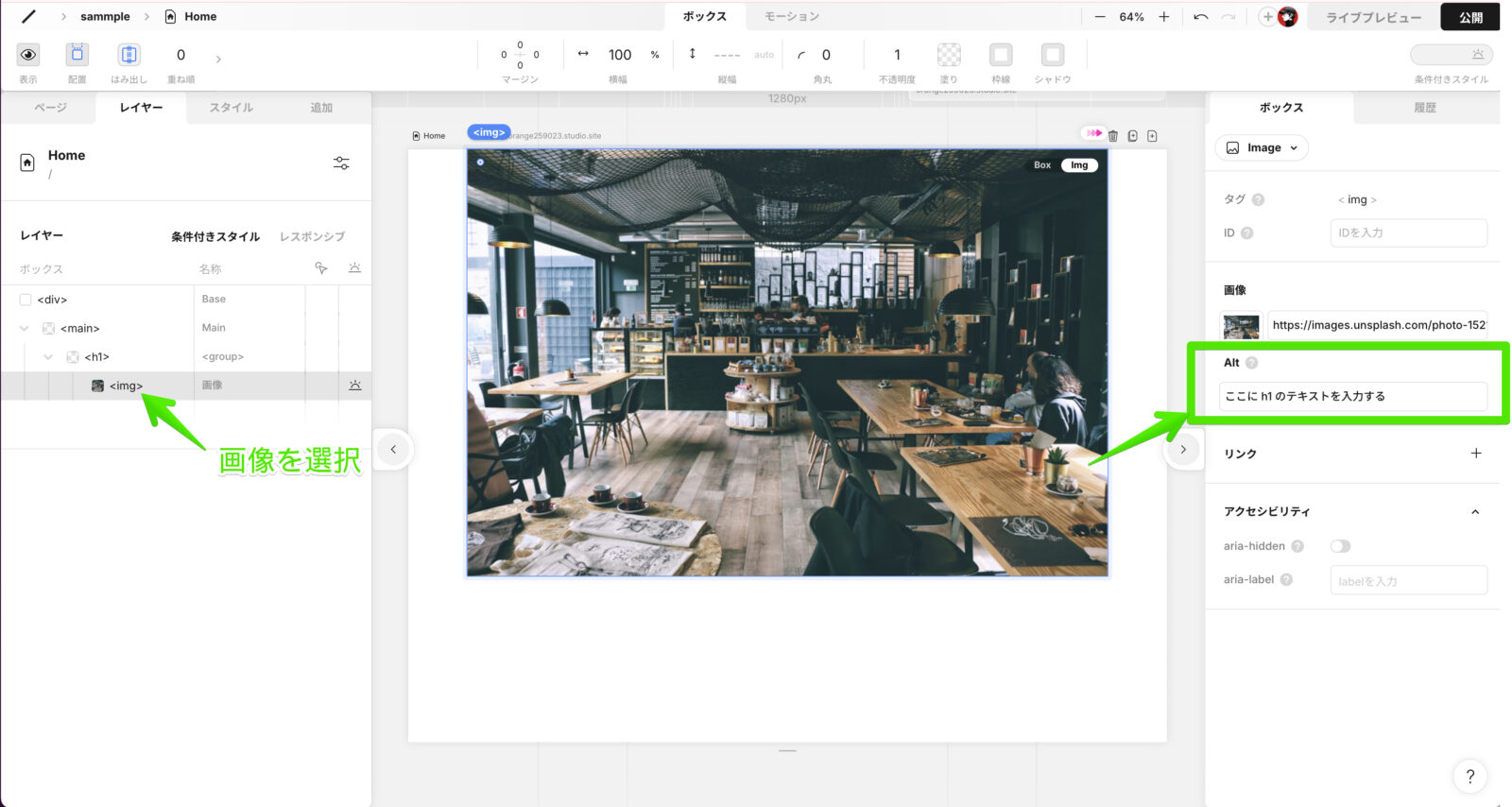
2. 画像に alt を設定する
画像を選択した状態で、右のメニューの中にある Alt を設定。ここに入力したテキストが h1 となります。

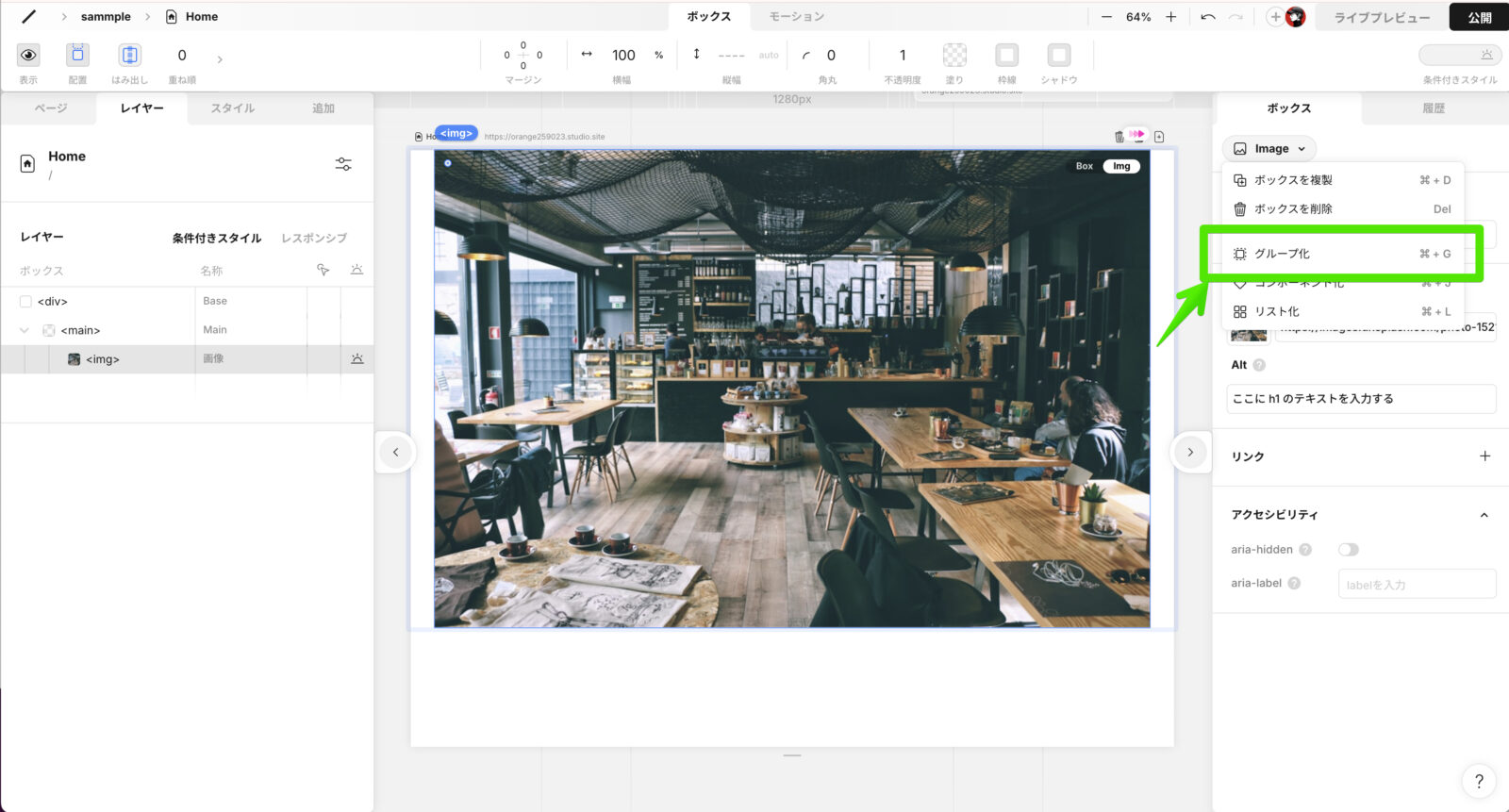
3. 画像をグループ化する
次に、画像を選択した状態で Command G (あるいは右ナビのメニューから グループ化 を選択)して、画像を囲む div を設定します。

4. 画像を囲んだ div を h1 にする
画像を囲んだ <div> を選択した状態で、右ナビのメニューの タグ を、 h1 に変更します。

これで設定が完了。画像に設定した alt のテキストが、当該ページの h1 として設定されます。

