Glideにて、複数の属性(カテゴリー)を持っている項目同士の情報を相互にリンクさせる方法が、ようやくわかったのでシェアします。
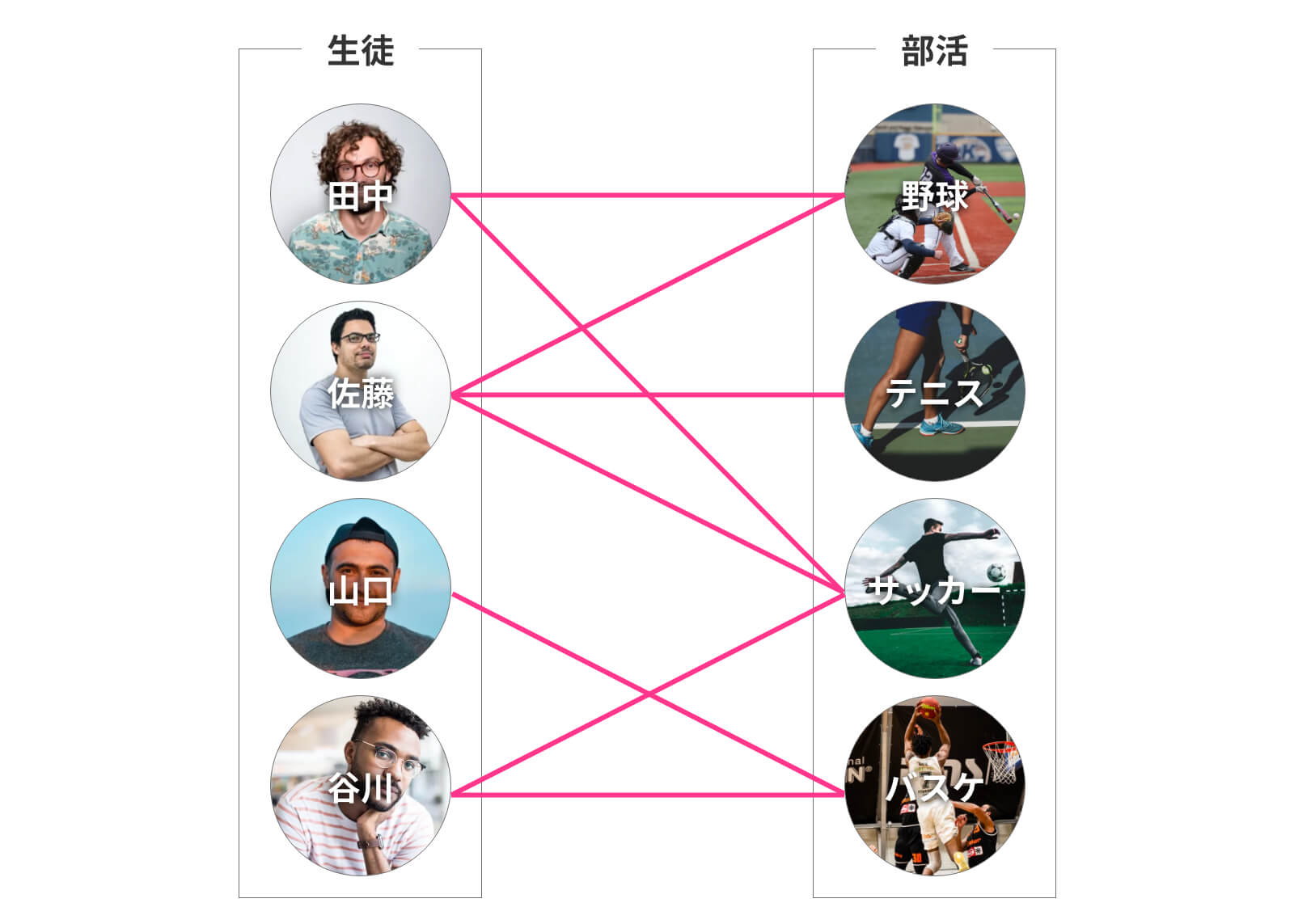
つまり、以下のような感じ。

「田中」は「野球部」にも「サッカー部」にも所属していて、「野球部」には「田中」と「佐藤」が在籍している。
「生徒の詳細」ページでは所属している部活が複数表示されてほしいし、「部活の詳細」ページでは在籍している部員が複数表示されて欲しい。
こんな感じで、各項目が相互に関係していて、しかもそれが互いに複数のカテゴリーに属しているような関係性をリンクする方法をご紹介します。
スプレッドシートの書き方
まずデータベースであるスプレッドシートの書き方についてです。タブは「生徒」と「部活」としました。
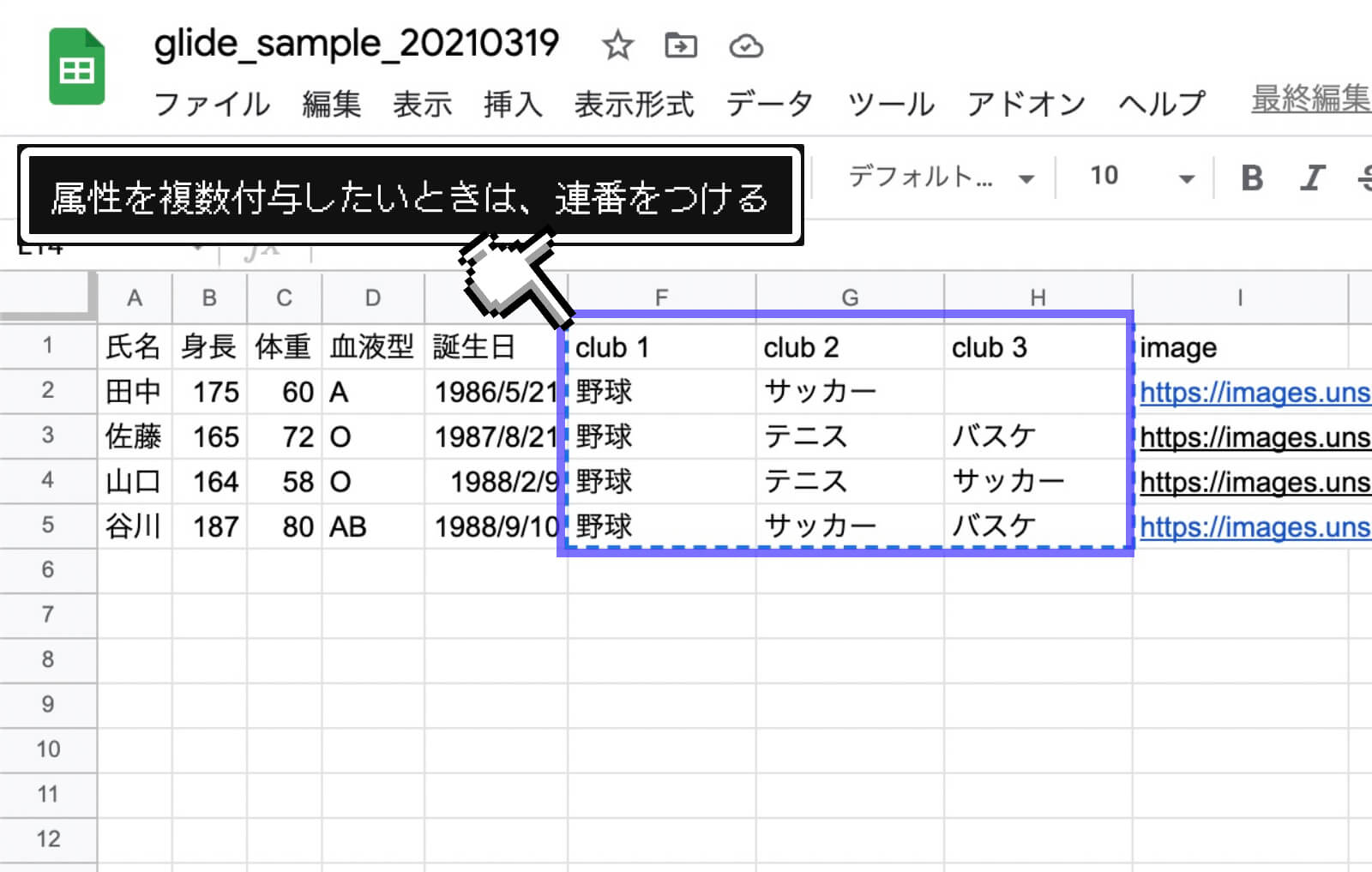
「生徒」のデータを入力します。所属している部活を複数設定したいときは「club 1」「club 2」「club 3」といった形で、連番を付けます。

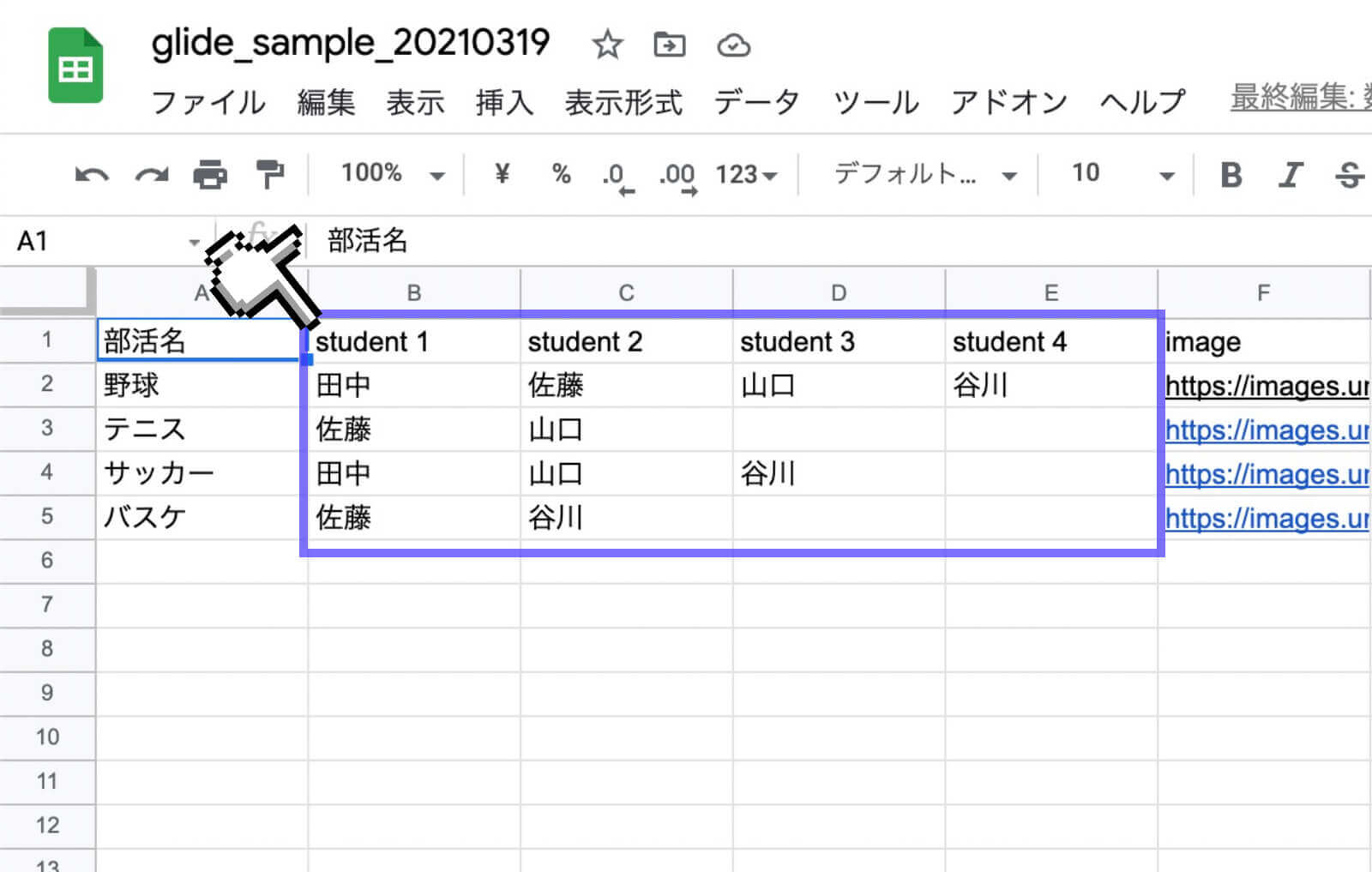
「部活」のデータも同様。在籍している生徒を複数人登録したいときは「student 1」「student 2」「student 3」といった形で、連番を振ります。

これでデータの準備は完了です。次は、それぞれのデータの連携方法と、Glideのアプリ画面の設計をご紹介します。
データを連携する方法
先ほどのデータをGlideに組み込んだら、スプレッドシートの編集画面を開きます。
「生徒」データの連携
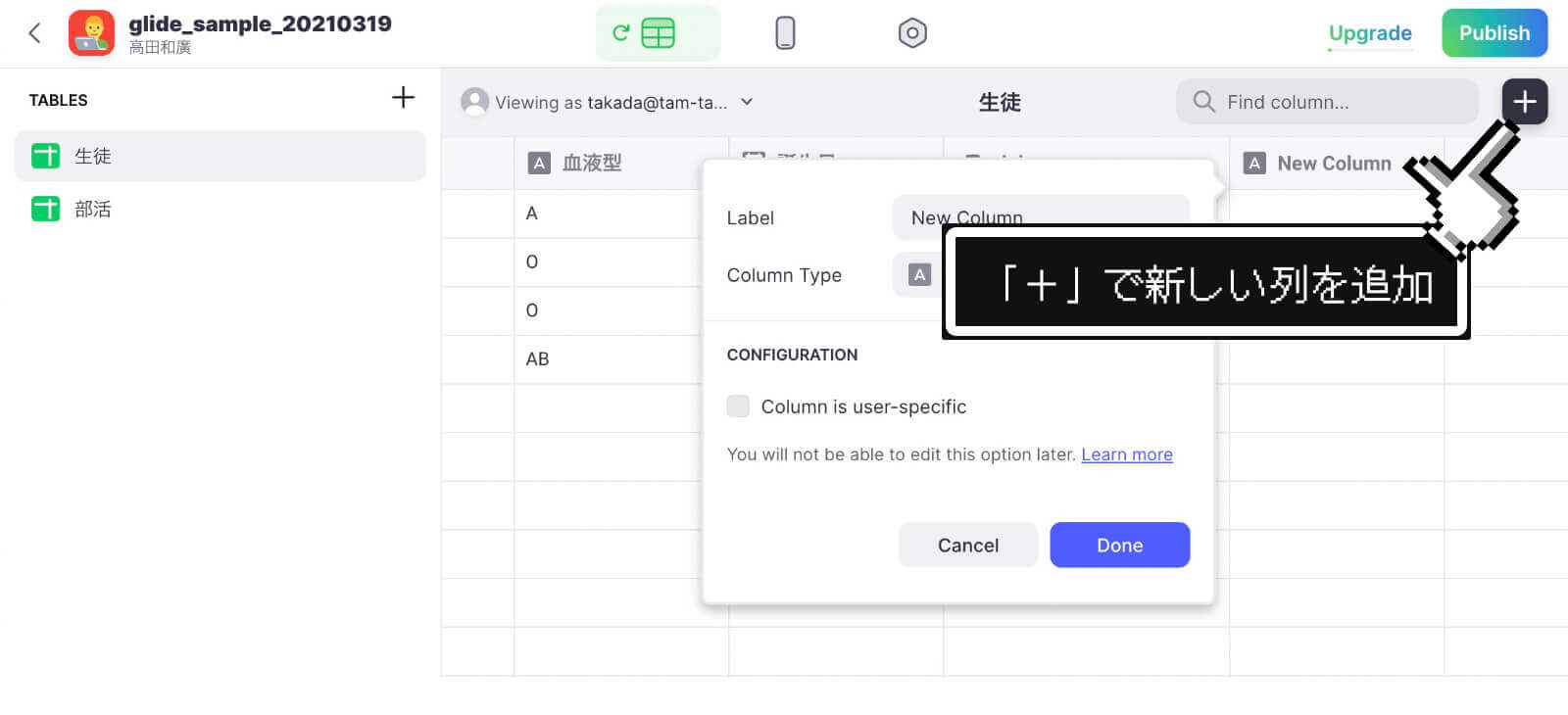
まずは「生徒」のデータ。右上の+アイコンをクリックして、新規で列を追加します。

「Label」は自由に記述してください。大事なのは「Column Type」。
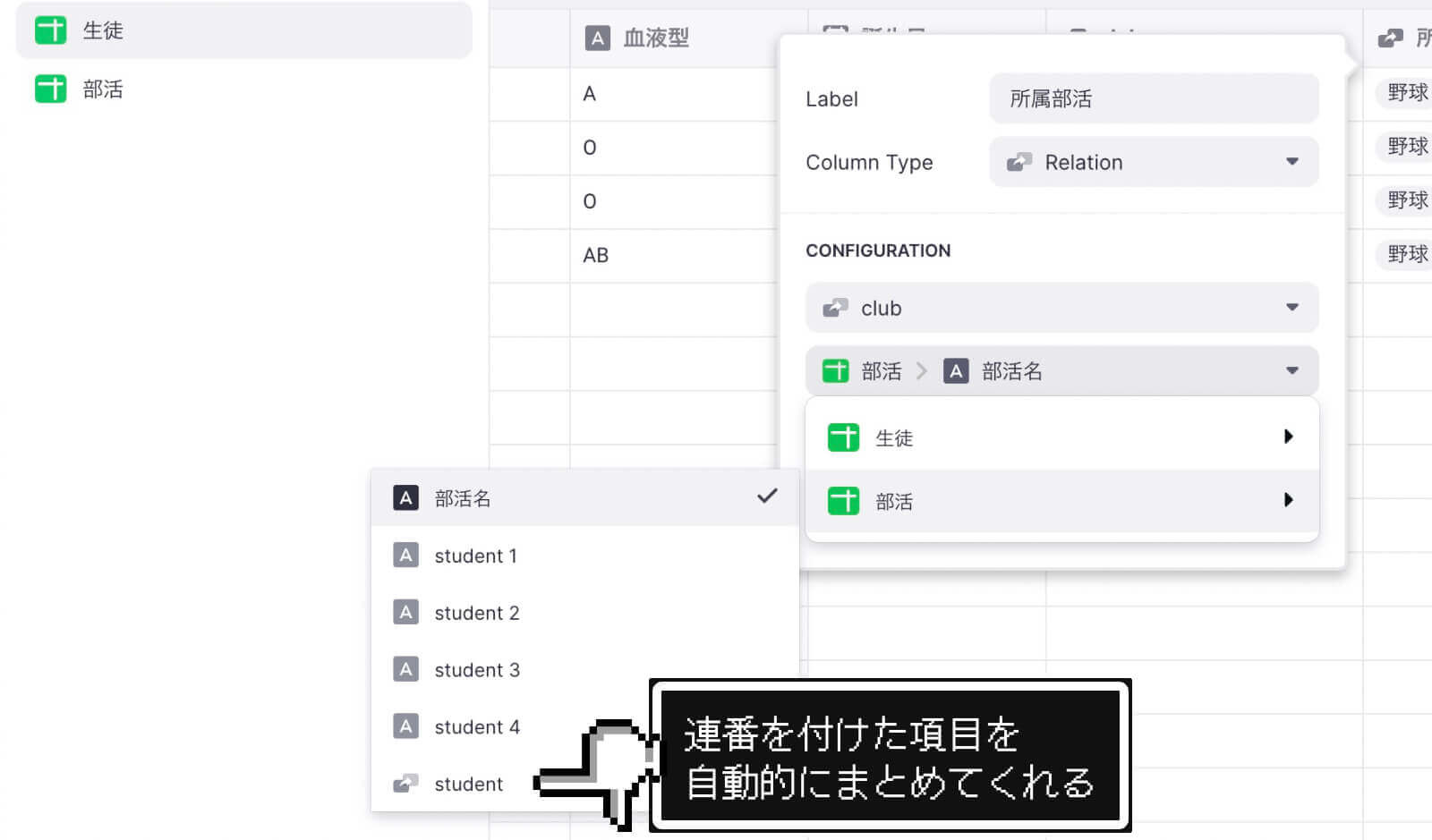
「Column Type」を「Relation」に設定。関係性を持たせる項目を決めるため、「CONFIGURATION」の上の項目を「club」に、下の項目を「部活」タブの「部活名」に設定します。
最後に忘れず「Match multiple」にチェックをいれます。これで完了です。

「部活」のスプレッドシートで、所属している生徒の情報を「student 1」「student 2」「student 3」と連番にしましたね。
あの記述をすることで、連番となっている「student」すべてをまとめて選択できるようになるんです!これが今回の最大のポイント。
こうすることで、「生徒スプレッドシート」と「部活スプレッドシート」に記入されている生徒名をGlideが照らし合わせて、記述内容が合致しているものを連携してくれるようになります。
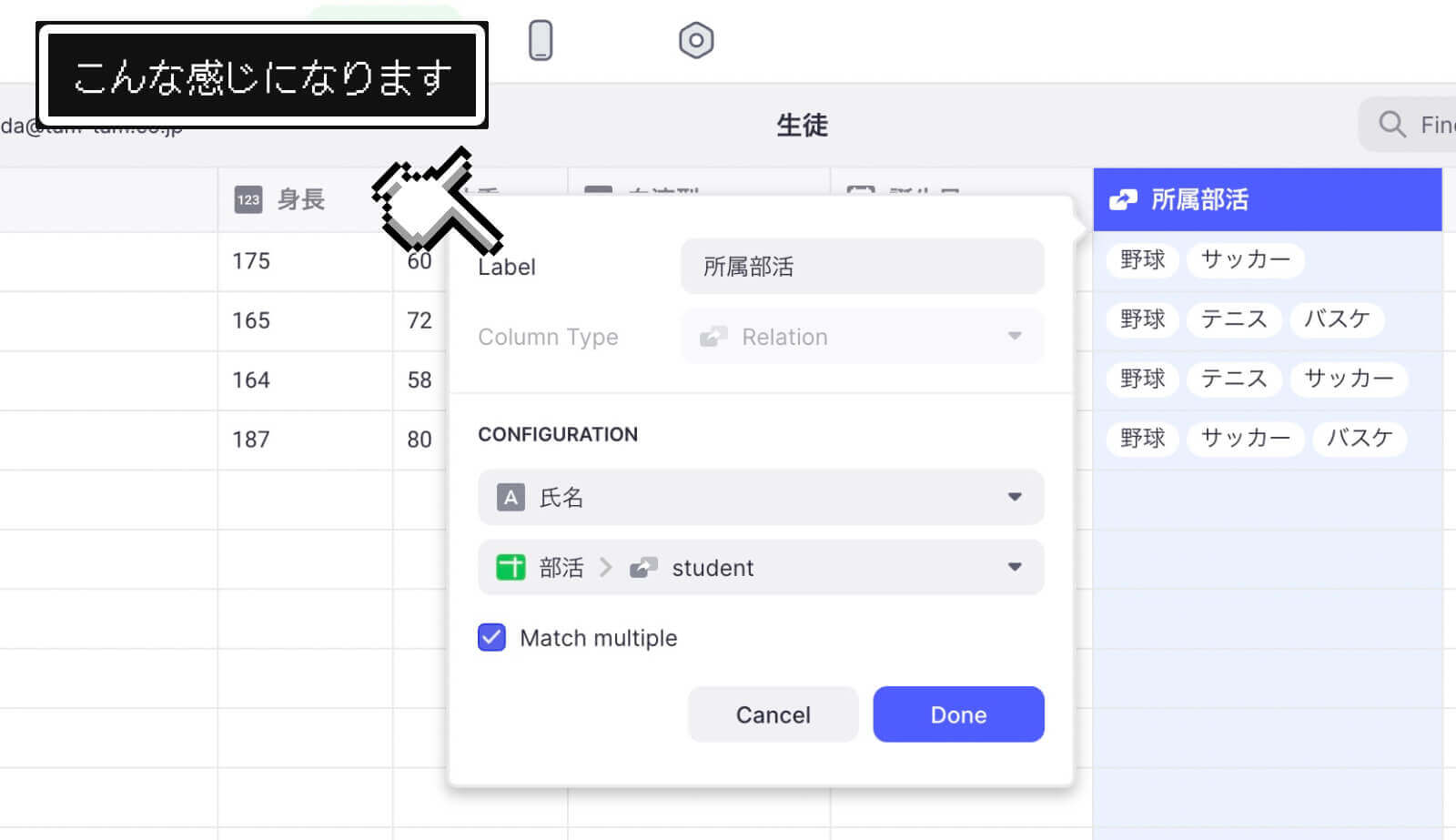
設定が完了したデータが、こんな感じの表示になります。ひとつのセルの中に、複数の部活が表示されています。

「部活」データの連携
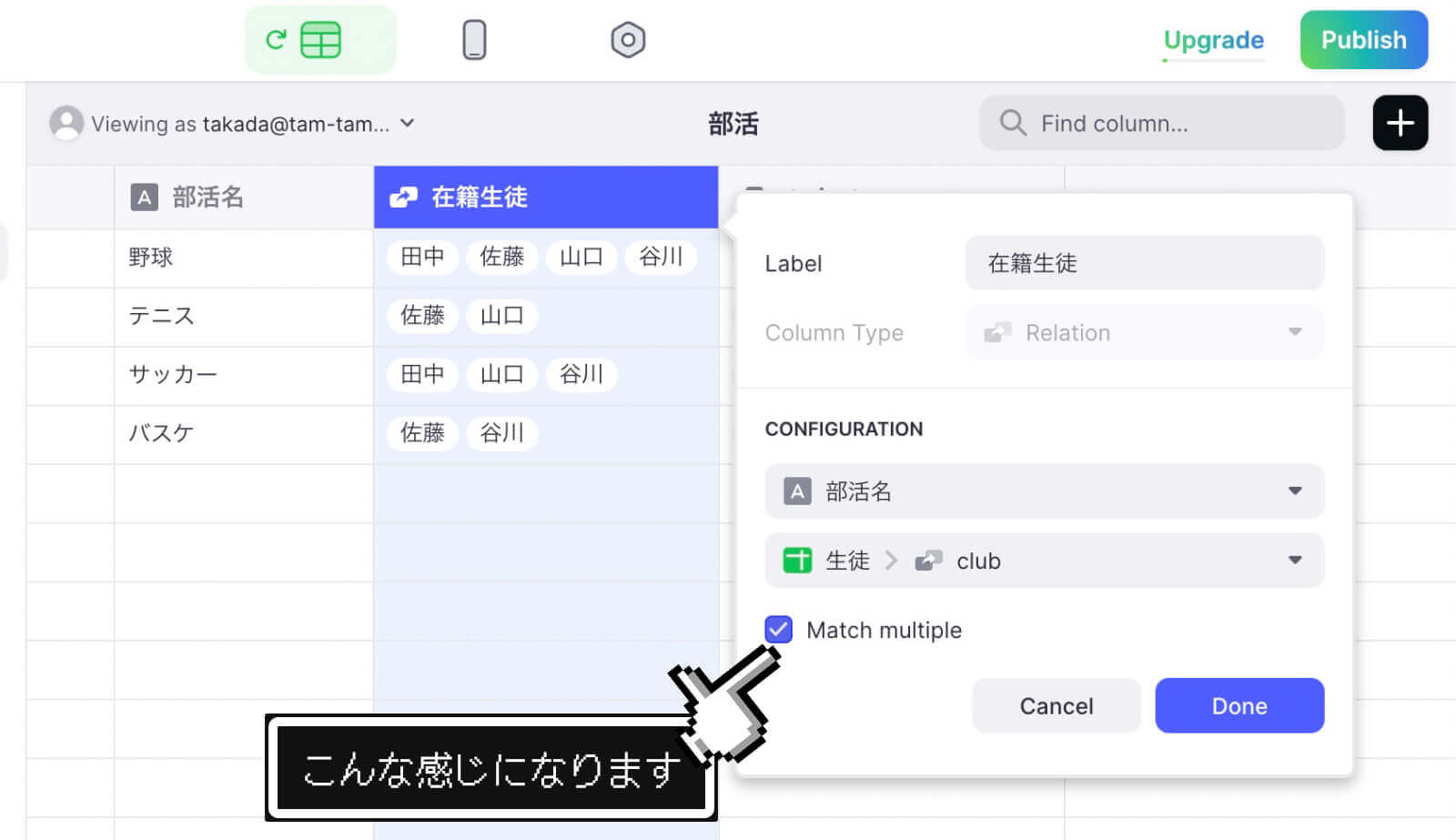
「部活」のデータも同様の設定をします。
右上の+アイコンをクリックして、「Column Type」を「Relation」に設定。「CONFIGURATION」の上の項目を「部活名」に、下の項目を「生徒スプレッドシート」の「club」に設定します。最後に「Match multiple」にチェックをいれて完了です。

これでデータ連携が完了です。最後にアプリ画面の設計を調整したら完了です。
アプリ画面の設計方法
最後にアプリの画面設計について。
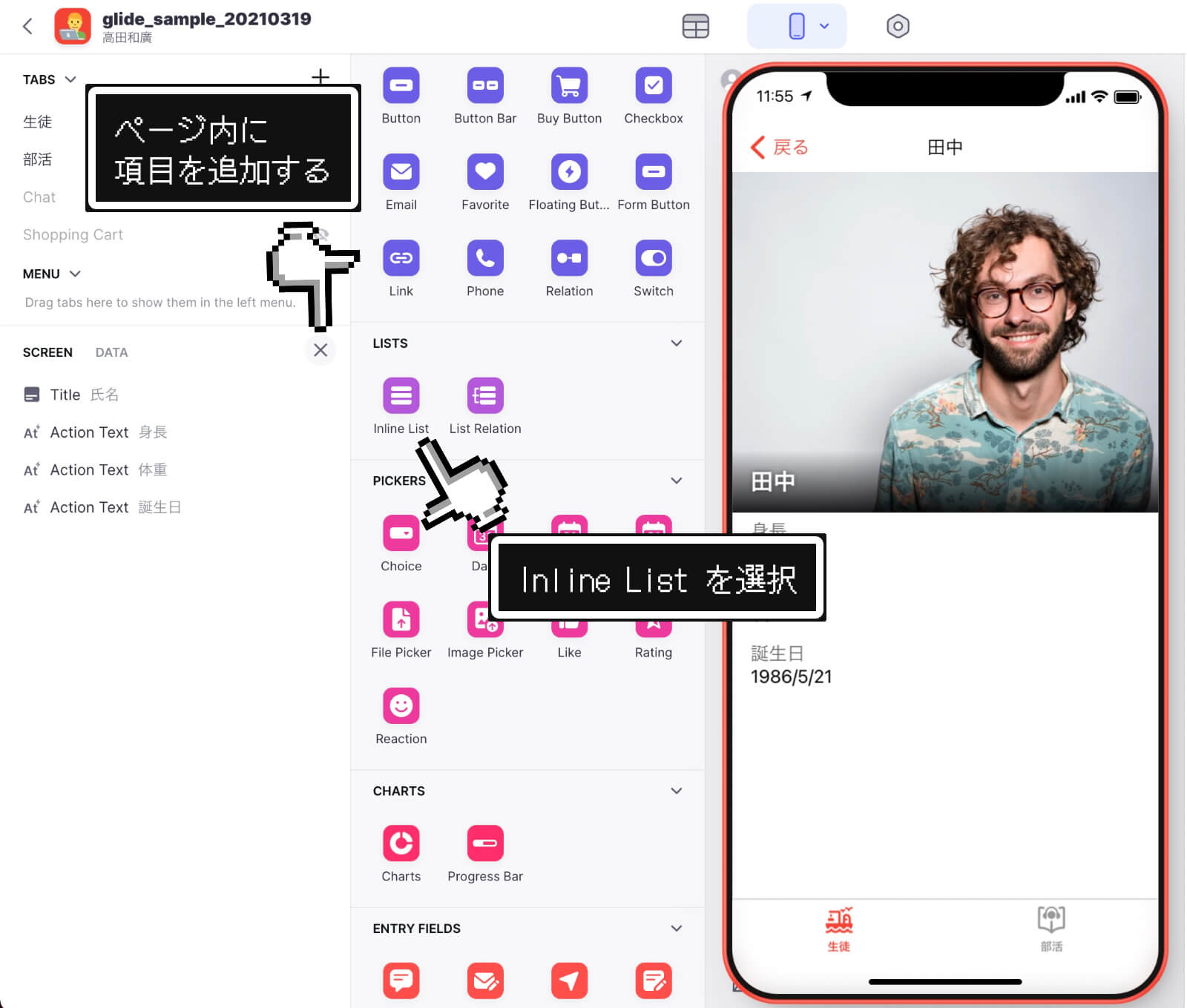
まず「生徒」ページについて。生徒の詳細情報を設定するページから、「SCREEN」の+をクリック。追加機能の中から「Inline List」を選択します。

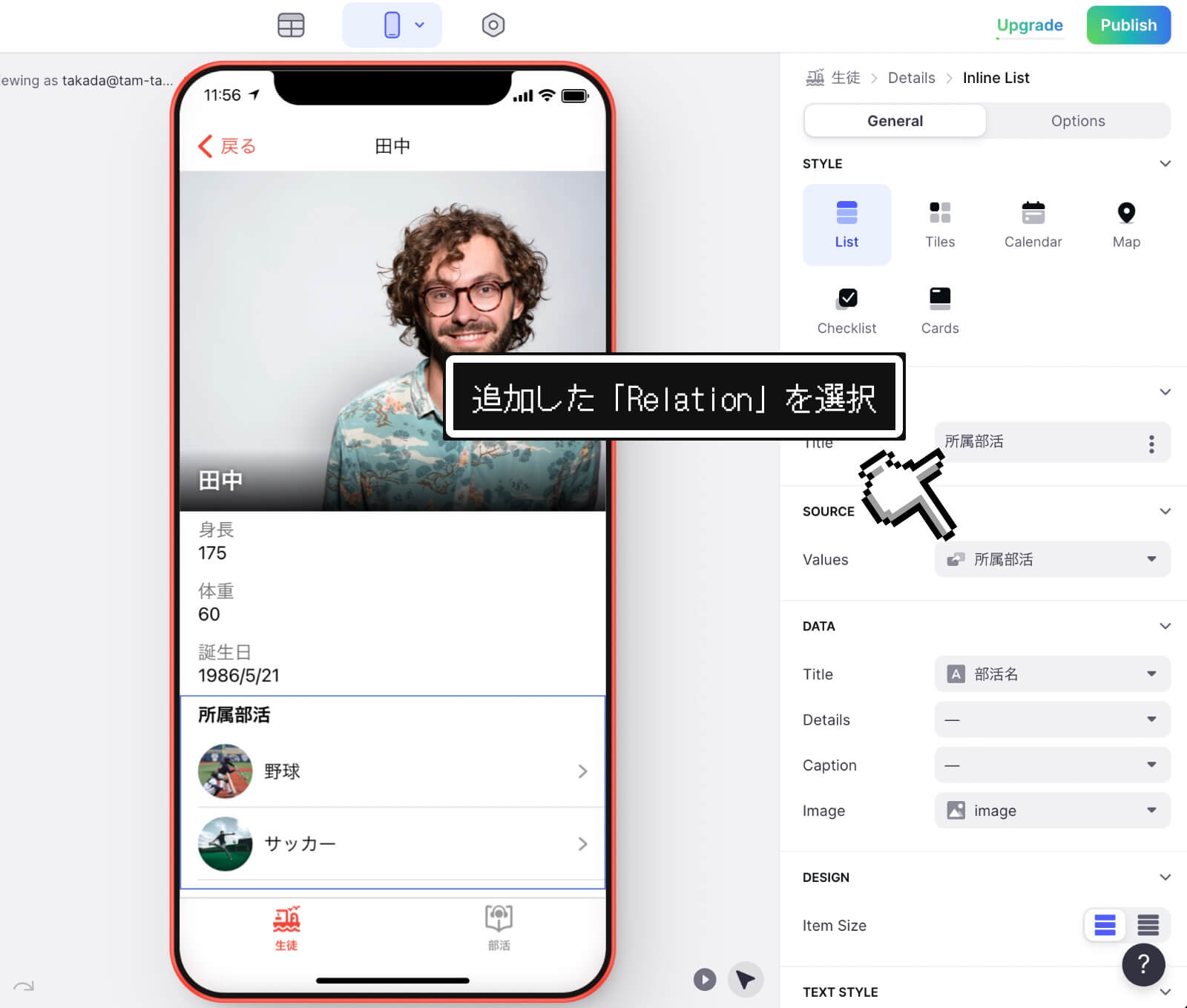
次に画面右側から、参照するデータを決めます。「Source」の「Values」を、先ほど追加した列の項目(画面では「所属部活」)を選択します。

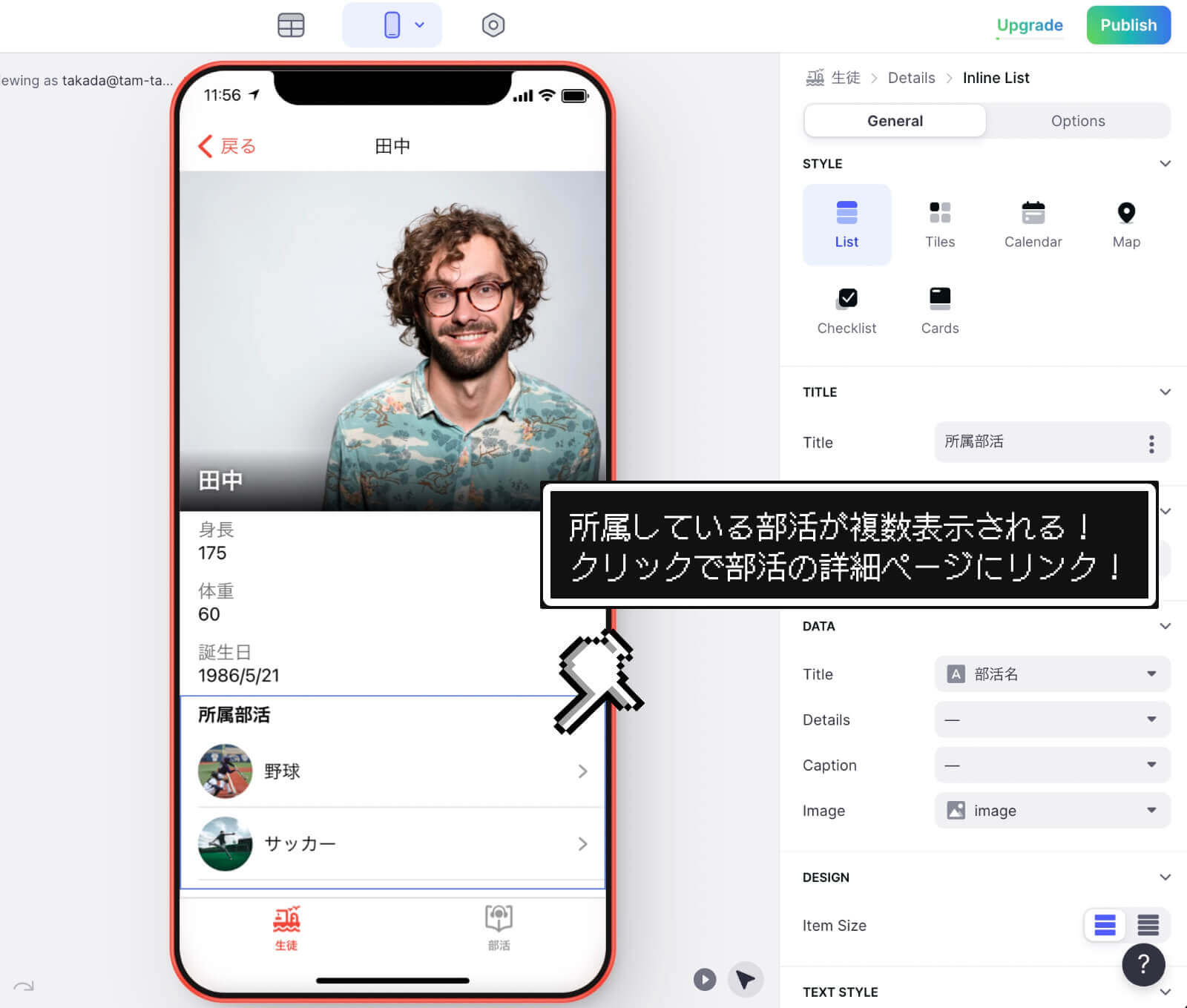
これで完了。今回であれば「田中くん」が所属しているすべての部活が表示され、クリックすると「部活」の詳細ページにリンクするようになりました。

同様の設定を「部活」の紹介ページにも実装します。
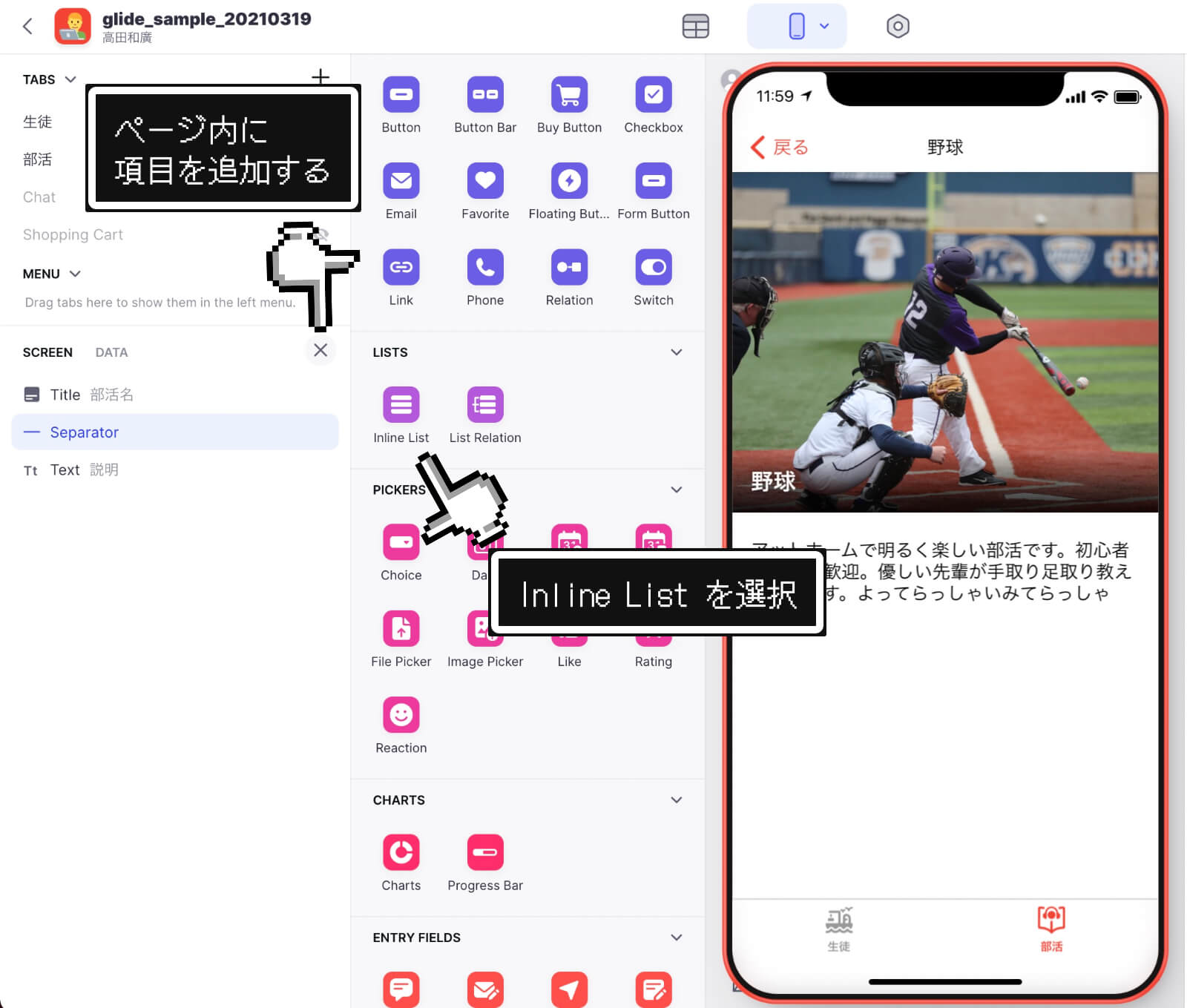
部活の詳細情報を設定するページから、「SCREEN」の+をクリック。追加機能の中から「Inline List」を選択します。

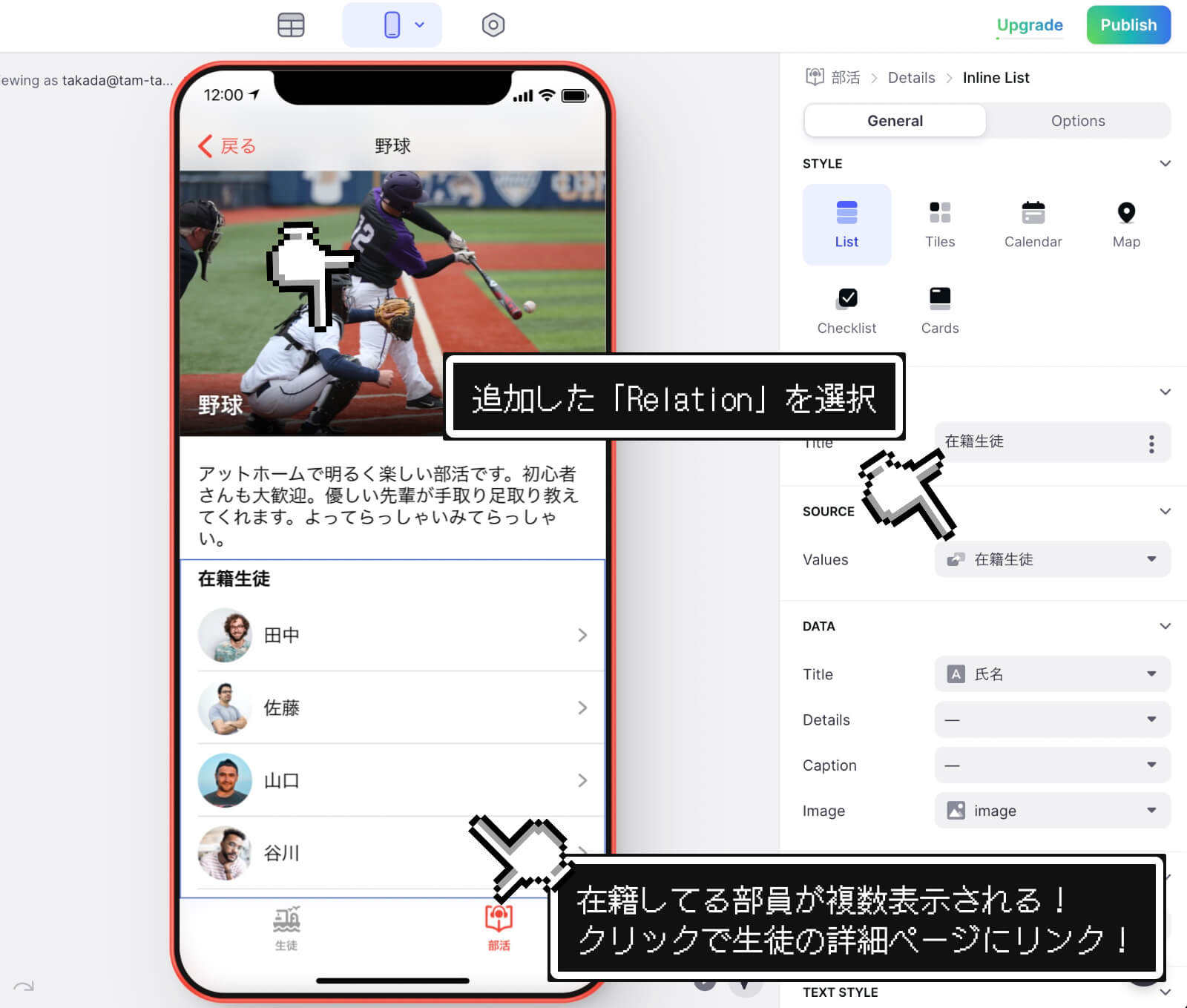
次に画面右側から、参照するデータを決めます。「Source」の「Values」を、先ほど追加した列の項目(画面では「在籍生徒」)を選択します。

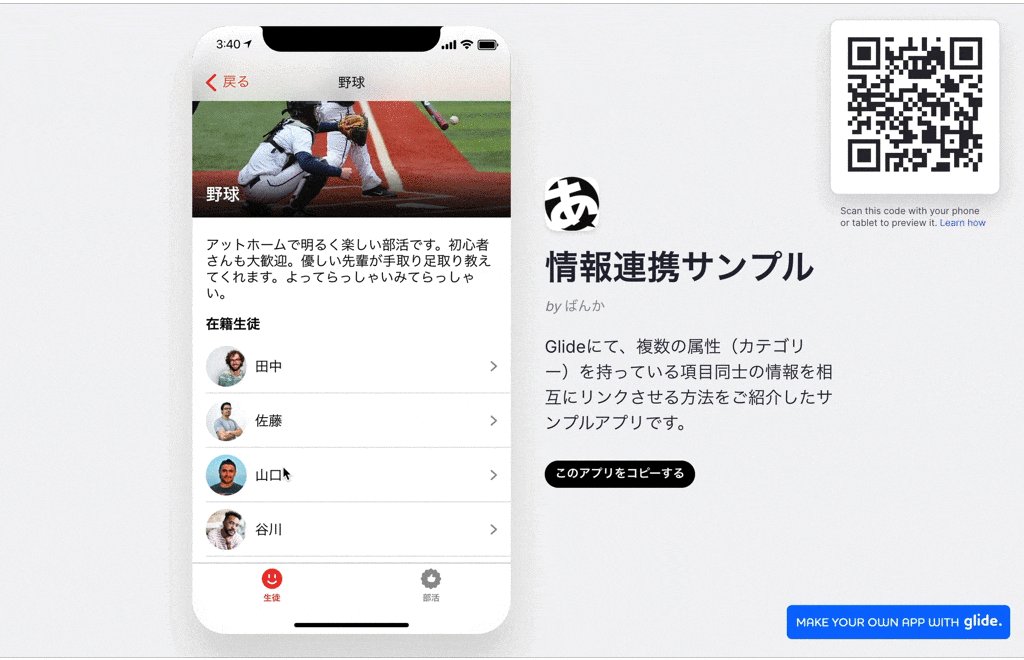
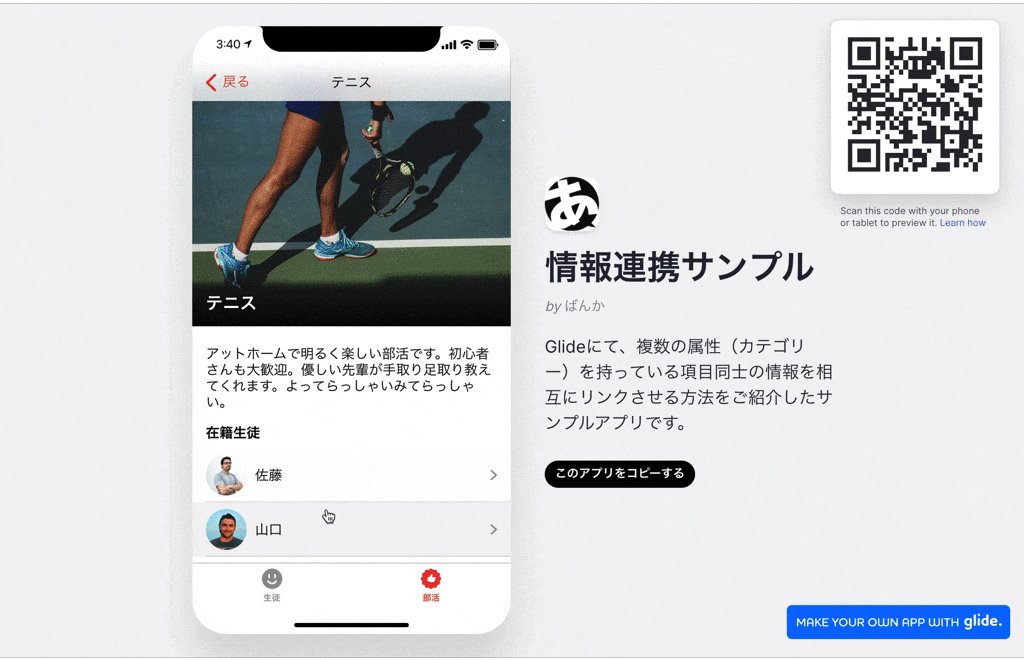
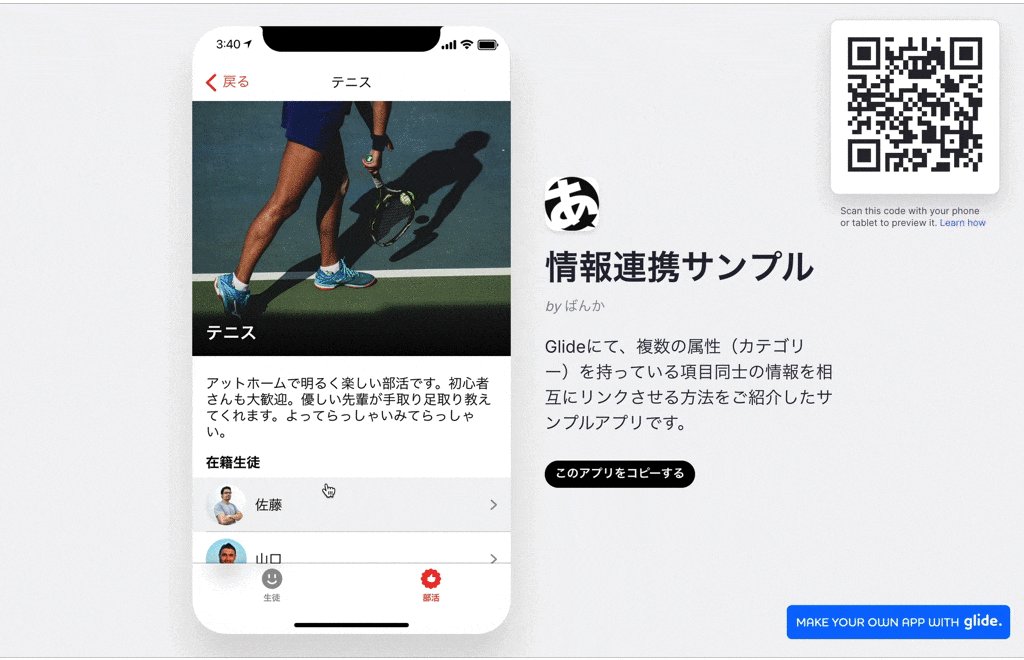
これで完了。これで、部活の紹介ページに「在籍している生徒」が一覧で表示され、クリックすればその生徒の詳細情報を閲覧できるようになりました。

デモアプリを公開します
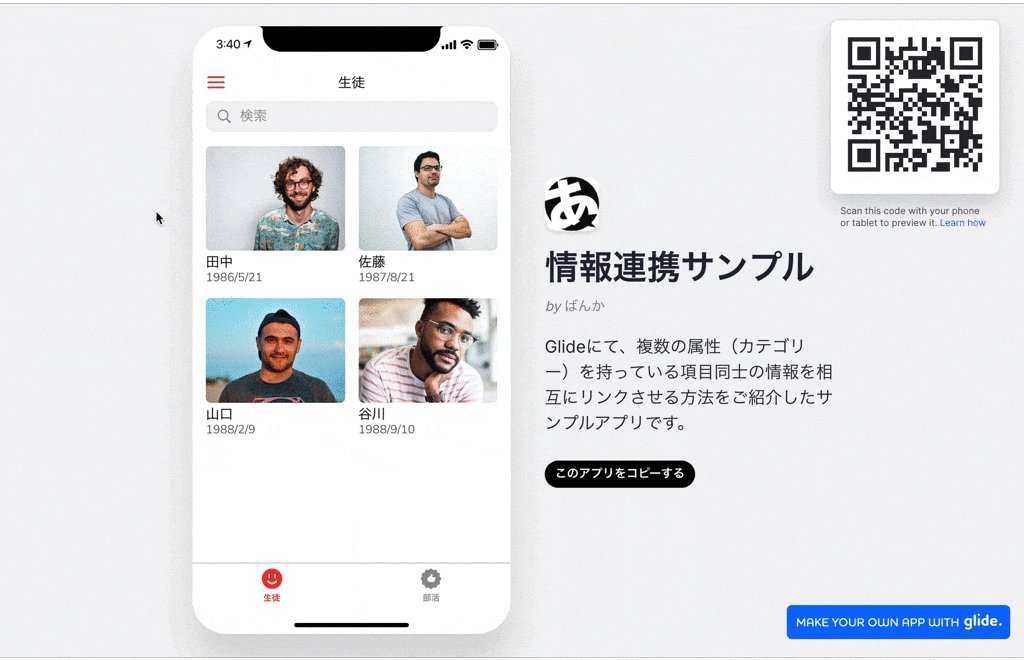
以上で設定方法のご紹介は終了です。今回紹介したデモアプリは、以下のリンクから実際に操作していただくことが可能です。
Glide:情報連携サンプル
Glideにて、複数の属性(カテゴリー)を持っている項目同士の情報を相互にリンクさせる方法をご紹介したサンプルアプリです。
アプリデータをコピーしていただくことも可能です。ご自身の環境にコピーして、いろいろいじってみてください。

