Webサイトのトップページ。メインビジュアルに画像を置いていて、h1をデザインで表現できない場合があります。
このとき、一般的なコーディングであれば、画像に h1 を設定し、alt テキストを設定するのが、よくある対応でしょう。
しかし STUDIO では画像を h1 に設定することができません。
そこでご紹介するのが、デザインに影響がない形で、h1を設定するテクニックです。
h1 をデザインに影響しない形で設定する方法
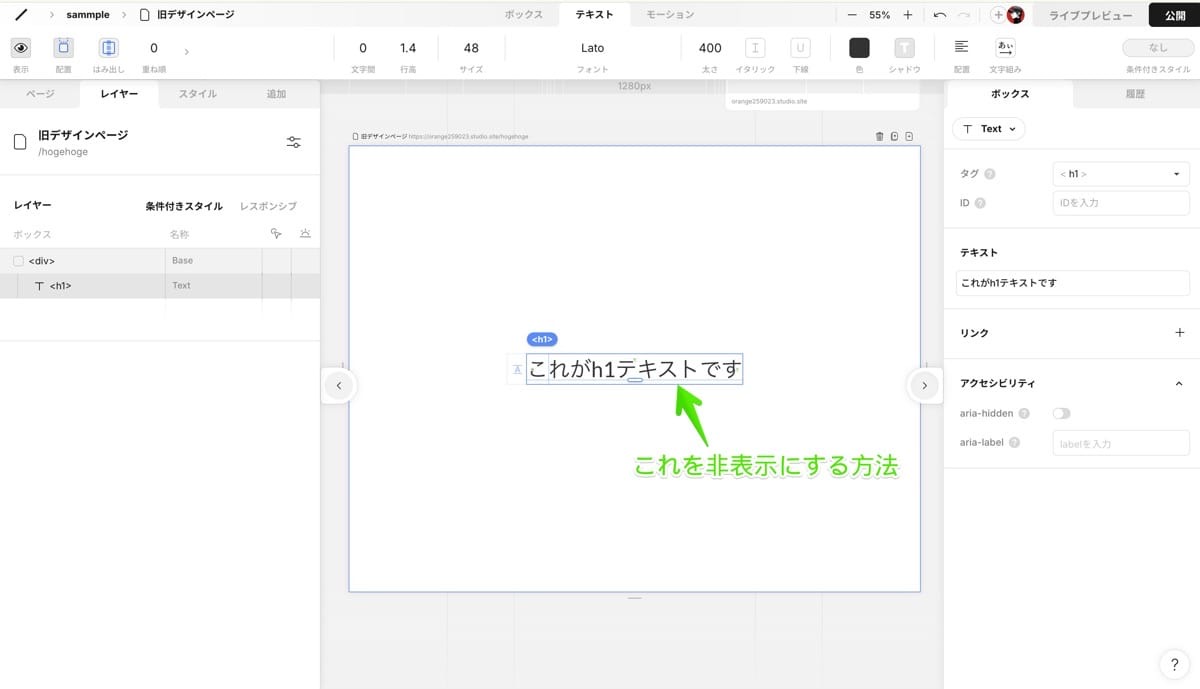
サンプルで作った「h1」のテキスト。これを非表示する方法をいくつかご紹介します。

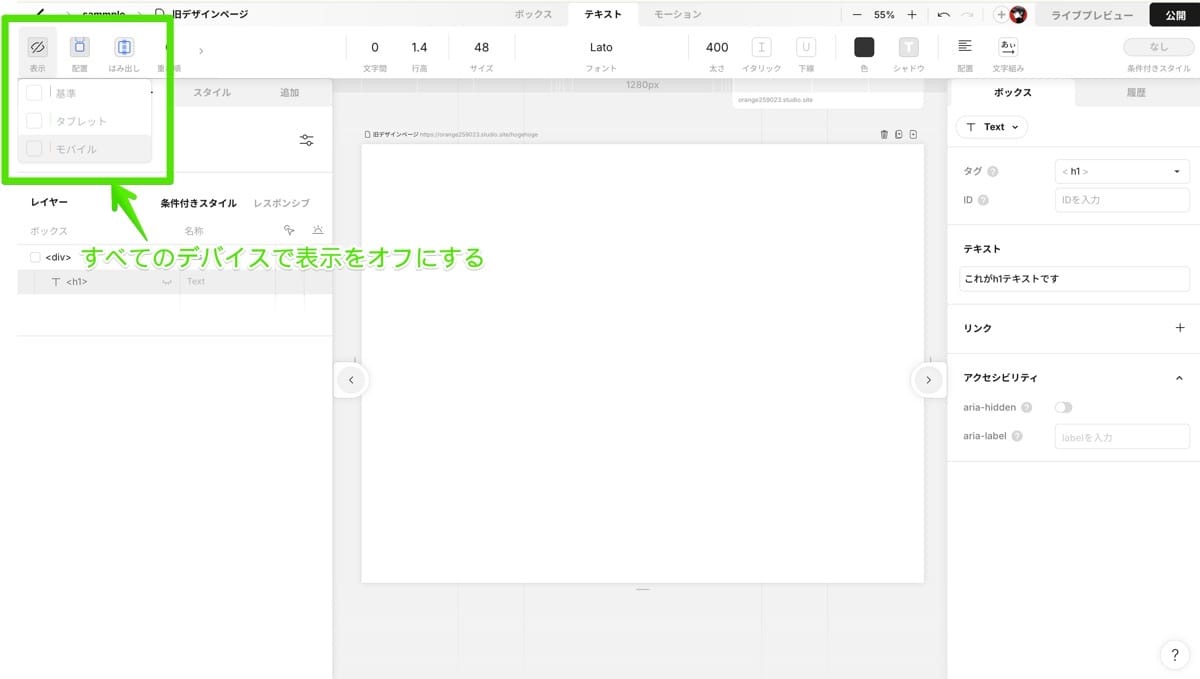
1. 表示を非表示にする
左上の「表示」を選択し、各デバイスのチェックを外します。

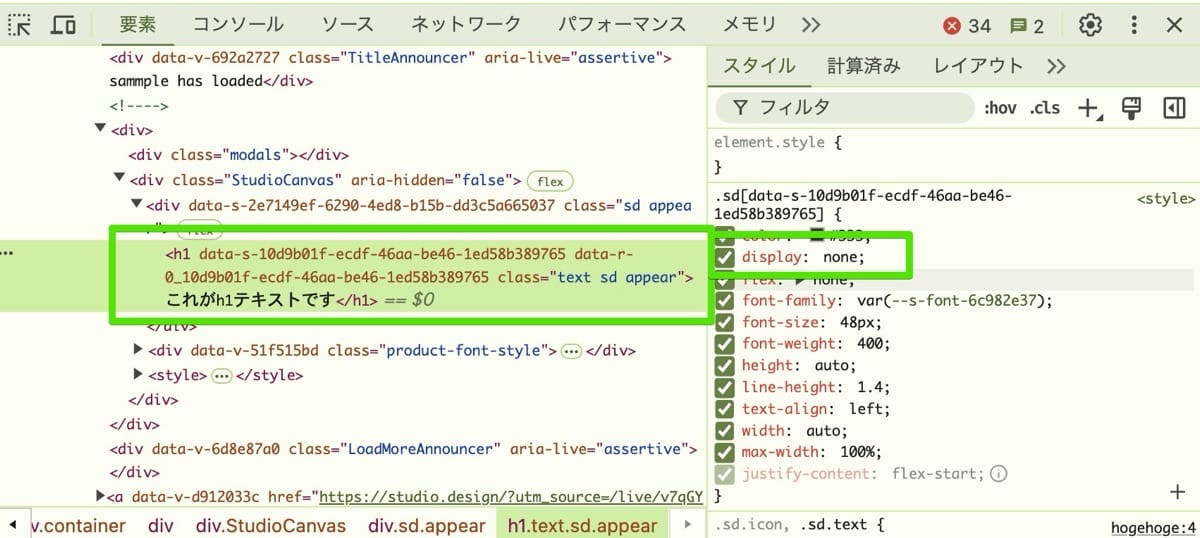
この対応の場合、HTMLとしては display: none; 扱いとなります。

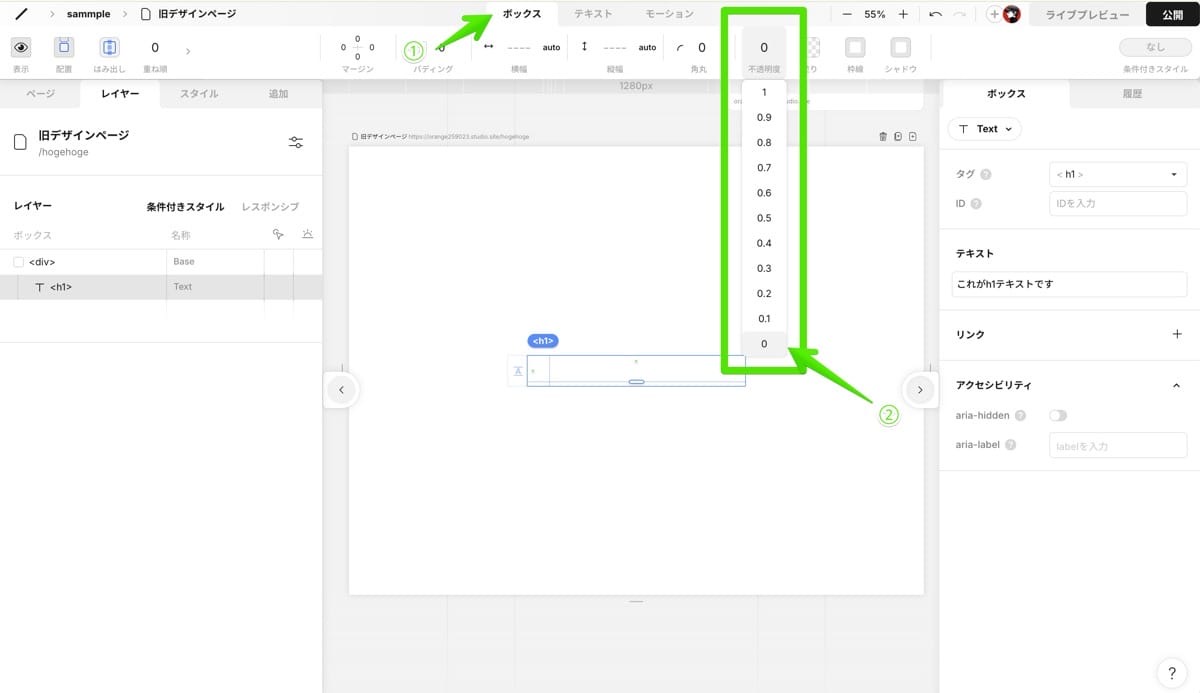
2. 透過度を下げる
テキスト要素を選択して、タブで「ボックス」を選択。「不透過度」の数値を0に近づけます。

この場合、①の対応とは違い、 display: none 扱いにはなりません。
3. ページの枠外に移動させる
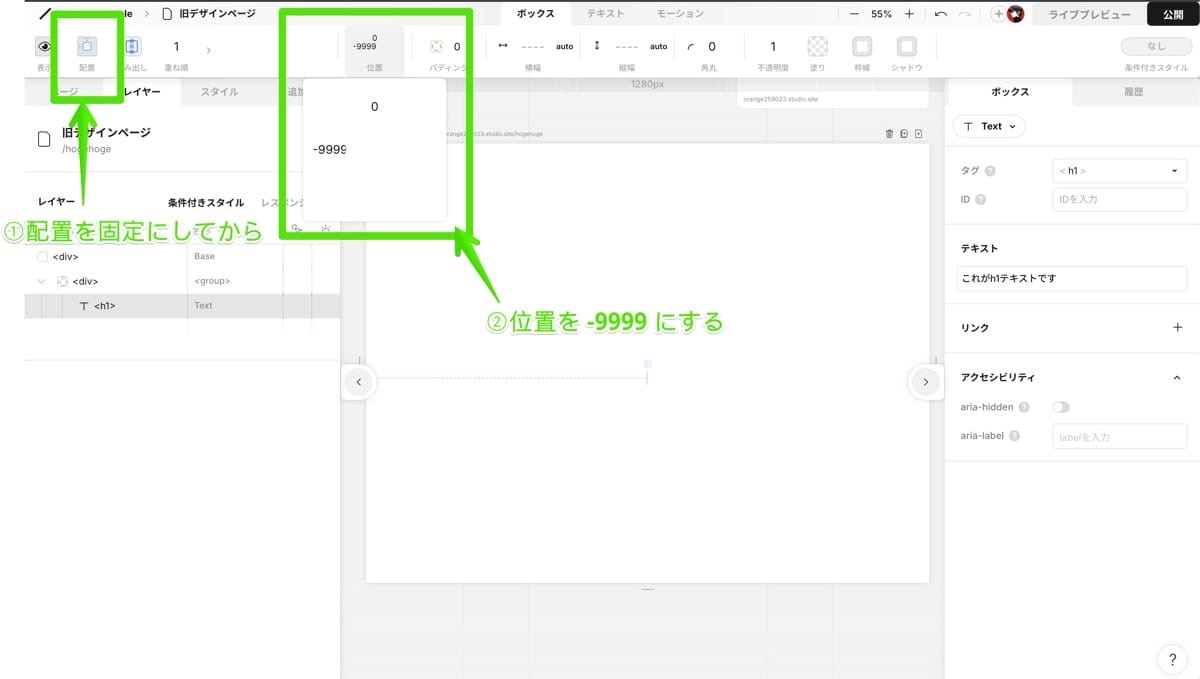
テキスト要素を選択して、左上の「配置」から「固定」あるいは「絶対位置」を選択。
その後、タブで「ボックス」を選び、「位置」の数値を「-9999」とします。

この場合、①の対応とは違い、 display: none 扱いにはなりません。
SEO的な観点は別の話
上記の対応が適切かどうかは、各自でご判断をお願いします。
一部のメディアなどでは、h1 を意図的に隠したり、目に見えない形で配置するのは、Googleのペナルティにあたると言及しているものもあります。
ちなみに、ChatGPTへのヒアリング結果は以下の通りで、「ユーザーに不利益な情報を隠しているわけではないので、ペナルティの対象にはならない」としています。
Googleは、意図的に隠したキーワードやユーザーに全く見えないテキストに対してペナルティを課すことがありますが、h1タグを隠す場合、検索エンジンのガイドラインを意図的に操作するような行為でなければ問題ないとされています。
提案した対応方法がペナルティにならない理由について、詳しく説明します。
安全な設置方法について
- 位置調整による非表示
position: absolute; left: -9999px;などで、h1タグを画面外に配置する方法は、一般的に問題ありません。この方法は、スクリーンリーダーや検索エンジンにページのテーマを伝える目的が明確で、内容の隠蔽ではないため、ペナルティには該当しません。- 透明度の調整やサイズ調整
透過やサイズを極端に小さくする方法も、内容を隠しているわけではなく、デザイン上の要請であることが明確ならペナルティには当たりません。display: none;の代わりに他のスタイルで調整
Googleは通常、display: none;やvisibility: hidden;で完全に見えなくすることには注意を促していますが、位置調整で視覚的に非表示にする方法は問題とされていません。SEOの専門家でも、この方法はペナルティ回避の安全策として推奨されています。注意点
あくまでもh1タグは、検索エンジンとユーザーの両方がページの主題を理解するためにあるべきものですので、可能であれば一部が見えるような形にしたり、アクセスビリティを考慮した設置が理想的です。
この方法は一般的に安全とされていますが、気になる場合は、Googleのガイドラインに基づき、ユーザーに負担をかけない範囲で自然にページ内に配置することが最も安全です。

