ウェブディレクターとして活動していると、言葉の持つ意味の曖昧さに頭を悩ませる事が多々あります。
それは主にデザインの部分。感覚的なイメージを正確に仲介するのも、ウェブディレクターの仕事の1つですからね。
クライアントの頭の中にあるイメージを受け取る事も必要ですし、そのイメージを制作にデザイナーに伝える術も知る必要があります。
「カッコいい感じ」と言っても、イメージするものは千差万別。あなたの持つ「カッコいい」と私の持つ「カッコいい」では、内容が全く異なります。
ですから、こうした曖昧さをいかに具体化させるかが、ディレクターの腕の見せ所。ヒアリング力やコミュニケーション力が試される時です。
しかし、残念ながら私は、どうにもコレが苦手なんです。なので、イメージをより具体的にできるようなツールを用いて、ヒアリング・スピーキングするようにしています。
それが、
・ムードボード
・ヒアリングシート
・ポジションマップ
この3つです。今日はこうした「イメージを具体化するのに役立つ3つのツール」についてご紹介しようと思います。
ムードボード
ムードボードは、頭の中にある漠然としたイメージを伝えるには非常に有効です。
作り方はカンタン。「伝えたいのはこんな感じなんだ!」という画像を切り貼りして、それを一枚の画像にまとめてしまうのです。

デザインのセンスだったり、何かを成形して作り上げる必要は全くありません。必要なのは、自分のイメージに近しい画像を探し出す根気と、自分への理解力だけです。
以下のGoogleの画像検索を見て頂ければ、「あっ。こんな感じで作ればいいのね」というが分かって頂けると思います。
逆に、自分のイメージとはかけ離れたムードボードを作るのも有効です。「こういう感じじゃなくて、こういう方向性でお願いね!」と伝えるにも、このムードボードは使えます。
ヒアリングシート
何も無い所から言葉だけで理解しようとするから、1/3も相手を理解できないのです。そうではなく、あるフォーマットに基づいてヒアリングをすれば、もっと相手を理解できます。
つまり、ヒアリングシートです。
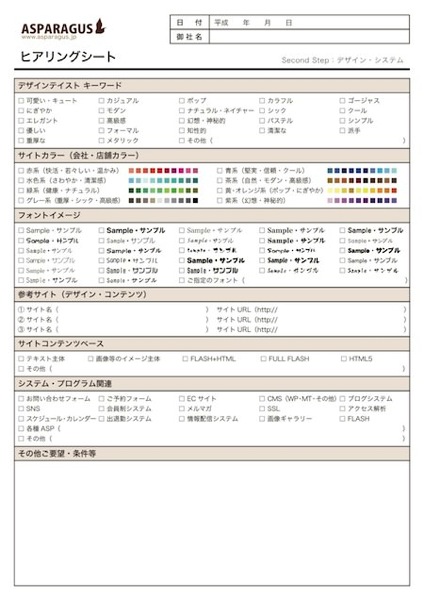
以前私が「これば便利だー!」と即行Evernoteに保存したのが、以下のヒアリングシート。感覚的な言葉だけでなく、色味やフォントから、相手の感覚を引き出せます。

元ファイルはコチラのリンクからダウンロードできます。
ヒアリングシートは、「埋めればバッチリ100%理解できる!」と言うものではありません。これはあくまでキッカケであり、ここから話を広げていきつつ、相手の心の内側を表面化させるのが大切です。
ポジションマップ
競合他社と比べて、クライアントの立ち位置はどこか。これを明確にすることで、クライアントの強みがわかり、勝ち所やターゲットが見えてきます。
デザインも同じ。競合他社の強みや方向性やターゲットを知ることで、デザインで表現したいことが読み取れ、自社のデザインの方向性も見えてきます。
例えばファッション誌。メチャクチャいっぱいの種類があるのに、どれも訴求しているポイントやデザインの感じが違いますよね。それは、各々で狙っているターゲットが違うからです。
マッピングする際は、縦軸と横軸を何で取るかによって、全然違った見え方ができます。
以下のGoogle検索結果を見て頂ければ、いろんな切り口でマッピングできることが実感できるでしょう。
今回の案件にあった軸は何か。逆に、何を軸に考えれば、よりイメージを近づけられるか。これを突き詰めることは、結構重要だったりします。
あとがき
なので日々こうやって、何かしらの工夫をしながらコミュニケーションを図っています。
最後に、何より重要なのは、相手とトコトン話す根気です。分かった気になって終わるのではなく、自分が納得できるまで相手と話し合うことで、イメージは大きくすり合わせることができますよ。
それでは、今日はこの辺りで。

