最近、レスポンシブウェブデザインのサイトも増えてきましたね。このブログもレスポンシブ対応していて、色んなデバイスで閲覧できるようになっています。
ただ、制作会社のディレクターとしては、作ったレスポンシブのページをデバイス確認するのが非常に面倒なのです。
PCのウェブブラウザのウインドウサイズを伸び縮みさせてもいいのですが、それでは "どのデバイスで、どんな風に見えているか" が分からない。サイズ感が掴みにくいのです。
かと言って、検証機を5台も6台も並べて確認するのは非常に時間がかかってしまいます。
そこで私が利用しているのが「Responsive Checker」というウェブサービス。
URLを入力するだけで、擬似的に様々なデバイスでサイトを確認できます。また、任意のサイズに変更することもできるので、使い勝手も良い。オススメのウェブサービスです。

レスポンシブなサイトを一発確認
冒頭でお話しした通り、レスポンシブウェブデザインで設計されているサイトを確認するのに超便利なウェブサービスをご紹介します。
その名も「Responsive Checker」。
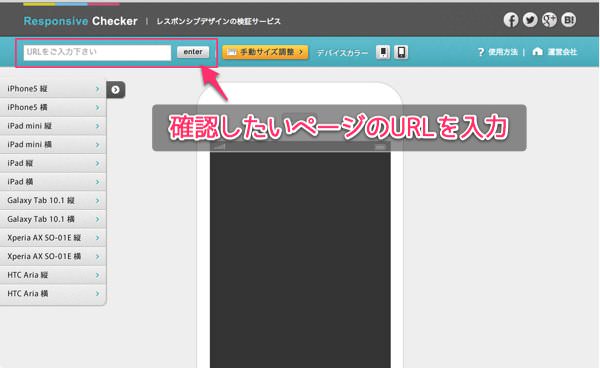
アクセスをすると、真っ白なiPhoneのデザインが表示されます。左上に「URLをご入力ください」とあるので、試しに当ブログのURLを入れてみます。

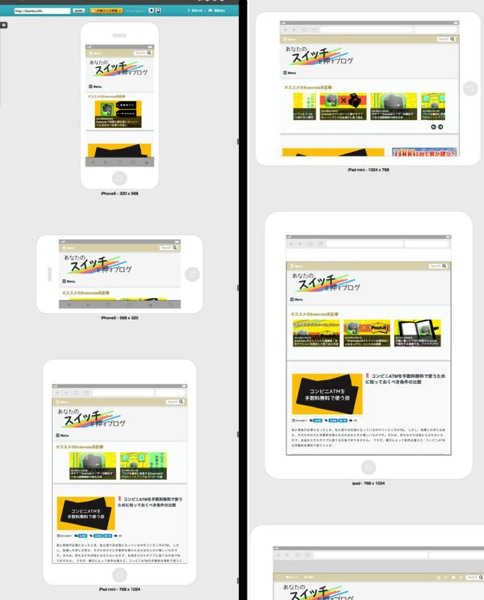
すると、iPhoneの中でページが表示されました。ページをスクロールしていくと、様々なデバイスでの見え方を確認できます。ミニタブレットもタブレットも、これ1つでOKという便利さ。

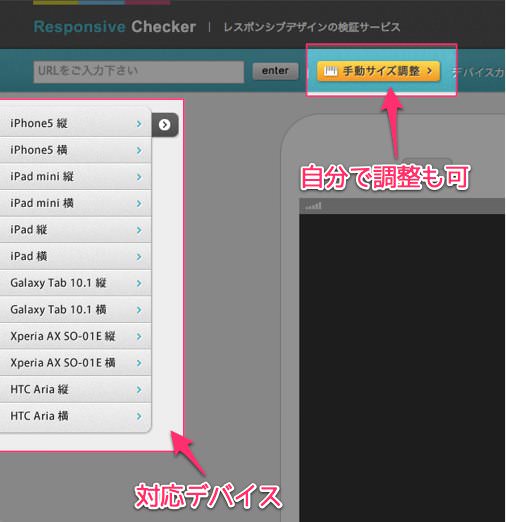
左のナビゲーションに、対応しているデバイスサイズが表示されています。これを選択すれば、ページ内リンクによって、そのデバイスでの見え方が確認できます。

各デバイスに表示されたページは、もちろん普通に操作できます。クリックやスクロールもでき、ページの遷移も可能です。
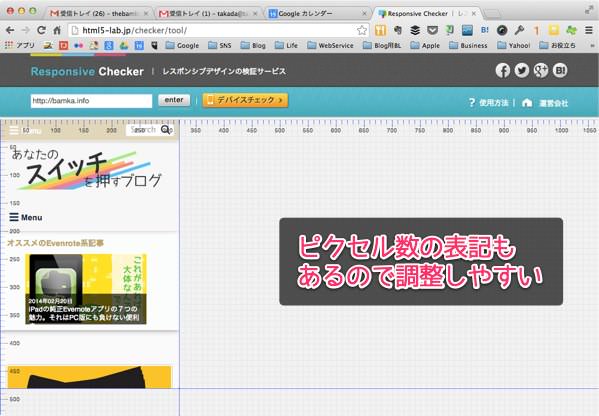
また、「確認したいデバイスがない!」という方は「手動サイズ調整」をしましょうこれを使えば、自分の好きなようにウインドウサイズを調整できます。

もちろん、それぞれ実機で確認する方が良いに決まっています。ですが、ちょっとした確認のためだけに検証機を持ち出すのは、非常に手間がかかります。
「とりあえずサクッと見てみたいんだ」って時に非常に便利なウェブサービス。ぜひ利用してみてください。
あとがき
アプリケーションだと「Windowsで使えない!」なんて問題が出てきます。ですがウェブサービスであれば、そんな心配も要りませんからね。
これからまた新しいiPhoneが出てきたら、またレスポンシブ対応ページの確認が大変になります。ぜひこうしたサービスを使って "楽" をしましょう。
それでは、今日はこの辺りで。

