
Webサイトのパフォーマンス改善をしたい!1秒でも早くページが表示されるように、いろんな施策を実施したい!
けれども、すでに公開・運用しているサイトにテコ入れをするのが難しく、具体的なアクションにまでなかなか落とし込めない。そんな悩みもあるかと思います。
実際「パフォーマンス改善」というと、ページの構造そのものに手を入れることも少なくありません。一朝一夕でできるものではなく、それなりに工数と費用が必要になります。
しかしそんな中でも、比較的手軽で、しかも絶大な効果が期待できる改善策があります。
それが「画像の最適化」。
Lighthouseなどのパフォーマンス分析ツールを使えば、ページ表示が遅い要因のほとんどが画像であると気がつくはずです。
では具体的に、どうすることが画像の最適化となるのか。その方法についてご紹介します。
画像の最適化施策【1】:画像のサイズを小さくする
画像の縦幅・横幅を小さくすれば、その分だけファイルサイズは小さくなります。
たとえば、横幅が2048pxもある大きな画像だと、ファイルサイズは1MBを超えてしまいます。しかし横幅を半分にすれば、ファイルサイズは400KBを下回るぐらいまで小さくなります。
以下は、iPhoneで撮影した写真について、横幅とファイルサイズの相関関係です。画像の大きさとファイルサイズは、必ずしも比例するわけではありません。画像の横幅を1/4にすれば、ファイルサイズは1/4よりもっと小さくなります。
| 横幅 | 縦幅 | 画像サイズの比率 | ファイルサイズ |
|---|---|---|---|
| 2048 | 1536 | 1 | 1200 KB |
| 1024 | 768 | 1/2 | 410 KB |
| 683 | 512 | 1/3 | 200 KB |
| 512 | 384 | 1/4 | 117 KB |
横幅800pxで表示される画像の元データが2400pxもあったら、それは圧倒的オーバースペック。少なくとも800pxよりも小さい画像でなければ、きちんとキレイに表示されます。
キレイな画質で掲載したいという場合でも、大きければ良いというものではありません。パフォーマンスとクオリティのバランスを見て、画像のサイズは小さくしましょう。
画像の一括リサイズができるツール
画像のサイズを一括で変更するためのツールは、いくつかあります。
Macユーザーであれば、プレビューアプリから可能。あまりに大量の画像だと、処理が重たくなってしまいますが、手軽にササッとやるならオススメです。
Macのプレビューで大量の画像を一気にリサイズする方法がある
Macに最初から付いているアプリ「プレビュー」。かなり色んなファイル形式のデータを閲覧できるので、個人的にメッチャ重宝しています。 ただしかし、これを単なる「閲覧専用アプリ」だと思っていたのなら…
ある程度まとまった画像を一括で処理するなら、「サルワカ道具箱:画像リサイズツール」などが役立ちます。
画像サイズ変更ツール|JPEG・PNG画像を一括で縮小!
ブラウザ上で使える画像サイズ縮小ツールです。複数の画像をまとめてリサイズすることもできます。JPEG、PNG、GIFに対応。
JPEG・PNG・GIFに対応。横幅の最大幅をしていすれば、縦横比を維持したままリサイズしてくれます。
ブラウザ上で処理されます。データがサーバー上に送信されることもないので、セキュリティ的にも安心です。
Retina対応のために2倍・3倍の画像が必要

じゃあ、すべての画像をWeb上に表示される大きさギリギリまで小さくすればいいんだね!
と思われるかもしれませんが、そうもいかず。事態をややこしくしているのは「Retinaディスプレイ」の存在です。
Retinaディスプレイでは、より鮮明で美しい画像を表示させることができますが、一方で、汚い画像はトコトン汚く見えるというデメリットがあります。
したがって、キレイなWebサイトを作ろうと思ったら、表示されるサイズの少なくとも2倍、欲をいえば3倍程度の大きさが必要になります。
しかも、Retinaディスプレイは当初iPhoneだけに実装されましたが、現在ではMacにも採用されています。PCでの見た目も考慮するのであれば、1200pxを超えるような大きな画像を用意しなければならないケースも出てくるでしょう。
大切なのは、きちんと選定すること。
メインビジュアルなど、サイトの看板になるような重要な画像は、どんなデバイスでもキレイに見える必要がありますので、余裕をもって大きな画像を使用します。
しかし、記事一覧で表示されるサムネイル画像であれば、多少画質が荒くとも、それを気にする人は少ないでしょう。場合によっては、Retina対応を考慮しなくてもいい画像もあるかもしれません。
画像は、大きすぎても、小さすぎてもダメ。サイトの中での使われ方に応じて、ひとつひとつで最適なサイズに調整して、実装することが大切です。
画像の最適化施策【2】:ツールを使って画像を圧縮する
世の中には「画像圧縮ツール」という便利なものがあります。これを使うと、画像のクオリティの減少を最低限に抑えつつ、画像のファイルサイズだけを小さくしてくれます。
先ほどは「横幅2400pxの画像を、1200pxにしよう!」という話でしたが、今回は「横幅はそのまま2400pxだけど、画質をちょっとだけ落として、ファイルサイズをガッツリ下げよう」という話です。
詳しい仕組みを知ろうとするとキリがないので、「なるもんはなる」と割り切って使うのがいいでしょう。
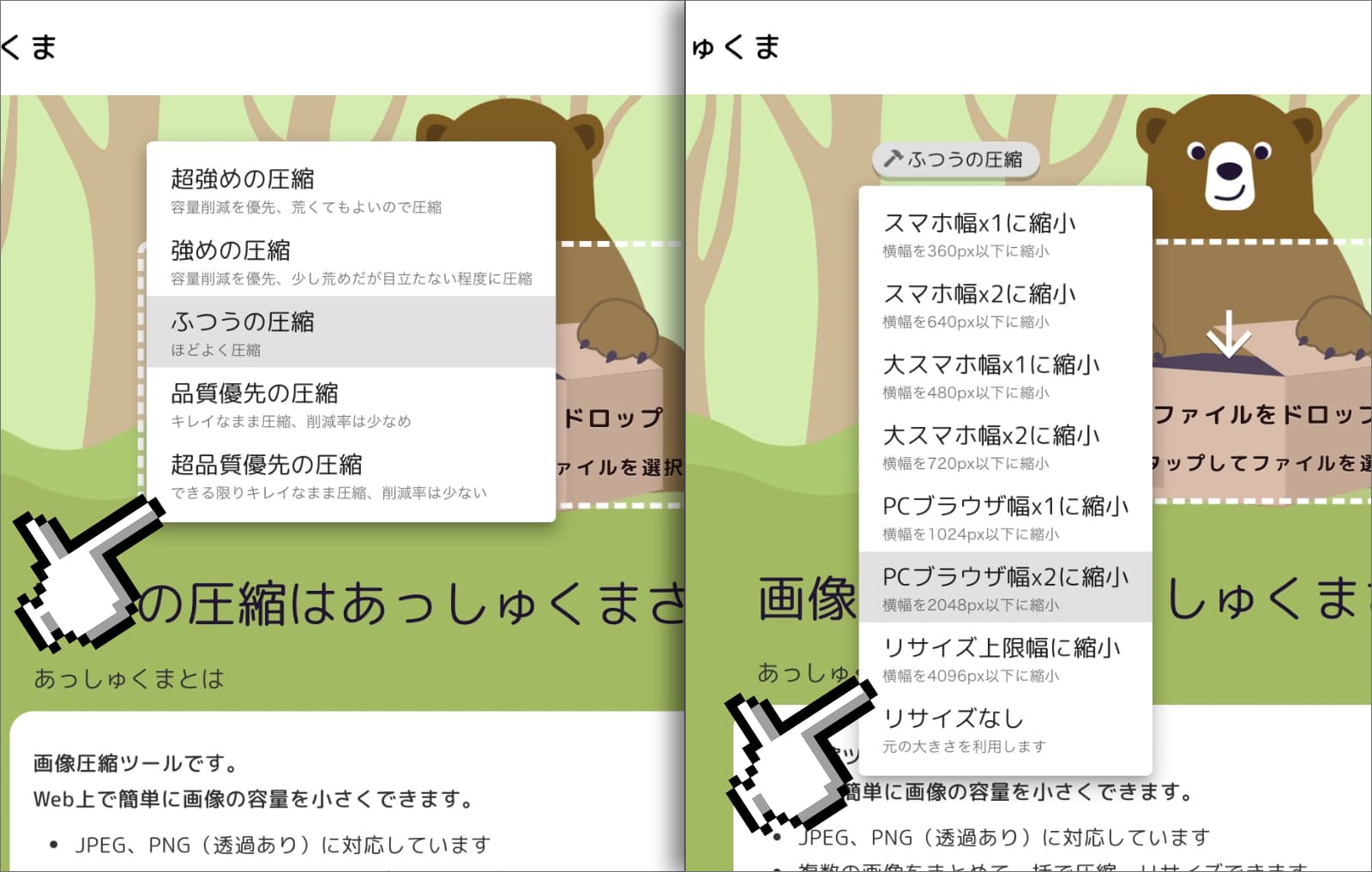
使い方は簡単。たとえば私がおすすめしている「あっしゅくま」というウェブツールは、画像をアップロードするだけの簡単操作です。
それだけで、画質をそのままにファイルサイズだけを大幅に下げてくれます。場合によっては90%近く減らすことも可能です。

画像圧縮ツール あっしゅくま
「あっしゅくま」はJPEGやPNGの画像を軽量化するブラウザ上で使えるフリーの画像圧縮ツールです。ローカルで圧縮するためオフラインで通信容量やプライバシーを気にする方にもおすすめ。複数の画像を一括で圧縮・リサイズ。無劣化圧縮、非可逆圧縮などの圧縮の強さの調整も簡単。
複数の画像もまとめて、あっという間に圧縮してくれます。圧縮の度合いも自分で選べるので、ご自身の用途に応じてカスタマイズ可能。

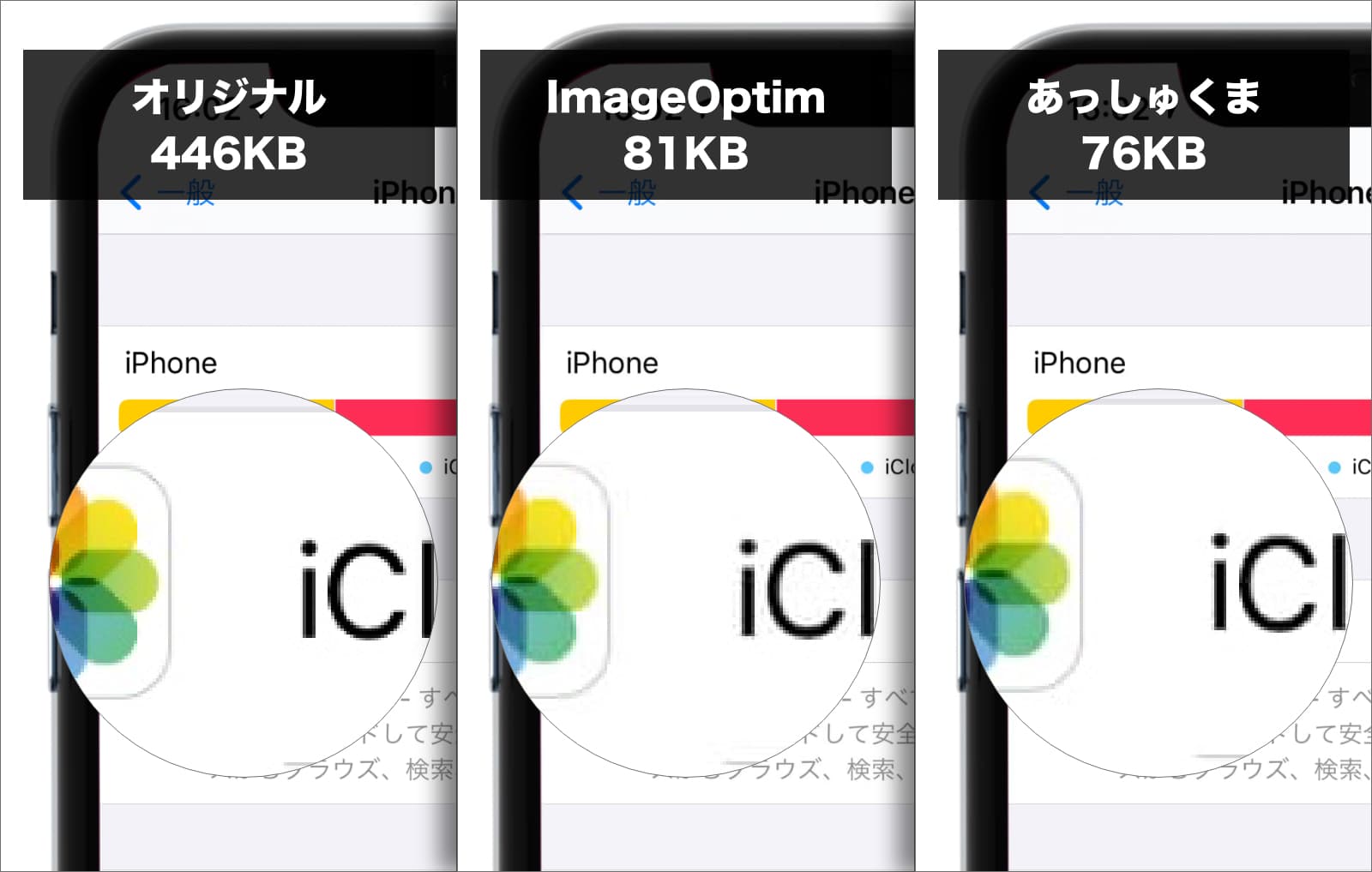
画像圧縮ツールは便利ですが、「ツールによって画質の劣化度合いが違う」ということは知っておいてください。
以前当ブログでも比較しましたが、ツールによっては明らかに画質が劣化するものもあります。

「ImageOptim」と「あっしゅくま」それぞれで圧縮した画像の比較。結構微妙な差に見えますが、文字の「C」の周りのガビガビ感に差が出てます。
「画像圧縮ツール」と呼ばれるものは、Googleで探せばいろいろ見つかりますが、圧縮後の画質が極端に落ちないものを選びましょう。
そういう意味でも、私が推すのは「あっしゅくま」。
無料で使え、複数の画像の一括処理が可能。画像のフォーマットもJPG・PNGに対応していて、圧縮効率も調整可能。文句の付け所のない、優秀なツールです。
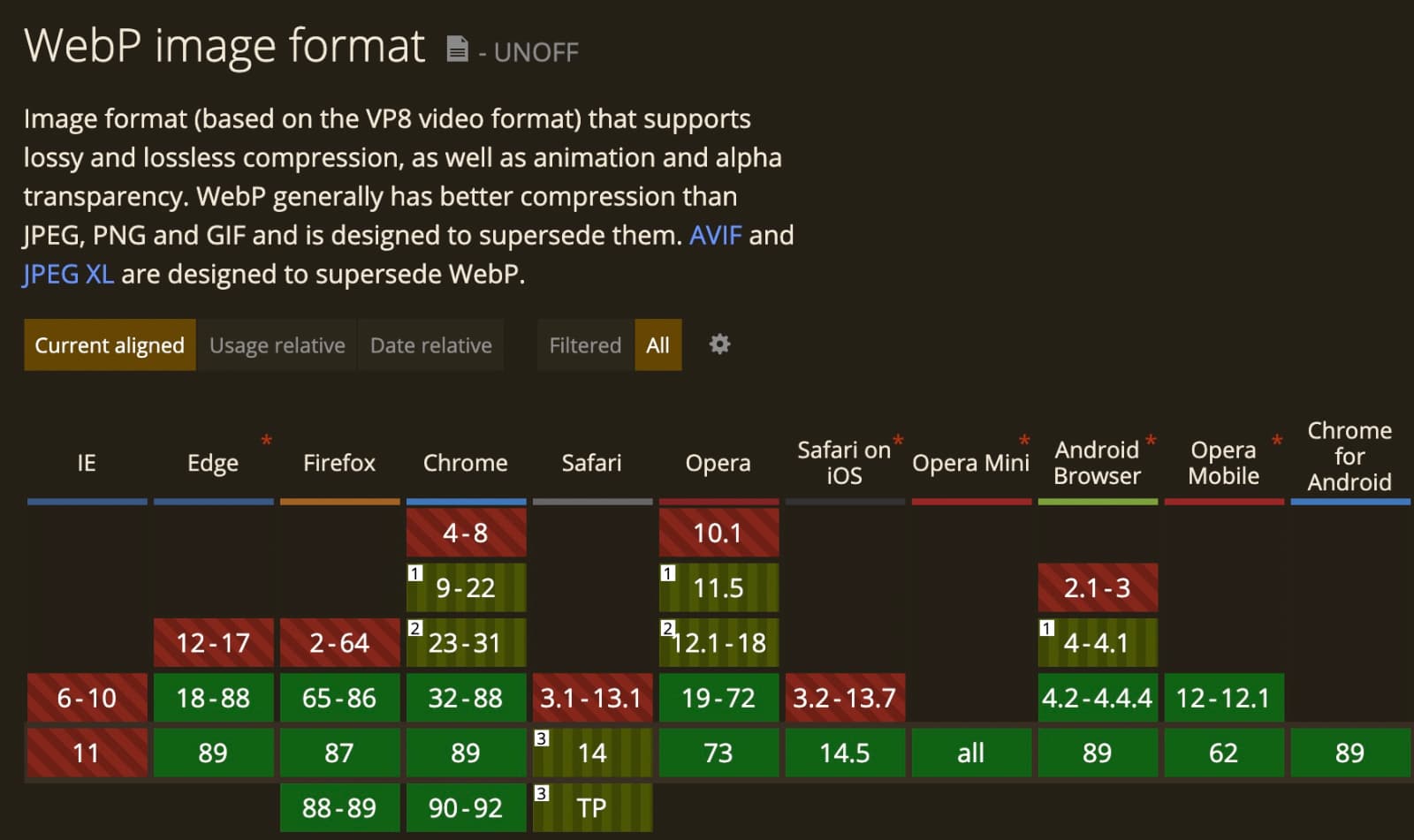
画像の最適化施策【3】:新しい画像フォーマット「WebP 」を採用する
3つ目のパフォーマンス改善手法は、「
「
問題点として、この形式の画像を表示できないブラウザが存在する、という点。以下のリンクでは

最新のブラウザは概ね対応できていますが、iOSは13まではダメ。MacのSafariは、BigSurではすでに対応しているのですが、それより前のOSは表示できません。また、IEは共通して対象外となります。
そのため、
WebP(ウェッピー) でサイト制作をする際の手順と注意点
今回はWebP(ウェッピー)を使ったウェブサイト制作を進める上で、必要な手順や注意点についてまとめました。 Googleが開発した画像フォーマット「WebP(ウェッピー)」。 圧縮率が高いので、大きく
この対応が結構な手間ではあるのですが、その手間を掛けても採用するだけの効果があります。
新しい規格なので採用には手間と工数が必要ですが、それも今だけの話。最新のOSは対応されていますし、今後は「

