ブログを書くときに欠かせないのが、参考資料としての他の記事の紹介。これを簡単かつ綺麗に紹介する方法があります。
それが、ブックマークレットの「ShareHTML」。
これをブックマークから使用するだけで、記事紹介のためのHTMLを自動生成してくれる超便利ツールなんです。
しかも、取得したHTMLは、タブログの必須アイテムとも言える「するぷろ」や「TextForce」に受け渡すことができます。
今日は、私が行っている記事紹介方法をご紹介しましょう。

ブックマークレットを使うとこうなる
今回の話の趣旨である「記事の紹介」は、完成すると以下のようなリンクが簡単に作れるようになります。
私の場合はCSSを少し調整しているので、今回作成するブックマークレットとは見栄えがちょっと違います。ですが、元となっているHTMLは同じ。ちょっとした調整でいろんなデザインに変更できるのが嬉しい所です。
必要アプリ
今回のShareHTMLをタブレットで活用するにあたって、持っておくと便利なアイテムをご紹介します。
最初にオススメしたいのが、iPadで利用できるテキストエディタ「TextForce」。Dropboxと同期することで、iPhoneやMacと相互に同じテキストファイルを編集できます。
次に「するぷろ」。iPadから直接WordPressにログインせずとも、ブログの記事作成から更新までを一気にやってのけるツール。画像の挿入なども楽にできてしまう、タブログ必須アプリです。
これらはタブログをする上で非常に重宝するアプリなので、ぜひインストールしておこう!
それでは次に、今日の本題のShareHTMLの設定方法をご紹介します。
ShareHTMLの設定方法
1. ShareHTML作成サイトにアクセスする
まず、ブックマークレットを作成するために、以下のページにアクセスします。
2. ブックマークレットを作成する
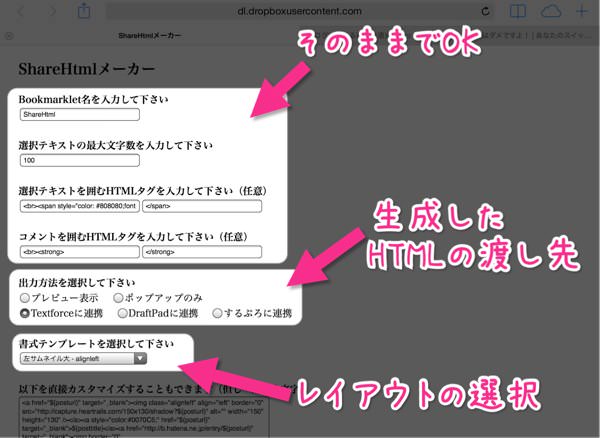
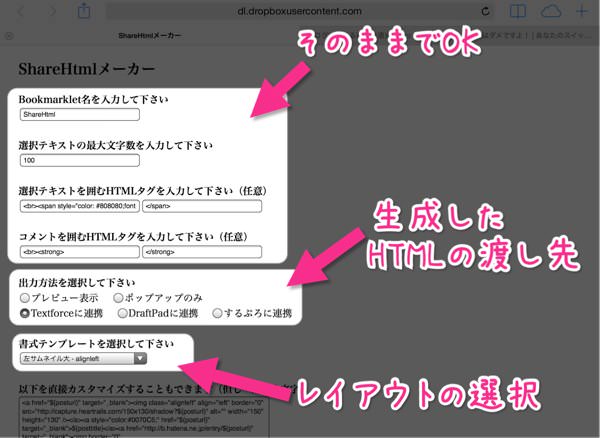
次に、ブックマークレットを作成します。


「Bookmarklet名」や「最大文字数」、「囲むHTML」を設定。よく分からないければそのままでもOKです。
「出力方法」は「Textforce」や「するぷろ」を選択。これによって、生成されたHTMLを受け渡す先が決定します。
「書式テンプレート」は、出来上がりの見栄えを決定する項目。サムネイル有り無しも選択できるので、書式違いのブックマークレートを作っておいて、ケースによって使い分けるのがいいでしょう。
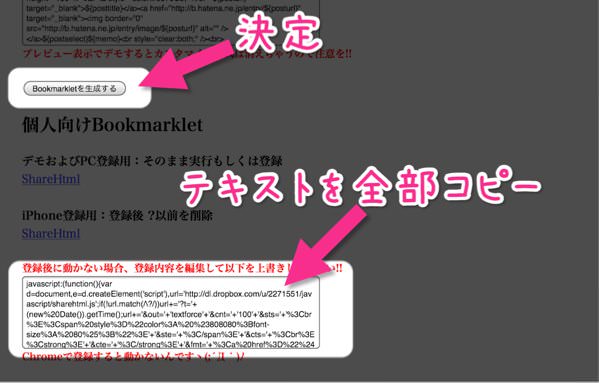
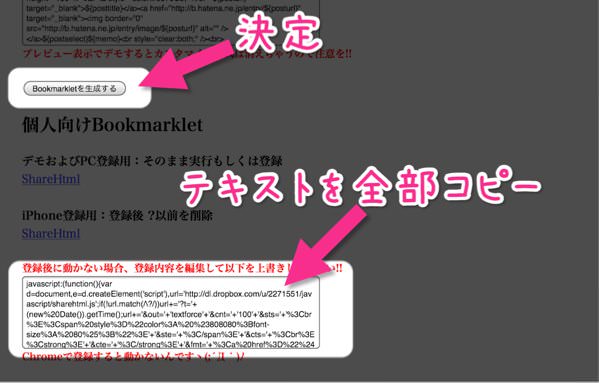
最後に「ブックマークレットを生成する」を選択。すると、JavaScriptが生成されるので、このテキストを全部コピーしておきましょう。


3. ブックマークレットを設定する
次に、ブックマークレットを使用するブラウザを開きます。SafariでもChromeでもOK。私は利便性の面で「Seeq+」を使用しています。
ブラウザを開いたら、適当なページをブックマーク。そして、そのブックマークの編集画面を開いて、URLに先ほどコピーしたJavaScriptをペーストします。


これで準備は完了です。それでは実際に使ってみましょう。
ブックマークレットを使用してみる
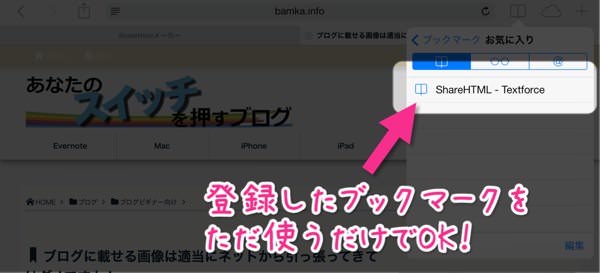
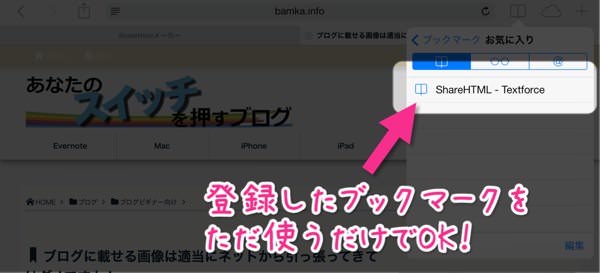
ブックマークレットの使用は非常に簡単です。
紹介したいWebページを開いて、先ほど作成したブックマークレットをタップします。


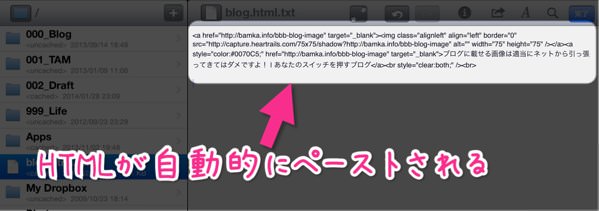
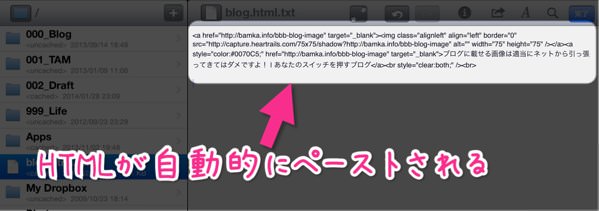
すると、設定の時に指定したアプリが開き、HTMLが自動的に貼り付けられます。これだけ。


一度設定してしまえばずっと使い続けられるので、ちょっと手間ではありますが、早速設定だけはしてしまいましょう。
あとがき
こういう小さいものの積み重ねが、ブログを効率良く書くコツです。ちょっとずつ、環境を整えていきましょう。
それでは、今日はこの辺りで。




