
ウェブサイトをネイティブアプリのような感覚で使える技術が注目を集めています。「PWA(プログレッシブウェブアプリ)」と呼ぶんですけど、使ったことありますか?
このPWAに対応したサイトでは、ページを表示する速度が劇的に早かったり、アプリのようなヌルヌルっとした使い心地で利用できたりと、ユーザーにとってメリットが多いのです。
PWAとネイティブアプリの動作比較ムービーです。左がPWAで、右がネイティブアプリ。PWAの方は、インストールに掛かる時間も少なく、実際の使用感もネイティブアプリと遜色ないことがわかります。
海外のサイトを始め、日本でも徐々に対応サイトが増えてきている昨今ですので、今後の発展が目覚ましい分野とも言えます。
では実際にPWAに対応したサイトは、ユーザーにどう映るのか。どういうメリットがあるのか。体感していただきましょう。
PWA対応サイトの使い方
PWA対応サイトをiPhoneにインストールするのは簡単。ウェブサイトをホーム画面にブックマークするのと全く同じ方法でOKです。
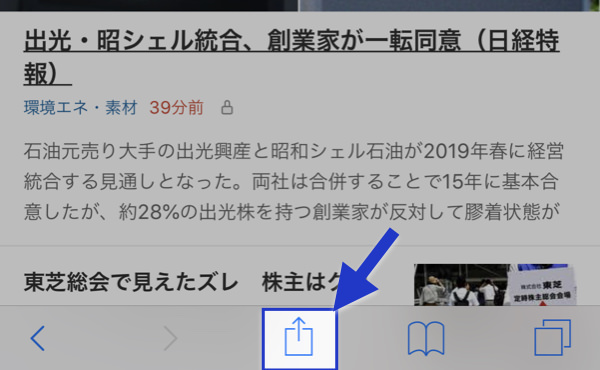
1PWAに対応したサイトにアクセスして、画面下のメニューを開きます。

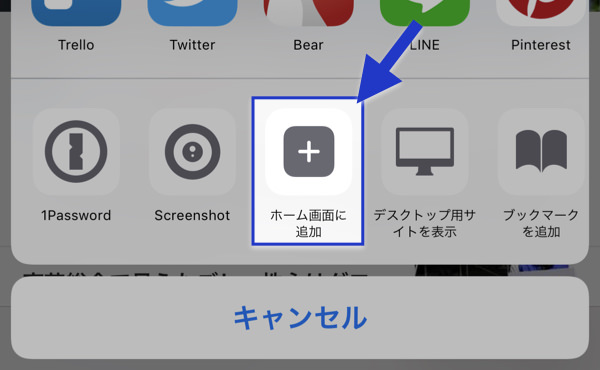
2メニューの中から「ホーム画面に追加」を選択します。

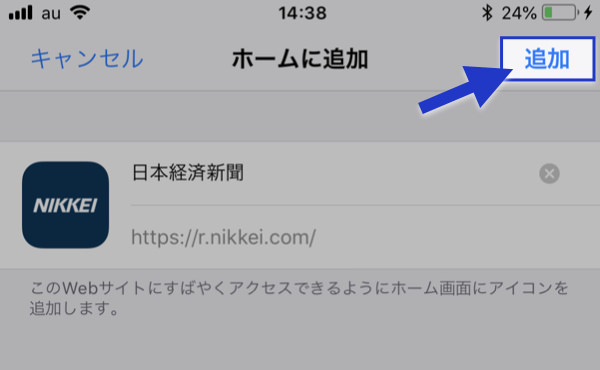
3右上にある「追加」を選択します。

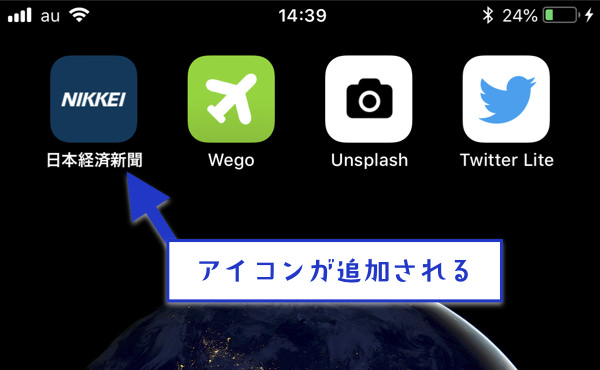
4するとホーム画面にアイコンが追加されます。次回以降はこのアイコンをタップすることで該当するウェブサービスを利用できます。

PWA対応のサイトの特徴
PWAに対応したウェブサイトを自分のスマホにインストール(ブックマーク)すると、以下のようなメリットを得られます。
1. ネイティブアプリと同じ使い心地
実際に使ってみるとわかりますが、AppStoreからインストールしたアプリとほとんど同じような使い心地です。
スマホのホーム画面には、アプリと同じアプリアイコンが表示されます。ブラウザで上部に表示されていた「メニューバー」もなくなります。起動したときに表示させるスプラッシュ画面も実装可能です。
ボタンを押したときの動きなども、ネイティブアプリのそれと同じ感じで使えて、ホント驚きます。
2. ページの読み込みや表示が速い
Safariなどのウェブブラウザよりも高速でページが表示されます。また、そもそも「Safariを開く→目的のサイトを探す→ページを開く」といった手間そのものが無くなるので、使い勝手も良いですね。
3. オフラインでも動く
Safariを利用してウェブサイトを表示するには、ページを表示させるためにデータを読み込む必要があります。しかしPWAでインストールしたサイトは、オフラインでも利用可能なのです。
※そのサイトが対応しているか否かは別問題。「トップページだけ対応している」みたいなサイトもあります。
4. プッシュ通知の受信/GPSによる現在地取得が可能
ネイティブアプリと同じように、プッシュ通知を受け取ることができます。位置情報に絡めた機能を利用することもできます。
5. ストアの審査が不要
ネイティブアプリは、AppStoreやGooglePlayストアからインストールしますよね。ですがPWAについてユーザーが行うアクションは「ウェブサイトを開く→ブックマークする」だけ。つまり各ストアを経由する必要がありません。
ストアの審査なく、最新版にアップデートすることも可能。ネイティブアプリだと、ストアに行って最新版にアップデートする作業がいちいち必要でしたが、PWAだとそれが不要です。
PWA対応サイト一覧
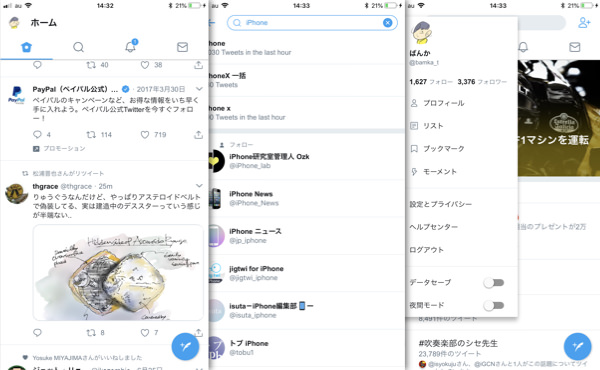
Twitter(Twitter Lite)
みんな大好きTwitter。ストアからインストールしたアプリを利用してる人が大多数かと思いますが、ウェブサイトのほうの使い心地も良いですよ!

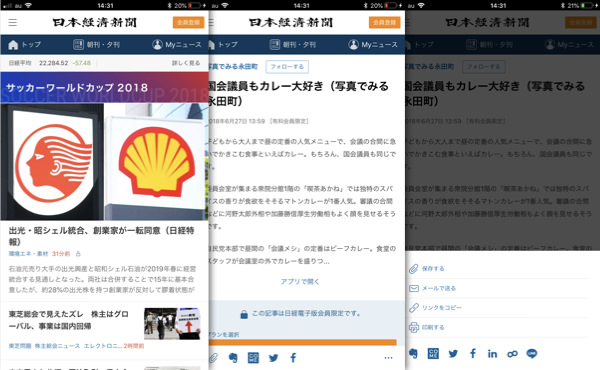
日本経済新聞(日経電子版)
ウェブで見られるニュースサイト、日経電子版。一部のコンテンツはオフラインでも閲覧できるなど、PWAの技術を最大限に発揮しているサイトです。

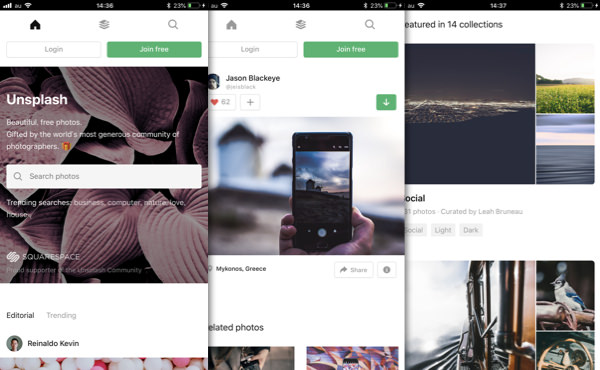
Unsplash
超高品質なフリー画像が集まるサイト「Unsplash」。莫大な数の画像を取り扱っているサイトですが、読み込みに時間が掛ることもなく、サクサク使えます。

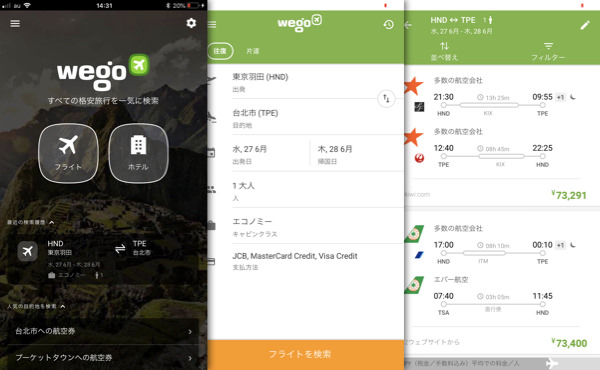
Wego
複数のトラベルサイトを横断して検索し、格安の航空券やホテルをリスト化してくれるサービス。位置情報を取得することで、現在地から一番近い空港をピックアップしてくれたりと、ネイティブアプリのような感覚で使えます。

執筆後記

ストアを通さなくて良いっていうのは、かなり大きなメリットですね。でもストアを運営しているApple的には面白くないのでは?と思ってしまう。規制とかルールとか出てくるのかなぁ。

