
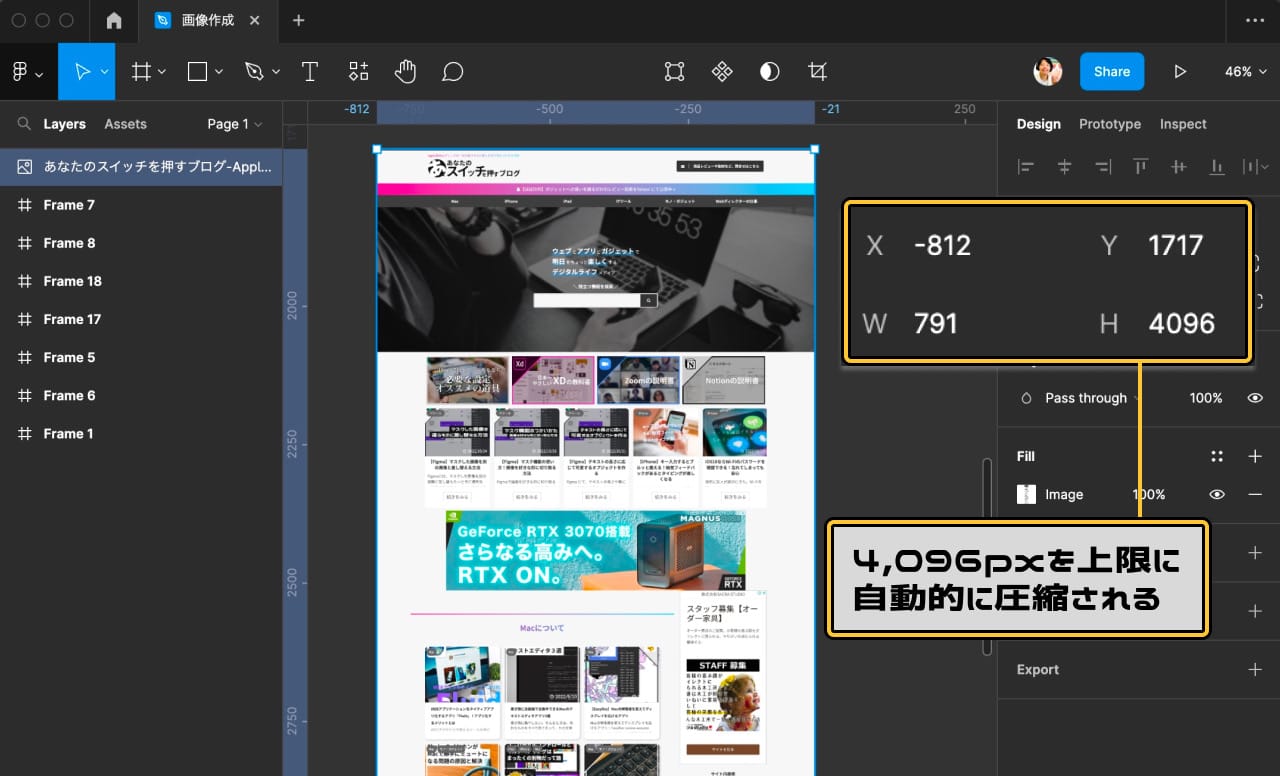
Figmaは仕様として、画像を読み込むときに「サイズの上限値」が決まっています。
画像の横幅あるいは縦幅は、4,096pxと決まっています。もし上限を超えたサイズの画像を貼り付けると、元の比率を守りながら、4,096pxに自動的にリサイズされます。

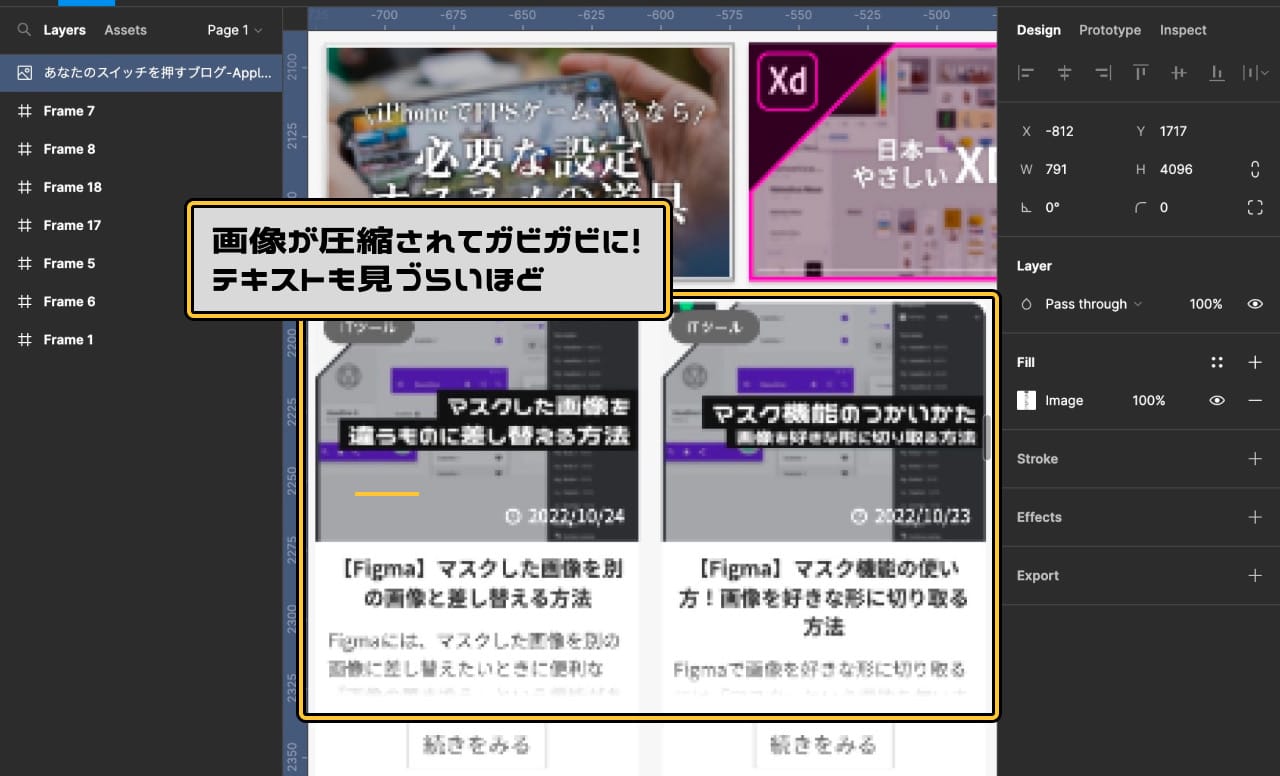
その結果、アップロードした画像の画質が荒くなってしまうのです。ズームアップすると、画像がガビガビに劣化しているのがわかります。

これを解決するもっとも簡単な方法は、プラグイン「Insert Big image」を活用することです。
プラグイン「Insert Big image」を使ってサイズの大きな画像を貼り付ける方法
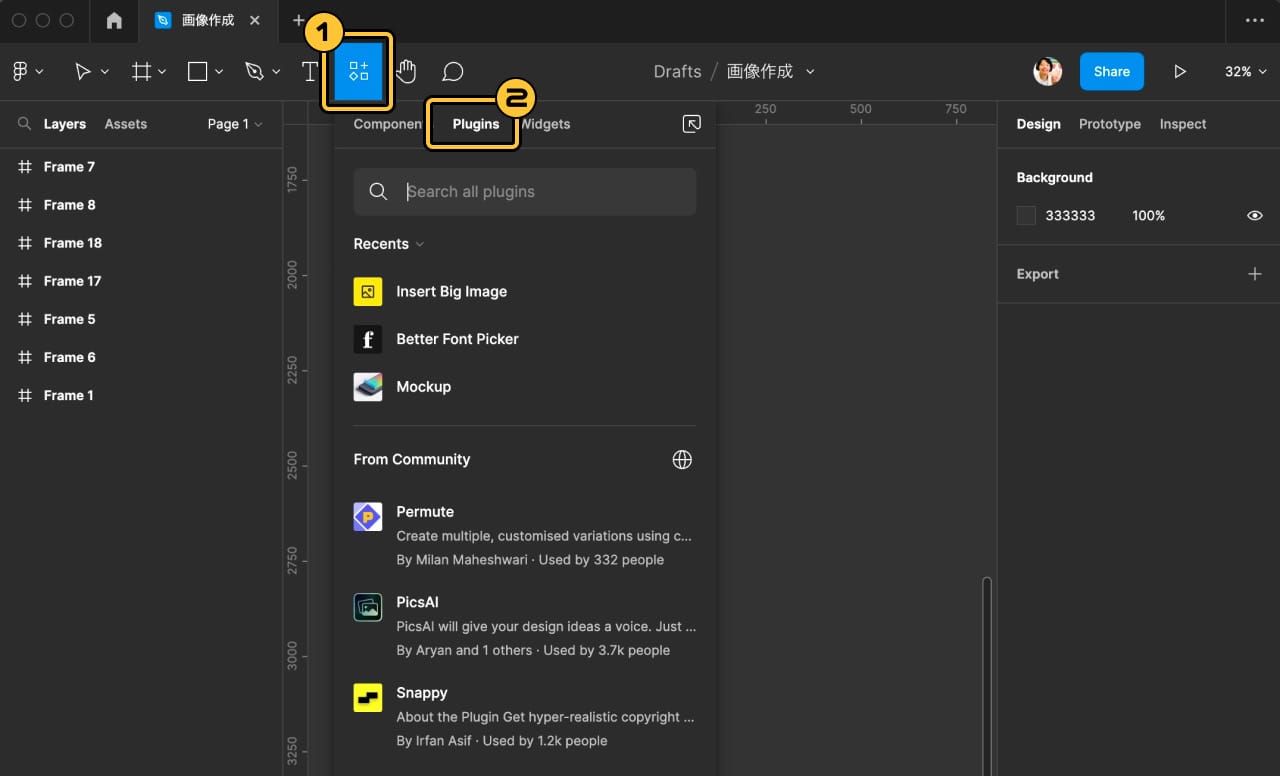
ツールバーの中に、図形が集まったアイコンがあるので、これをクリック。表示されたポップアップのメニューから「Plugin」を選択します。

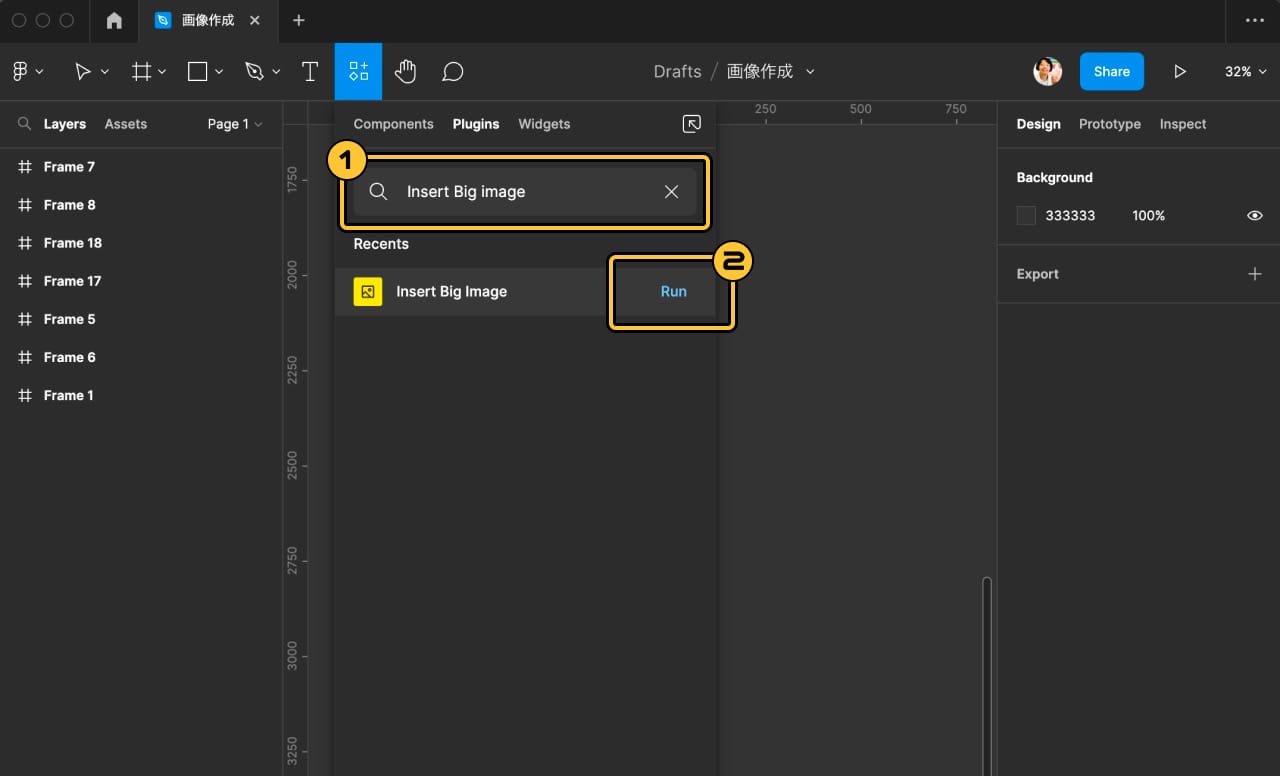
検索ボックスに「Insert Big image」と入力。 マウスカーソルを合わせると「RUN」の文字が表示されるので、これをクリックします。

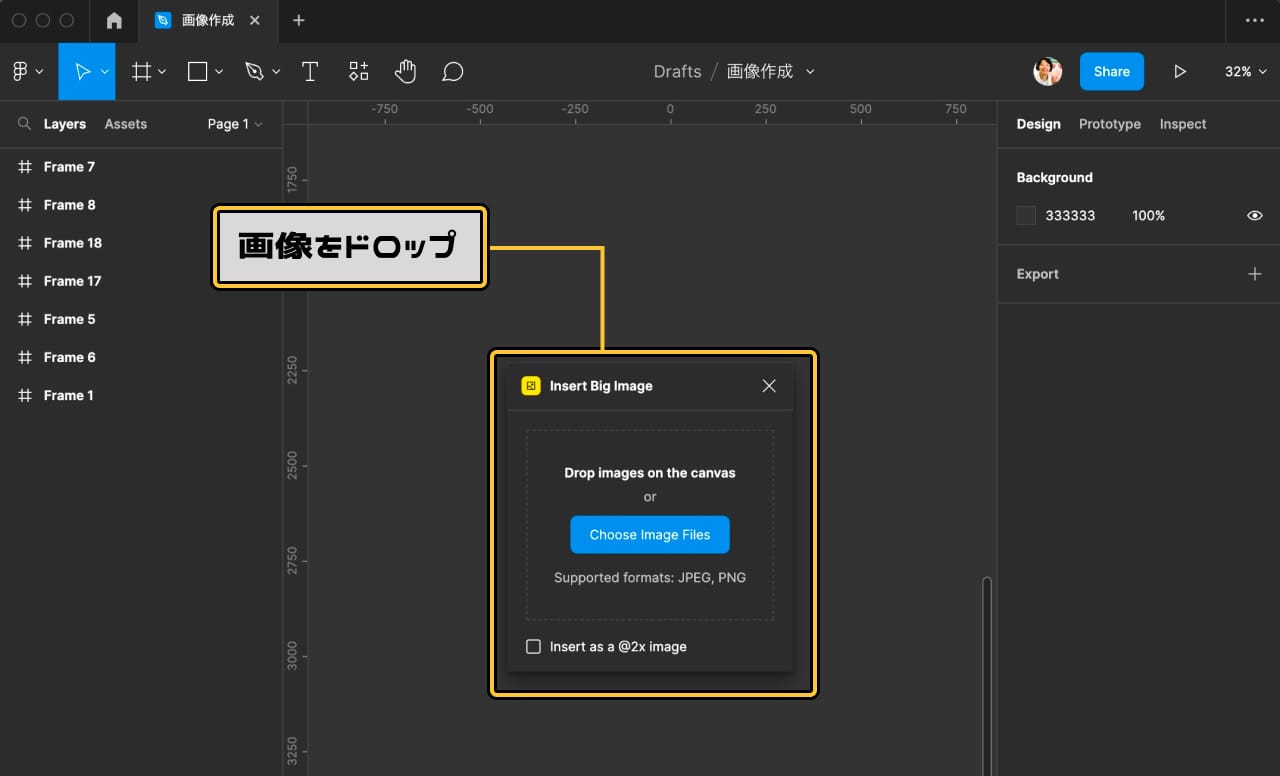
するとポップアップが表示されるので、ここに画像をドロップします。

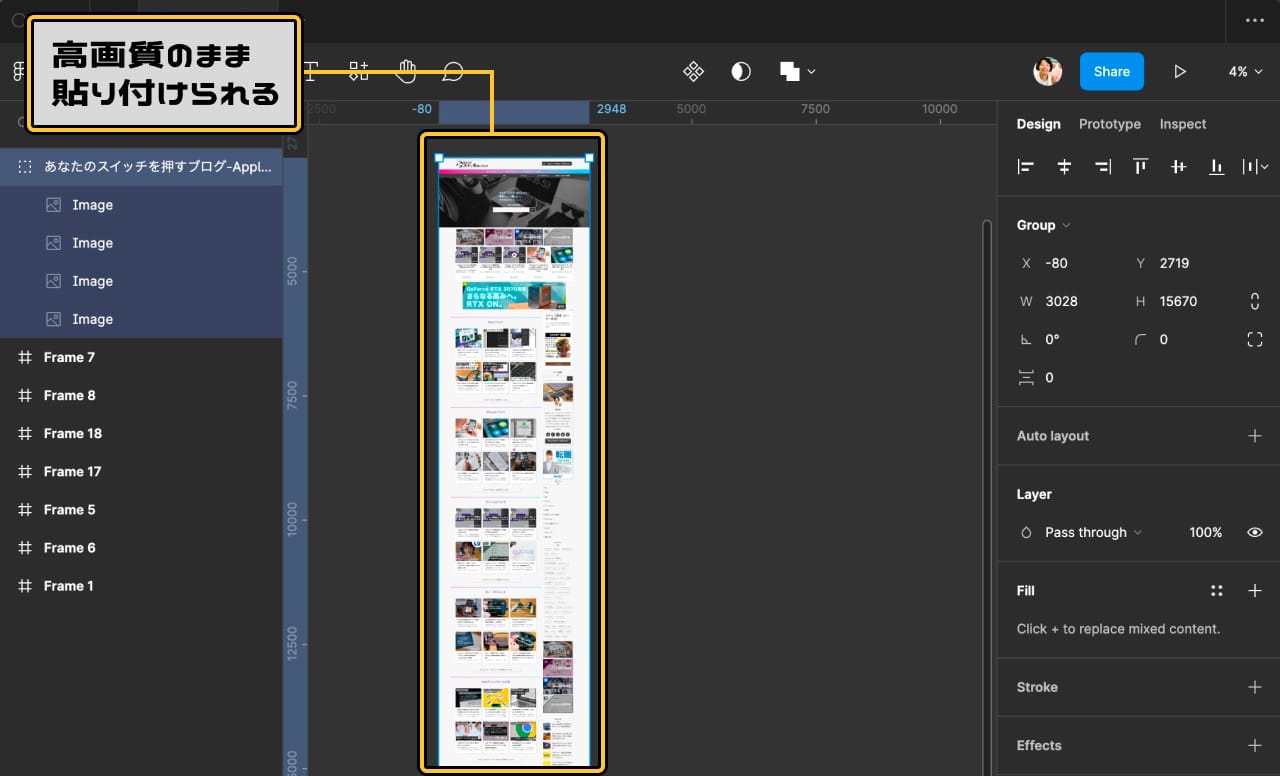
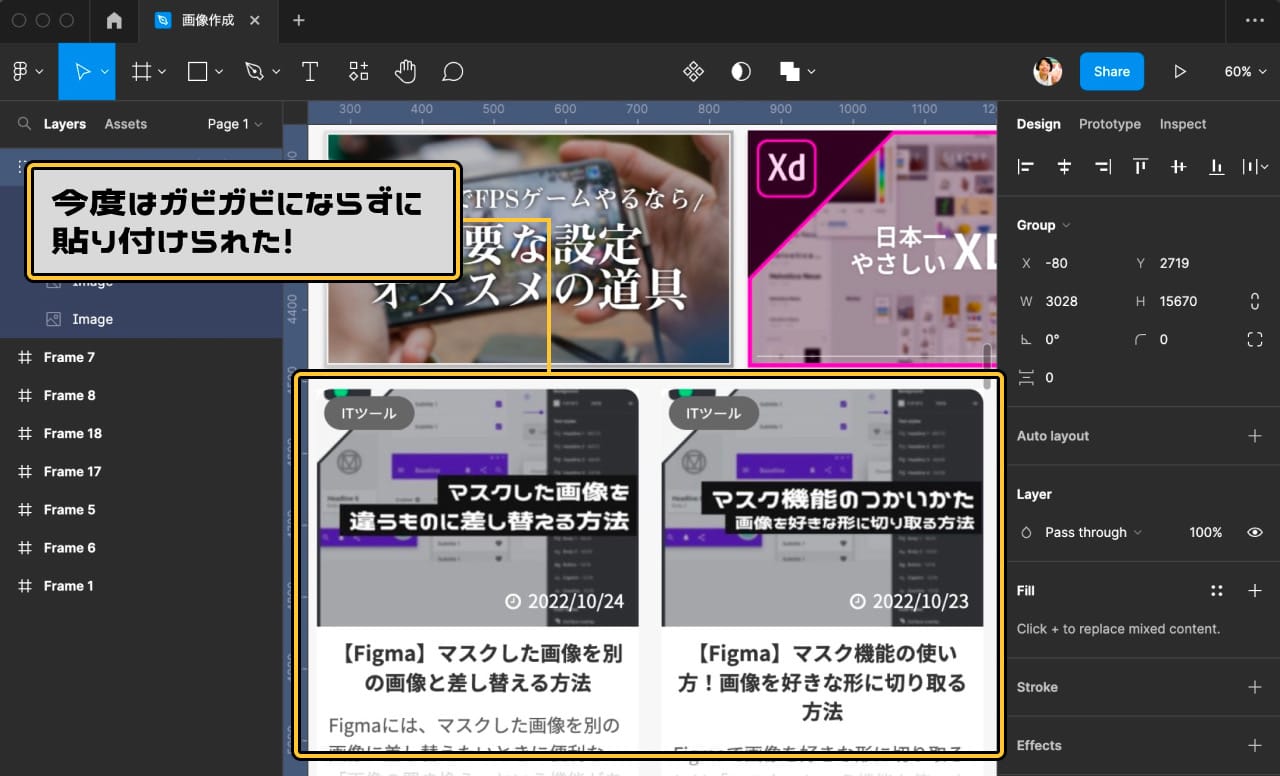
するとキレイなままに画像を貼り付けることができます。


これにはカラクリがあってですね。プラグインを使っても、高画質の画像を貼り付けられるようになったわけではないのです。
このプラグインを使用すると、最大値の4,096pxを超えないように、画像を自動的に切り取って、くっつけてくれるんです。
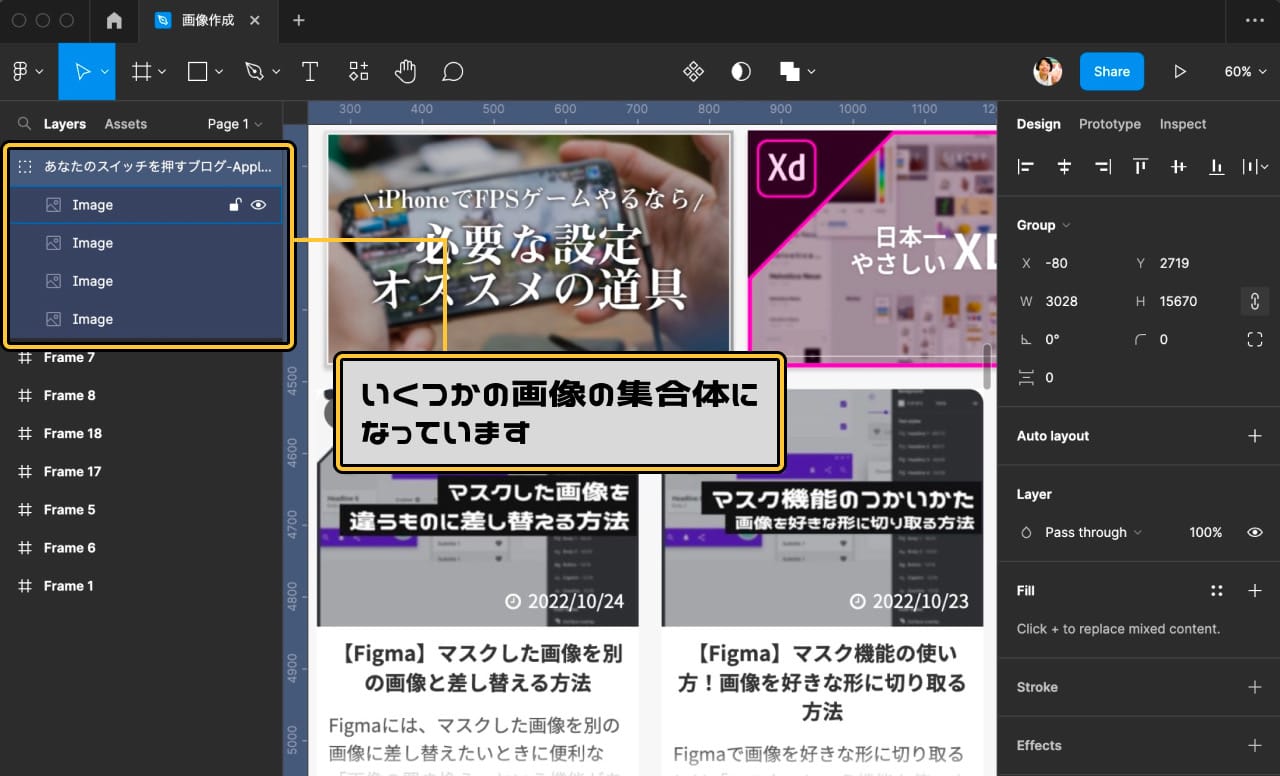
左のレイヤーをみると、一枚の画像ではなく、複数の画像がグループ化された形になっていることがわかります。

したがって、このままサイズを変更するとチグハグになってしまいます。
なので、これらの画像群のサイズを変更したい場合は、先に右のメニューから「縦横の比率を固定」のアイコンをクリックして、比率を維持しながらサイズを変更できるようにしましょう。

