ガラケー。またの名をフィーチャーフォン。いわゆるパカパッカケータイ。今の若い世代においては、その存在を知らない子どももいるのではないでしょうか。
しかし、私のような制作会社にてウェブサイトの制作をしていますと、未だに「ガラケーでの見た目も確認して欲しい」という要望をいただきます。件数はわずかですし、本当にたまーになのですが。
そんなとき、Google Chromeでなら擬似的にガラケーの見た目を再現できます。特別な拡張機能など入れずとも、ユーザーエージェン切り替えが可能なのです。
一度設定してしまえば、以降は要素検証機能からサクッと使えますので、ぜひ設定しておきましょう。
要素検証にガラケーのユーザーエージェントを追加する
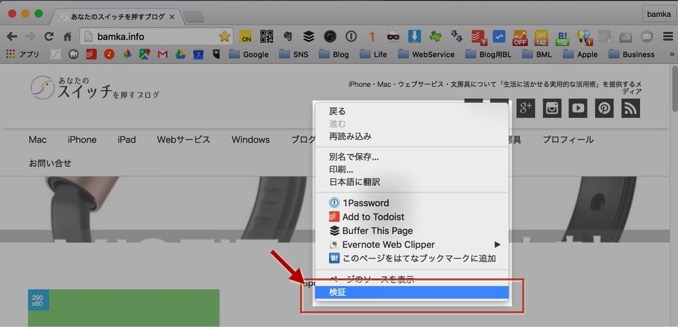
1確認したいウェブページで右クリック。出てきたメニューの「検証」を選択します。

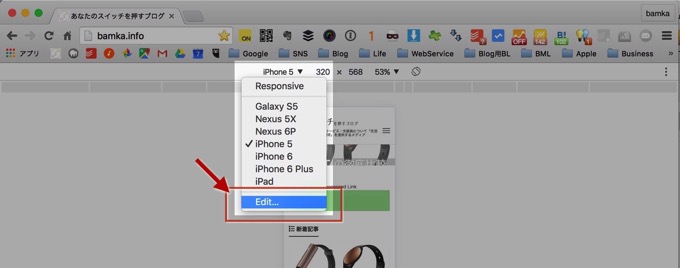
2画面上にデバイスを変更する項目がありますので、この中から「Edit...」を選択します。

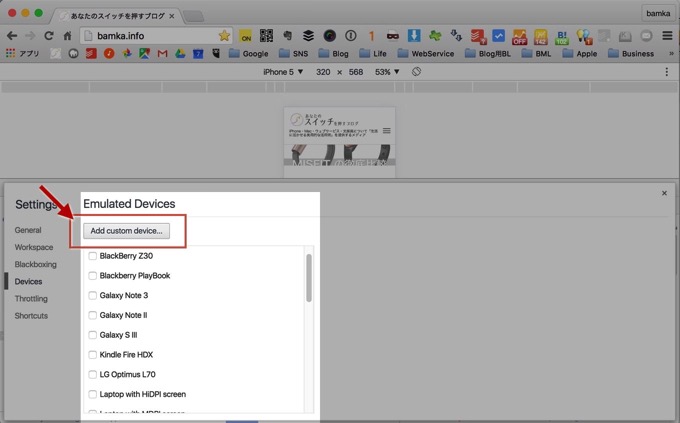
3ここからユーザーエージェントを切り替えたいデバイスを選べます。ガラケーはありませんので、「Add custom device...」から追加します。

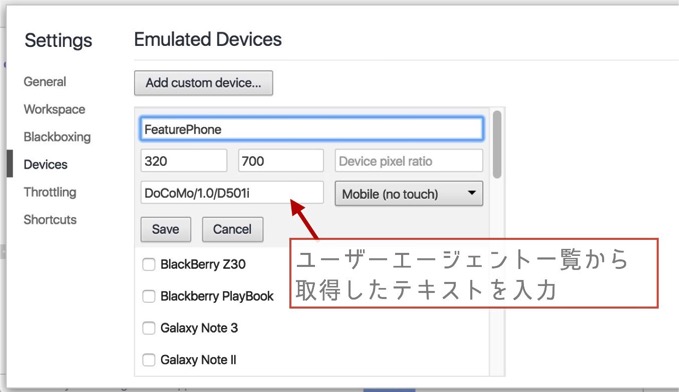
4「名前」と「ウインドウサイズ」を設定したら、ユーザーエージェント表(※)から抜粋したテキストを入力し、「Mobile (no touch)」を選択します。

ユーザーエージェントの切り替えは、以下の「ユーザーエージェント一覧」からテキストをコピーして使用します。
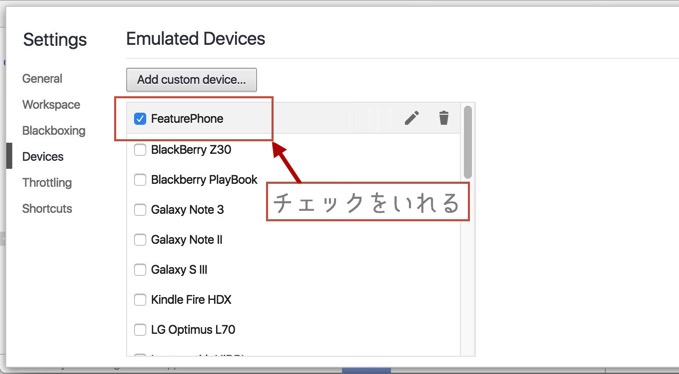
5すると、先ほどのデバイス一覧のなかにガラケーが追加されますので、チェックをいれます。

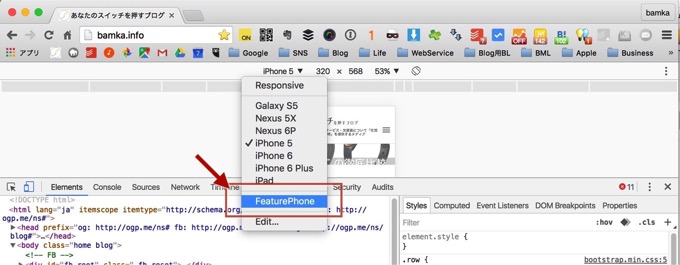
6最後に、先ほどのデバイス選択画面から新規で追加したガラケーを選択すれば完了です。

アプリや拡張機能を使わずにブラウザチェックができるのは便利ですね。ガラケーだけでなく、他のデバイスでのチェックにも役立ちますので覚えておきましょう。

