本職のウェブディレクターとして活動している中で、しばしば頭を悩ませている問題がありました。
それが、ウェブブラウザのウインドウサイズです。
ウェブページの調査したり、制作したページの確認をする時など、ウインドウサイズを気にしなければならない機会は度々訪れます。レスポンシブウェブデザイン案件の増加も原因のひとつです。
そんなときに便利なツールが3つほどあります。1つはChromeのアドオンを使用する方法。残りの2つはブックマークレットを使用する方法です。
もしあなたがウェブ関係の仕事をされているなら、役に立つかもしれません。

Chromeアドオン「Window Resizer」
[browsershot url="https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh" width="300"]
via: Window Resizer
まず最初に、GoogleChromeのアドオンである「Window Resizer」の紹介です。
機能は2つあります。1つはウインドウサイズの一発リサイズで、もう1つはウインドウサイズの計測です。
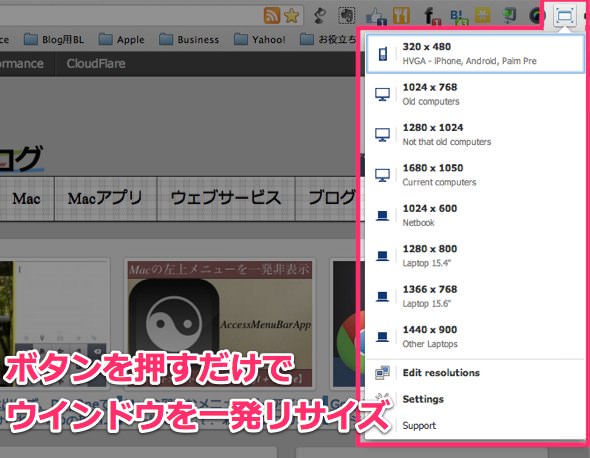
アドオンボタンをクリックすると、予め設定しておいたウインドウサイズに一発で調整してくれます。

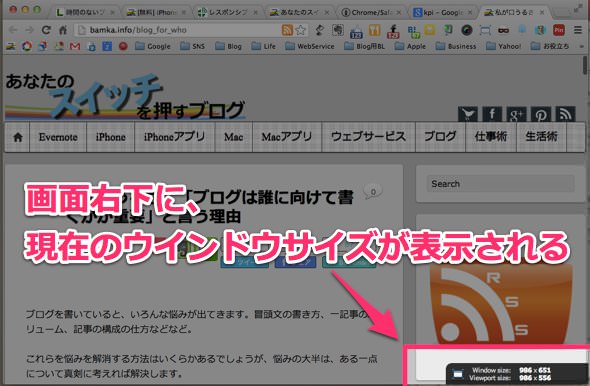
また、ウインドウサイズを自分で調整している時は、画面の右下に現在のウインドウサイズを表示してくれます。

ブックマークレット「Responsive Design Bookmarklet」
[browsershot url="http://responsive.victorcoulon.fr/" width="300"]
via: Responsive Design Bookmarklet
次にブックマークレット「Responsive Design Bookmarklet」の紹介です。
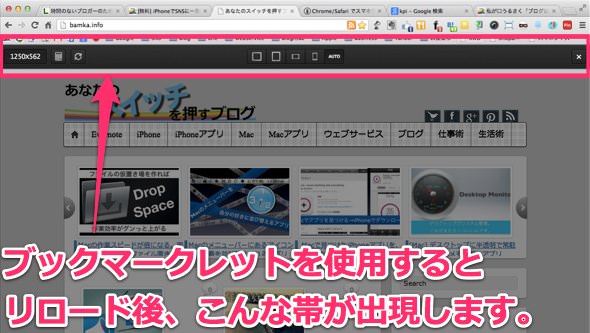
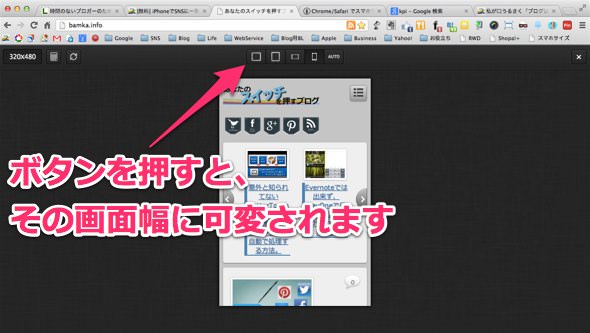
画面リサイズしたいページで、このブックマークレットを使用すると、そのページがリロードされます。
そして、以下のような画面になります。

画面上部に表示されているのが、リサイズできるウインドウサイズ。これをクリックすると、スマホやタブレットのウインドウサイズを擬似的に体験できます。

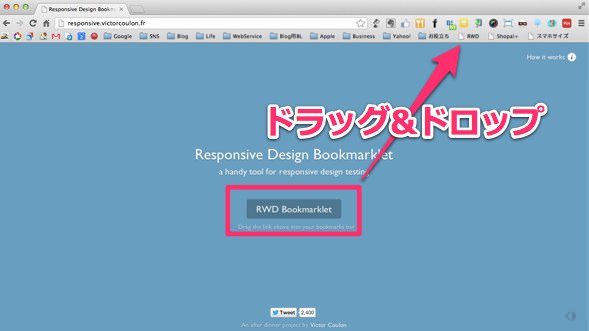
□設定の方法
ブックマークレットの設定方法は非常に簡単です。
先ほど紹介したウェブページに行き、画面中央にある「RWD Bookmarklet」というボタンをブックマークバーにドラッグ&ドロップ。これでOKです。

スマホサイズを別窓で開くブックマークレット
[browsershot url="http://dsuket.hatenablog.com/entry/2012/10/05/143110" width="300"]
via: Chrome/Safari でスマホサイズの表示テストをする方法 - webとかmacとかやってみようか R
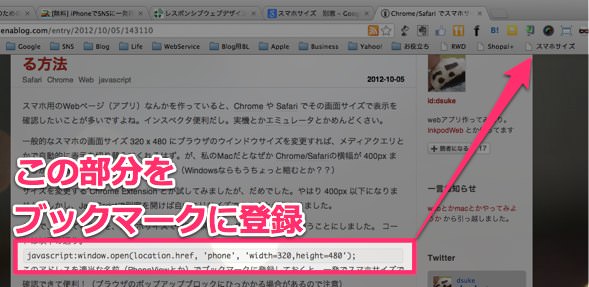
最後に、スマホサイズのウインドウを別窓で開く方法です。
上のウェブサイトに行き、その中にある以下の部分をブックマークに追加します。

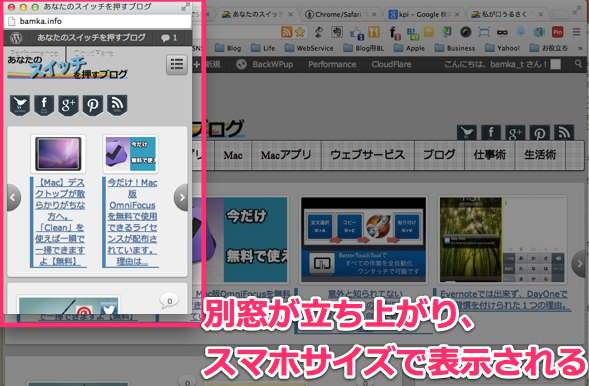
リサイズしたいページでこのブックマークレットを使用すると、そのページが別窓で開かれ、開かれた画面サイズがスマホ(iPhone)のサイズになります。

複数の画面を横並びにしたい時などは非常に重宝しています。
あとがき
どのツールも一長一短で、「これだけ入れておけばオールオッケー」と言えないのが残念です。
例えばChromeのアドオンである「Window Resizer」。Chromeの特性上、アドオンを多く入れている人はある一定幅以上はウインドウの横幅を狭められない問題があります。
こんな具合で、それぞれのツールに使いやすさ・使いにくさがあると思います。なので、使い分ける方がいいでしょう。私も現状、すべてのツールをすぐに使える状態にあり、適宜使い分けるようにしています。
それでは、今日はこのあたりで。



