
写真や画像は、大サイズで綺麗なのは嬉しいのですが、それが弊害になるケースも多々あります。
「ウェブサイトにアップしたらページの表示速度が遅くなった」「写真を人に送ろうとしたら、えらい時間がかかった」など、大きな画像はそれだけ多くの通信を必要とします。
そこで活用したいのが「画像圧縮ツール」です。画像の品質を極力落とさずに、容量だけを落としてくれるツール。
なかでもGoogleが提供している画像圧縮ツール「
「Squoosh」の基本的な使い方
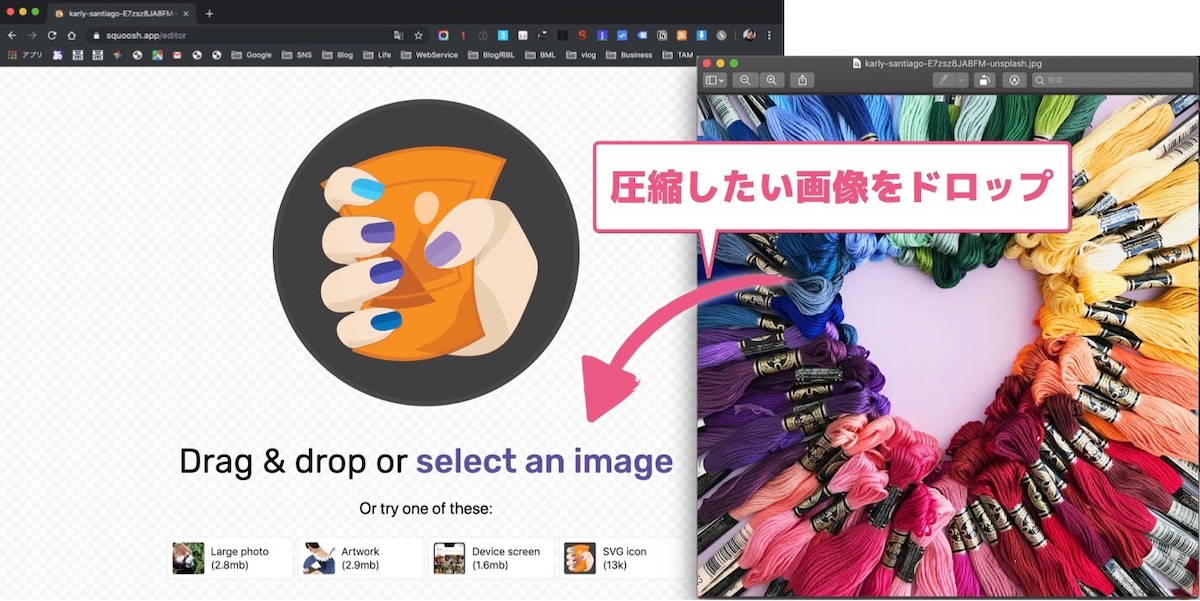
1「
Squoosh
Compress and compare images with different codecs, right in your browser
2「select an image」を押すか、圧縮したい画像を直接「

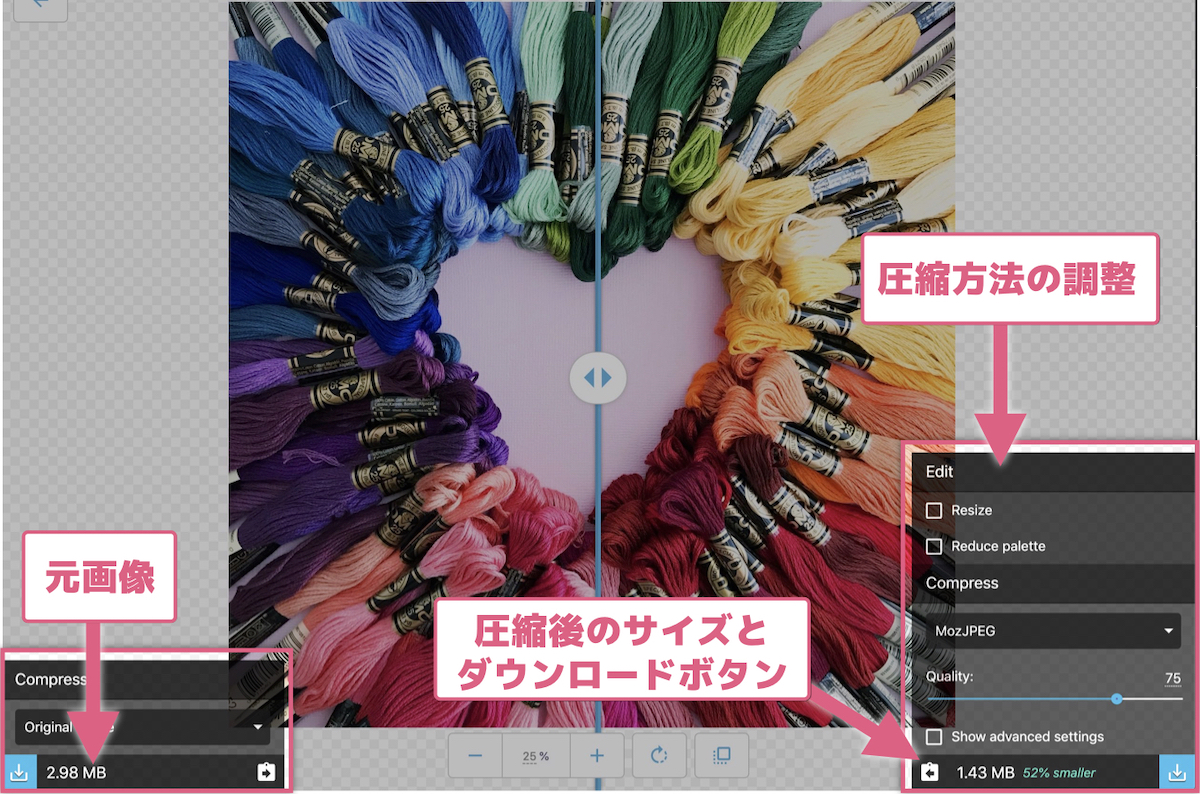
3細かい設定はできるものの、基本的にはこれで圧縮完了です。

左下がオリジナルのサイズで、右下が圧縮後のサイズ。この画像だと52%ものサイズ圧縮に成功したことになります。
圧縮後の画像は右下のアイコンからダウンロードできます。
これだけです。この使いやすさ、簡単さも「
「Squoosh」の魅力①:ファイル形式を選ばない
私は普段、jpg画像ならアプリ「JPEGmini」を、png画像なら「PNG mini」を使っています。
それぞれ圧縮できる画像の形式が決まっているため、圧縮したい画像に応じてわざわざツールを使い分けなければならないのです。これが本当に面倒くさい。
その点「
「Squoosh」の魅力②:圧縮後の品質を調整できる
今までなら、「画像の大きさを変更するツール」と「画像を圧縮するツール」は別々に使っていました。しかし「

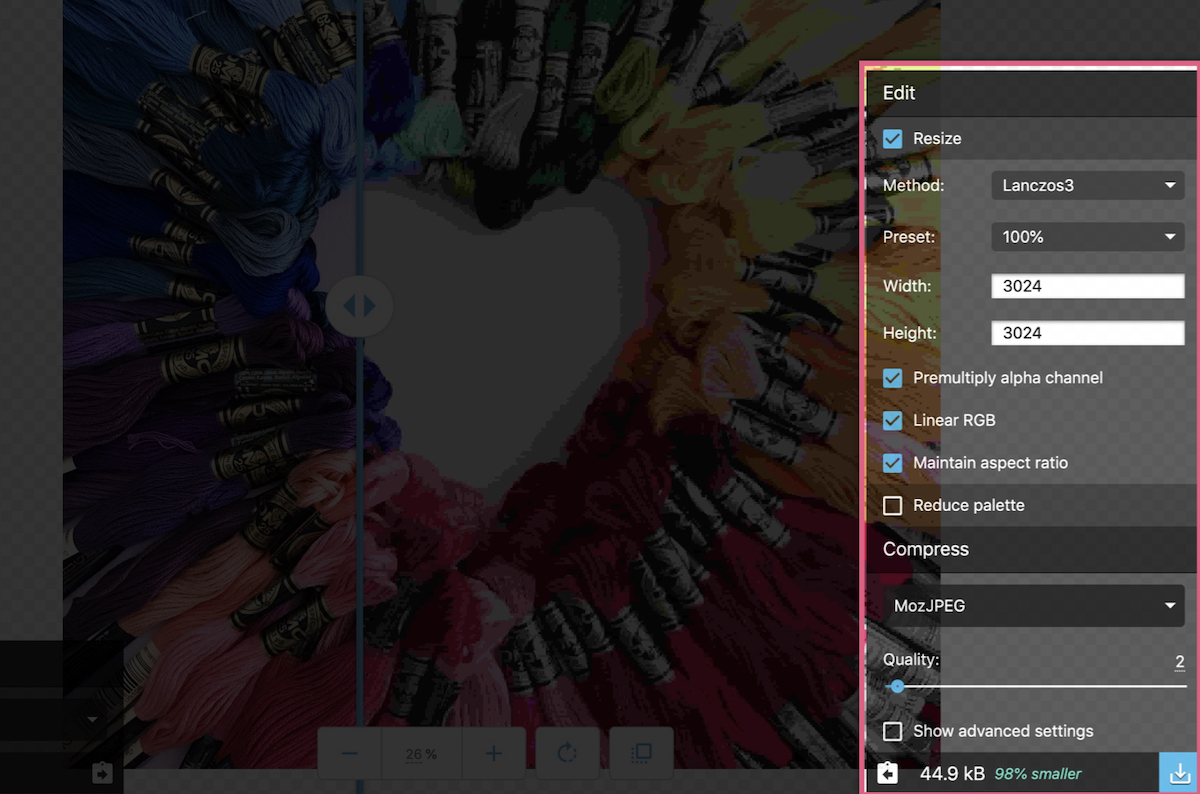
Resize:リサイズ
Reduce palette:色数、ディザリング調整
Compress(プルダウン):圧縮形式
Quality:画像品質
圧縮メニューの「Resize」にチェックをいれると、各種項目が表示されます。いろいろ細かい設定はできるようですが、「Width(横幅)」と「Height(高さ)」が調整できれば十分です。
圧縮後の画質を調整することも可能です。「Quality」の目盛りを下げれば、より画質を低下させて、その分だけサイズを軽くさせることができます。
ちょっとした小ネタですが、「Quality」を2ぐらいまで下げると、一昔前のファミコンのゲーム画面のような雰囲気を作り出せます。

「Squoosh」の魅力③:オフラインでも使える
「
なので普通のアプリケーションと同じように利用できます。通信量を気にする必要はありません。
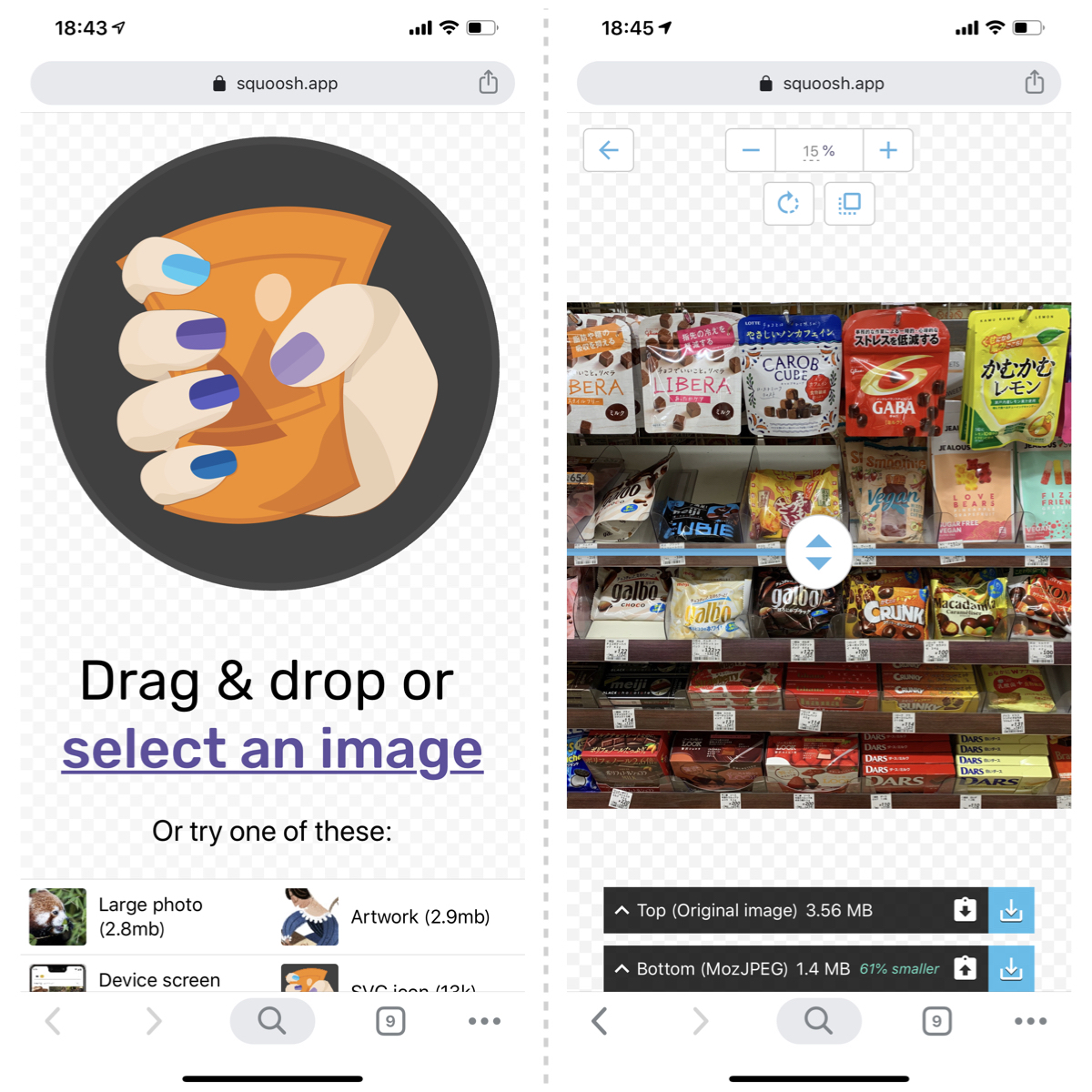
「Squoosh」の魅力④:スマホでも使える
「
使い方も簡単で、スマホの場合は細かい設定などはなく、圧縮したい画像を選ぶだけ。アップロードしたら自動的に圧縮してくれます。

最近のiPhoneの写真は高画質で良いのですが、人と共有したり、どこかへアップロードするには容量が大きすぎて、通信量が心配。
そんなときにも、スマホ版「
複数の写真も一気に圧縮できないのが欠点
「
1枚ずつしか処理できないので、「アップロード→圧縮→ダウンロード、アップロード→圧縮→ダウンロード……」という処理を繰り返さなければなりません。
先に紹介した「JPEGmini」や「PNG mini」は大量の画像を一気に圧縮してくれるので、そういう点では優位です。
「ウェブサイトで使用する画像や、ブログの記事に使用する画像を、一括でズドンと圧縮したい」という用途であれば、アプリの利用をすることをオススメします。



