

Webサイトのほうで表示崩れが発生してまして、修正をお願いできますでしょうか!

承知しました。閲覧環境を教えていただけますでしょうか。

Chromeの最新です。

OSは何を使っていますか?

Windowsです。
……といった具合に、クライアントが閲覧している環境を確認するのも一苦労。何度もキャッチボールが発生してしまっては、クライアントも嫌な気持ちになってしまう。
そんなときは、このサイトで一発解決。クライアントに「このサイトにアクセスして、スクリーンショットを送ってください」と一言添えれば完璧だ!
yourbrowser.is - Learn your customer browser details, without even having to ask.
Set up your own checker page, add custom variables to its URL and email it to your customer. Receive a full report the moment they click the link.
閲覧環境をチェックしてくれるツール「yourbrowser.is」
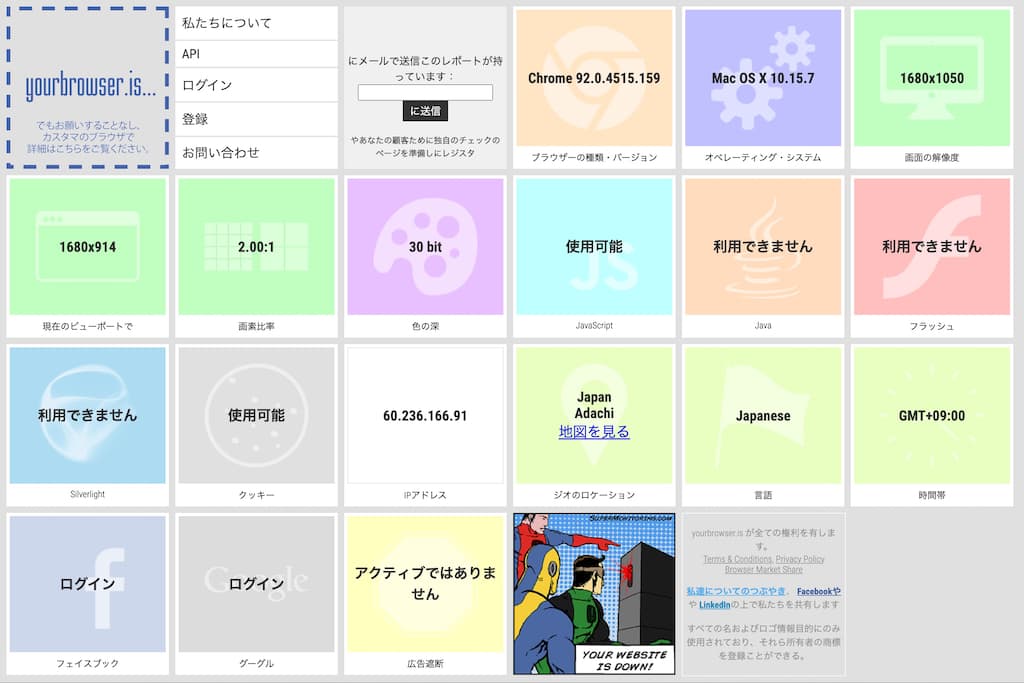
ウェブサイト「yourbrowser.is」は、アクセスしたブラウザやマシンの情報を瞬時に計測。その結果を画面上に表示してくれるツールだ。

計測してくれる項目は以下の通り。かなり細かい項目まで調べてくれるので、Web制作会社としては大助かりである。
- ブラウザーの種類・バージョン
- オペレーティング・システム
- 画面の解像度
- 現在のビューポート
- 画素比率
- 色の深
- JavaScript
- Java
- フラッシュ
- Silverlight
- クッキー
- IPアドレス
- ジオのロケーション
- 言語
- 時間帯
- Facebookのログイン状態
- Googleのログイン状態
- 広告遮断
なにより嬉しいのは、ほぼすべての情報が一画面にまとまる点だ。画面のスクリーンショットを一枚取って、それを共有すれば、確認環境を相手に伝えることができる。
クライアントに対しても依頼しやすい。

このサイトにサクセスしていただいたら、そのままスクリーンショットを一枚送っていただけますか?
Gyazoやmonosnapで、撮影していただいた画像をURLで共有いただく形でも結構です。
非常にシンプルだ。これだけの作業内容であれば、クライアントのほうも快諾してくれるだろう。
制作する側も、これだけ詳細な情報があれば、不具合や表示崩れの原因を特定しやすい。非常に便利なサイトなので、ぜひ覚えておこう。
yourbrowser.is - Learn your customer browser details, without even having to ask.
Set up your own checker page, add custom variables to its URL and email it to your customer. Receive a full report the moment they click the link.

