
Evernoteの代わりの「自分用データベース」として、現在せっせとNotionの構築を進めている、ばんかです。
Notion を使い始めて一番最初にぶち当たった壁は、うまく階層構造を作れないことでした。
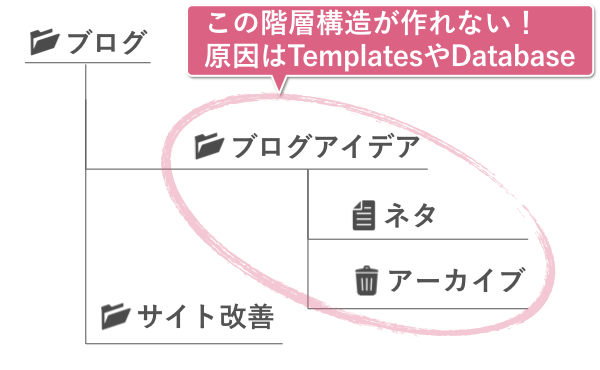
たとえば以下のように、「ブログ > ブログアイデア > ブログ記事の執筆・アーカイブ」という階層を作りたかったのに、途中でうまくいきませんでした。

その原因は、「ブログアイデア」を構成するノートを「DatabaseのList」で作ってしまったからです。
TemplatesとDatabaseは下に階層を作りづらい
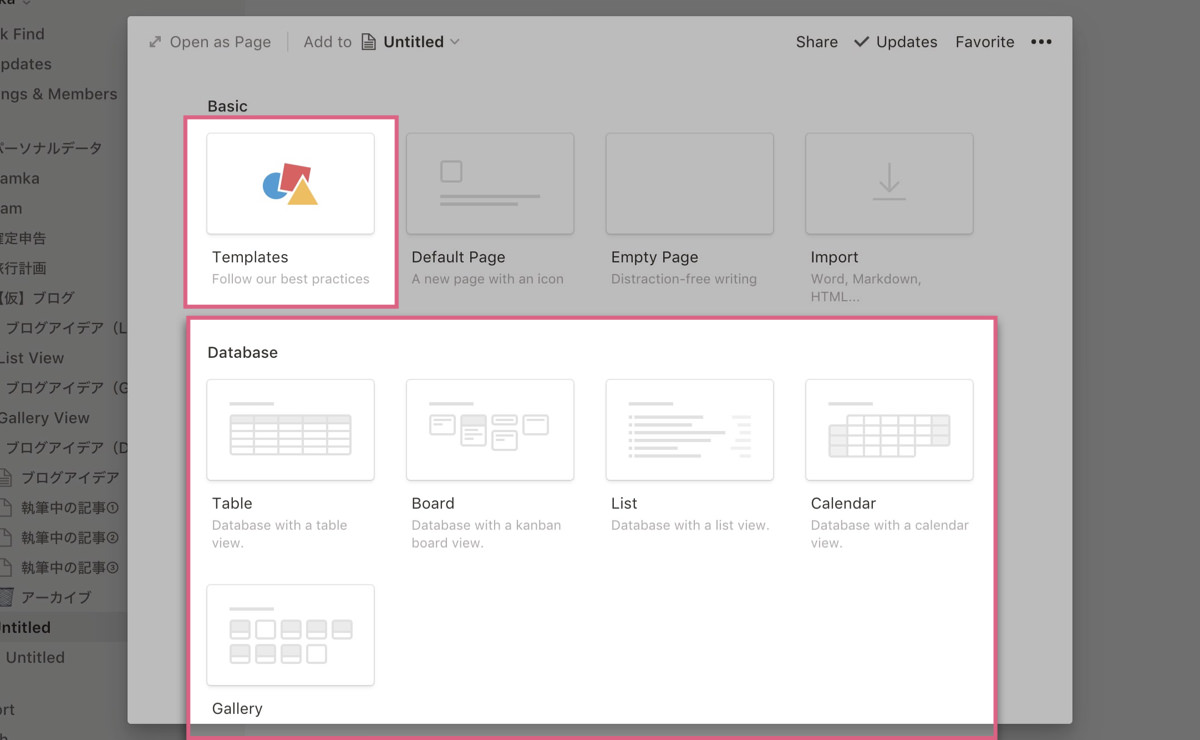
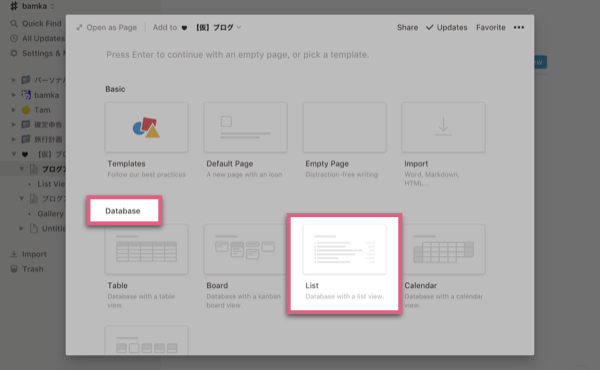
Notion でノートを作るとき、あらかじめフォーマットができあがっている「Template」や「Database」は、型がハマっていて使いやすそうに見えます。


ですが、これらの欠点は、型にハマりすぎていること。その結果、
- レイアウトを変更できない
- そのノートの下の階層に、他のレイアウトのノートを入れられない
- ブロックの一括移動ができない
といった問題点が発生しやすくなります。
実際にぼくが体験した失敗
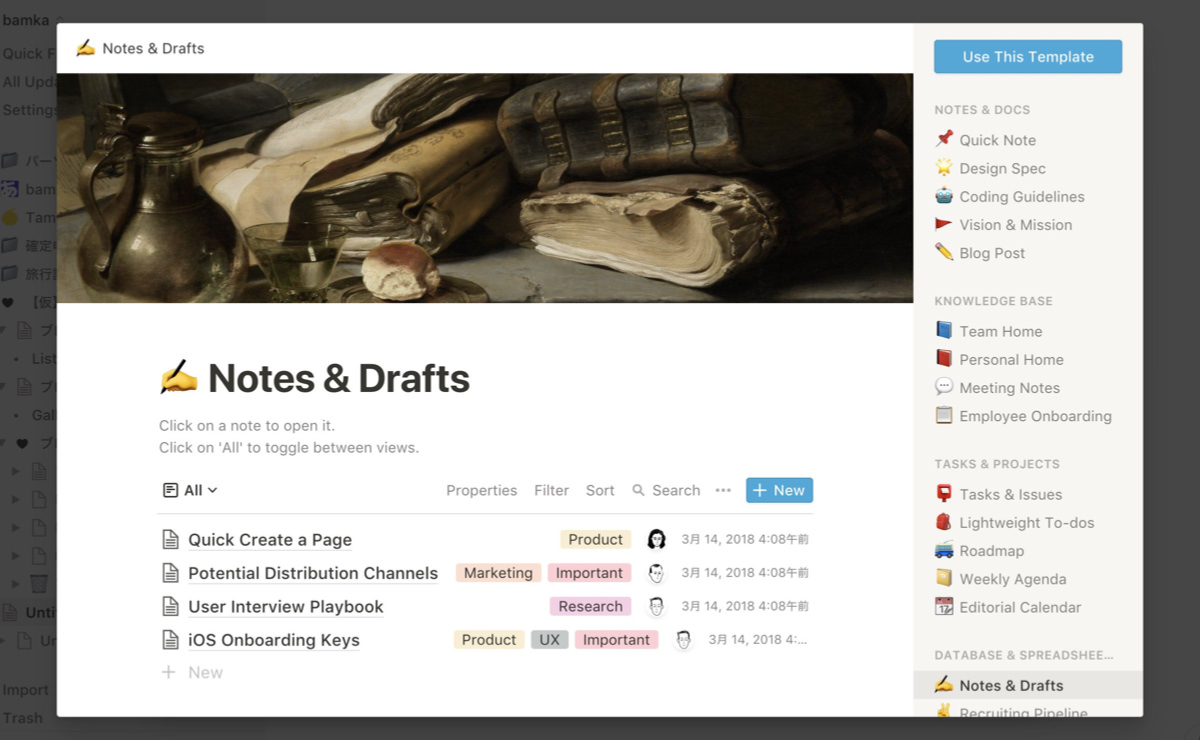
たとえば上述した「Database」の「List」というノート。一見すると便利で使いやすそうなノートです。

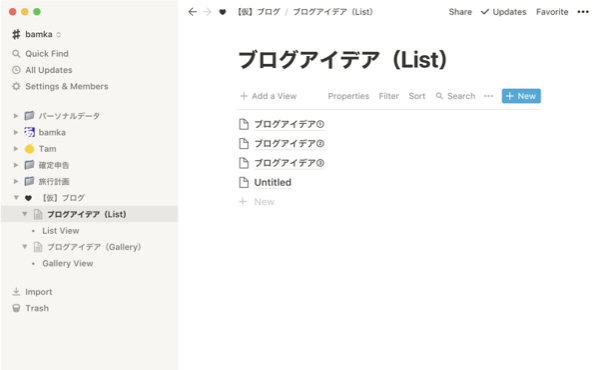
これを使って、ブログの記事アイデアをまとめると、以下のようになります。

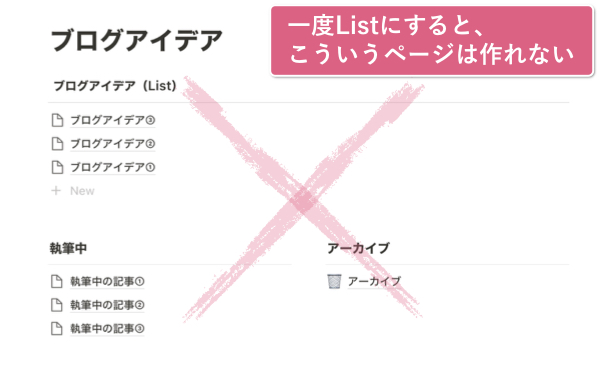
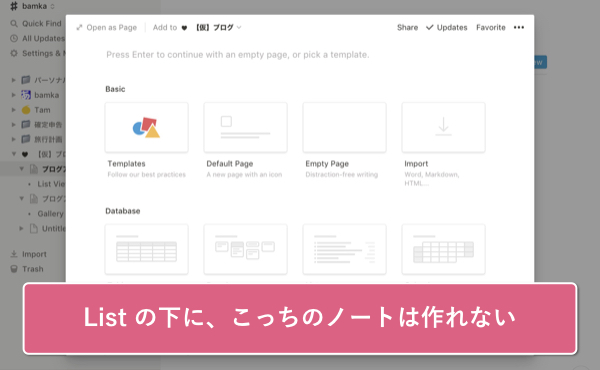
さて、これの問題点ですが、まずレイアウトを変更できません。以下のように、「List ノート」のなかに見出しを作ることもできませんし、2つ・3つのListを混在させることも不可能です。

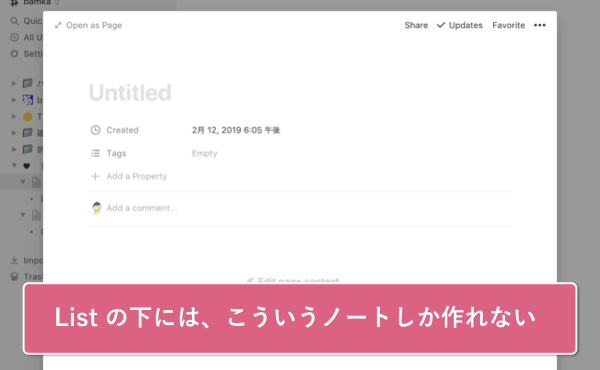
また、「List ノート」から、新しいノートを作ろうとした場合、かならず、形の決まったノートしか作れません。「List ノート」の下に、新たな「List ノート」を作ったりは、できないのです。


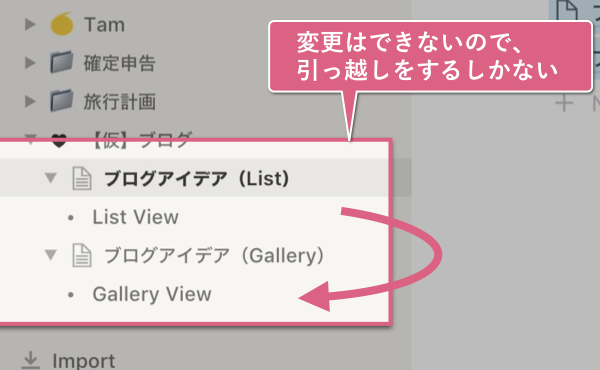
加えて、「List」で作ったノートを「やっぱりGalleryに変更したい」といった変更もできません。なのでその場合は、一度あたらしく「Gallery」のノートを作って、「List」で作ったブロックを「Gallery」に移し替えなければなりません。

このように、「Template」や「Database」を活用したノートは、使い方をしっかり考えないと、あとから変更しづらい問題があります。
なので、あまりにも浅い階層で使ってしまうと、階層構造をキレイに作れなかったりします。あとから「こういう風にしたかったな」と思いついても遅く、結構なやり直しを強いられるので、あまり「Templates」と「Database」は使わないことをおすすめします。
基本は「DefaultPages」を活用する
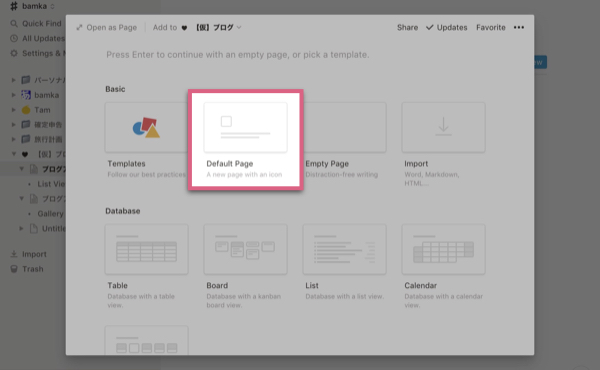
では上記の問題を、どうやって解決するか。それは「Default Page」を活用するのです。

「Default Page」は、自分の好きなようにカスタマイズできる、万能ノート。最初にこれを作っておけば、あとからの変更も柔軟に対応できます。
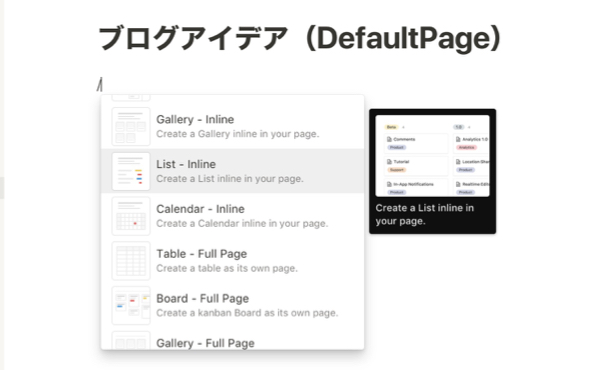
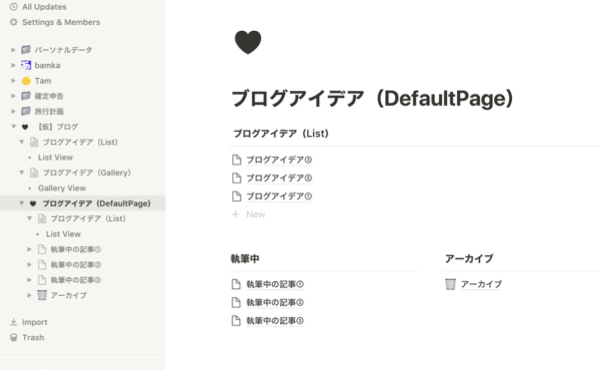
「Default Page」では、新しくブロックを作るときに、「Database」を埋め込んだり、リンクを設置したりもできます。なのでたとえば、以下のように、「List」のパーツを埋め込むことも可能です。

つまり「List」のノートを作るのではなく、「Default Page」の中に「List」を埋め込んだほうが良い、ということなんです。
こうすれば、例えば以下のように、レイアウトを自分好みに変化させ、組み立てることができます。

まとめ
「Notion」は全部英語なんで、一度つまずくと、ドツボにハマってしまう印象です。なので最初に失敗すると「全然つかえねー」と、心折れてしまいがち。
そんなときは、まず「Default Page」を活用してください。はじめてのときほど「Templates」や「Database」を利用したくなりそうなものですが、これらはかなり使い慣れてから活用したほうが吉でしょう。

