
Webページで表のデザインを組むのは意外と面倒。そんなときに便利な技をひとつご紹介します。
Excelを使って作った表のデザインをそのままWebで展開できたら、そんなに楽なことはありません。今日はそんな便利な小技をご紹介。
ちなみにNumbersを使った方法もご紹介していますので、こちらも合わせてご参考にどうぞ。
Numbersで作った表をウェブで使えるHTMLに書き出す方法 | あなたのスイッチを押すブログ
Webページで表のデザインを組むのは意外と面倒。そんなときに便利な技をひとつご紹介します。 Mac用のExcelソフト「Numbers」。これを使って作った表のデザインをそのままWebで展開できたら、そんなに楽なことはあ...
Numbersで作った表をWeb用HTMLに書き出す方法
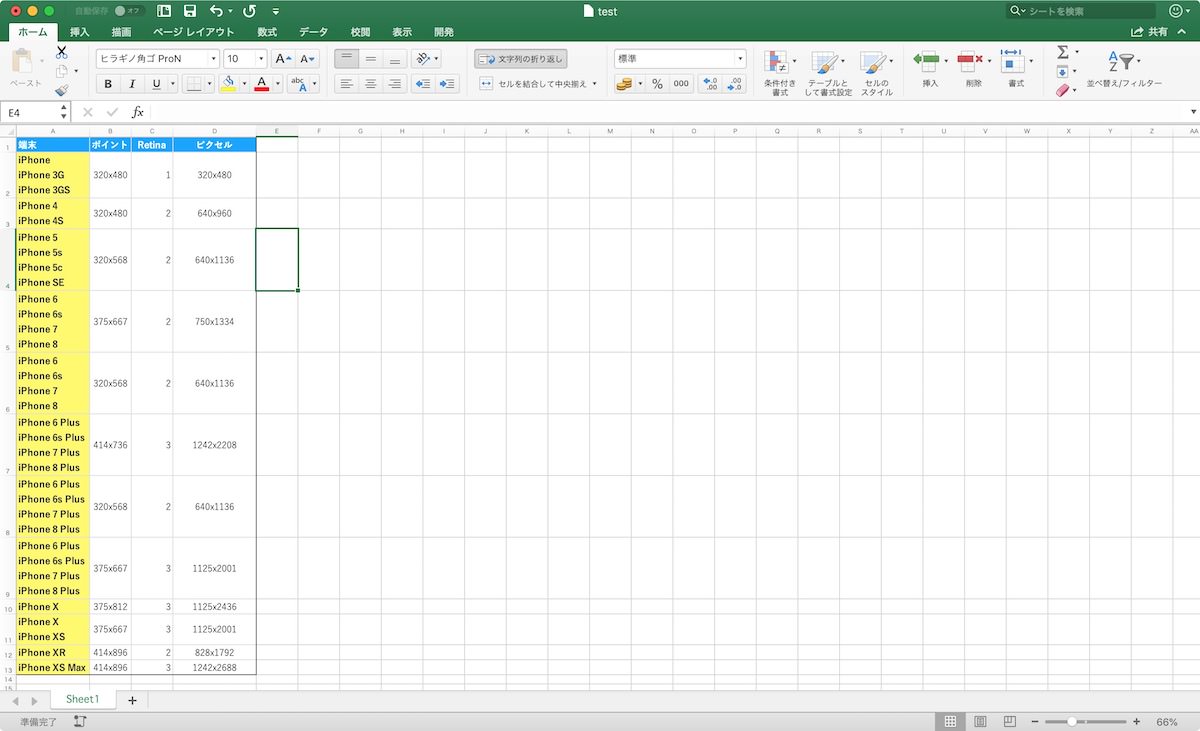
1まずExcelを使って表を作ります。背景色やフォントカラーなども反映できますのでデザインしてOK。

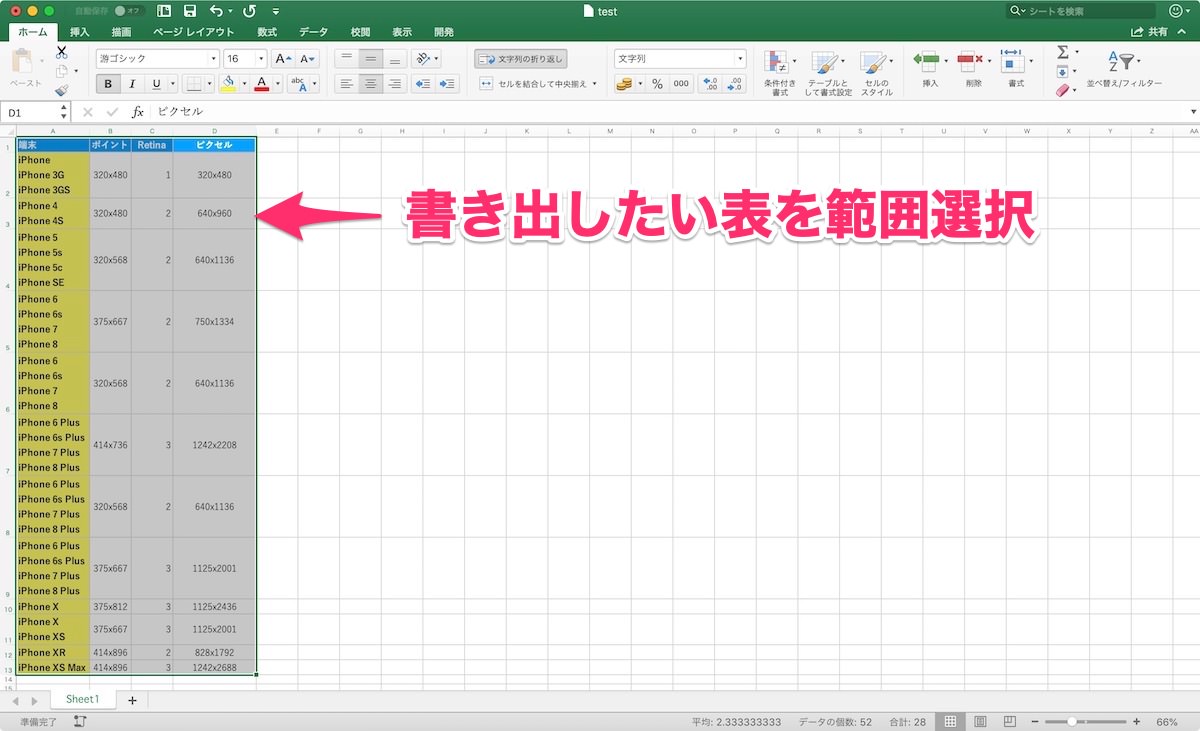
2作成した表の中から書き出したい範囲を選択します。

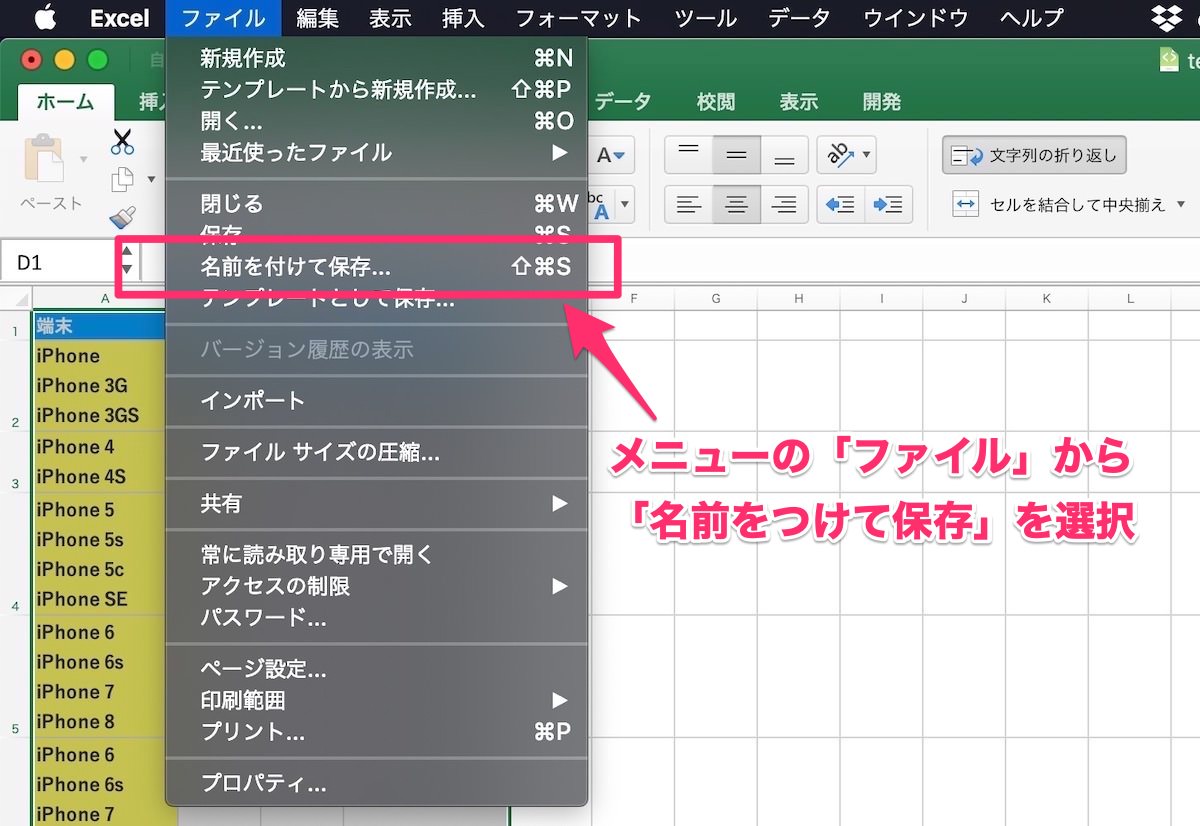
3メニューに「ファイル」から「名前をつけて保存」を選択。【Command + Shift + S】のショートカットを使ってももちろんOK。

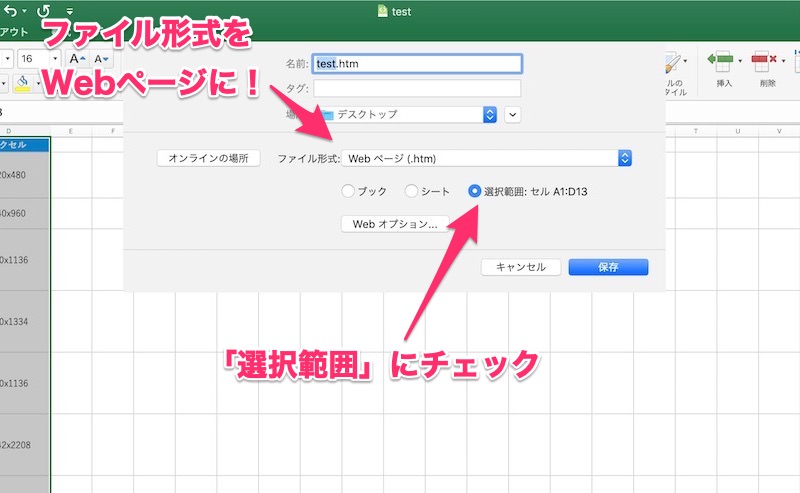
4ファイル形式を「Webページ(.htm)」にし、保存する対象を「選択範囲」にします。最後に「保存」を押して完了です。

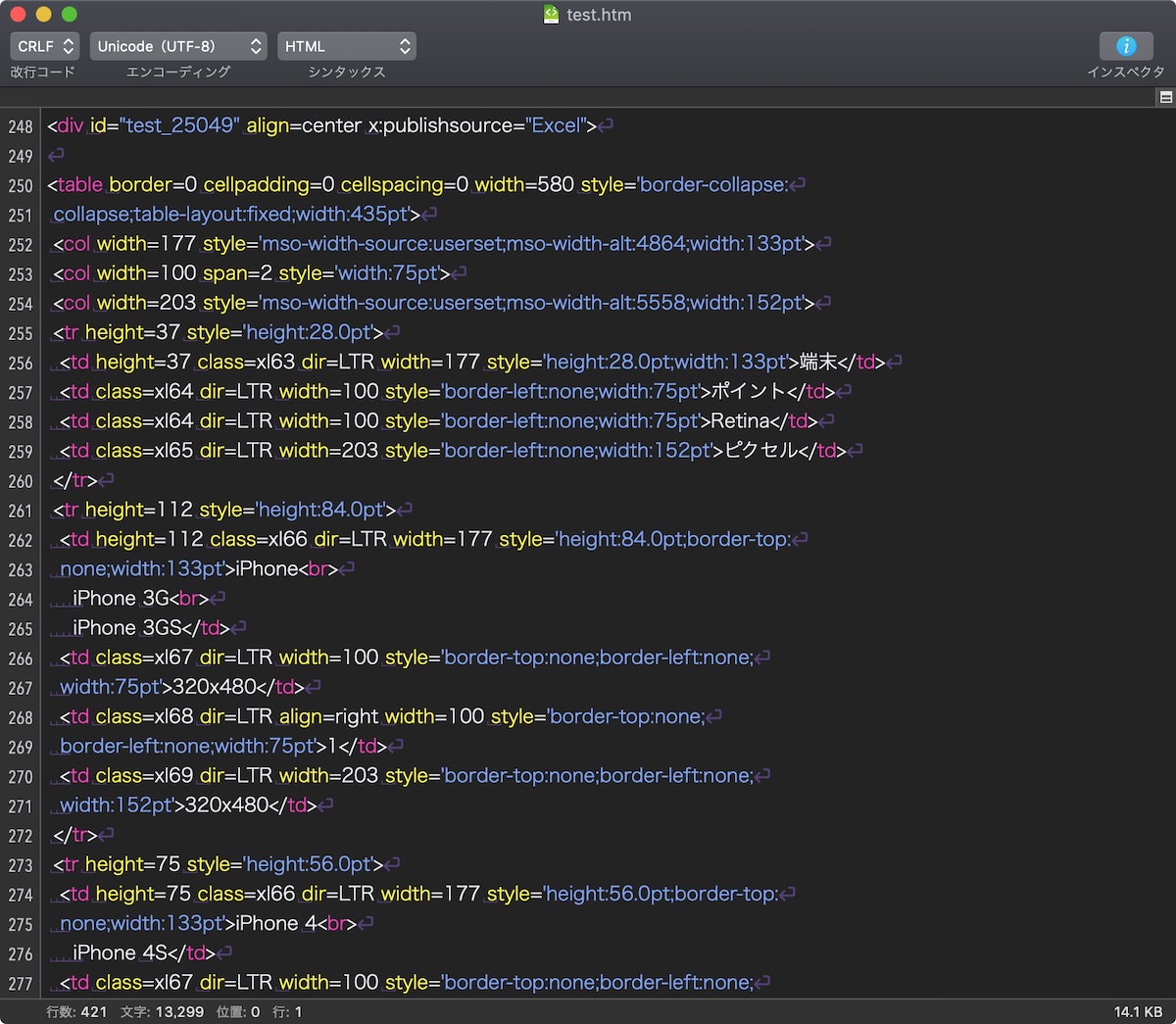
5保存したファイルを CotEditor などのテキストエディタで開きます。するとWebで使えるHTMLとして出力されているのが確認できるかと思います。

class や style が割り当てられていますので、ここからデザインをカスタマイズするのも簡単です。
まとめ
Excelで表を作成し、作った表を範囲選択する。
ファイルを保存するさい、フォーマットを「Webページ」にする。
保存したファイルをテキストエディタアプリで開く。

テーブルデザインが苦手な人でも、これなら直感的に表を作れますね。
今回はMac版のExcelで説明しましたが、Win版でも基本は同じです。

